こんにちはー、ニアです。
ConoHaのVPSサーバーに上げていた、自分のポートフォリオ(→ ブログ)を先日Vercelに移行しました。
1. Vercelとは
Vercelは、フロントエンドのWebアプリのデプロイやホスティングが簡単にできるクラウドプラットフォームで、Next.jsやNuxt.js、Vue.js、React、Angularなどに対応しています。
さらにCDNが付いていたり、サーバーレス関数(AWSでいうLambda)やプレビュー機能などの便利な機能があります。
業務でNext.jsの案件を扱っている時にVercelを知ったのですが、個人では無料プラン(Hobbyプラン)で利用できるということで、折角なので前にVue.jsで作ったポートフォリオをVercelにデプロイしようと思いました。
2. Vercelにポートフォリオをデプロイするまで
2.1. アカウントの作成
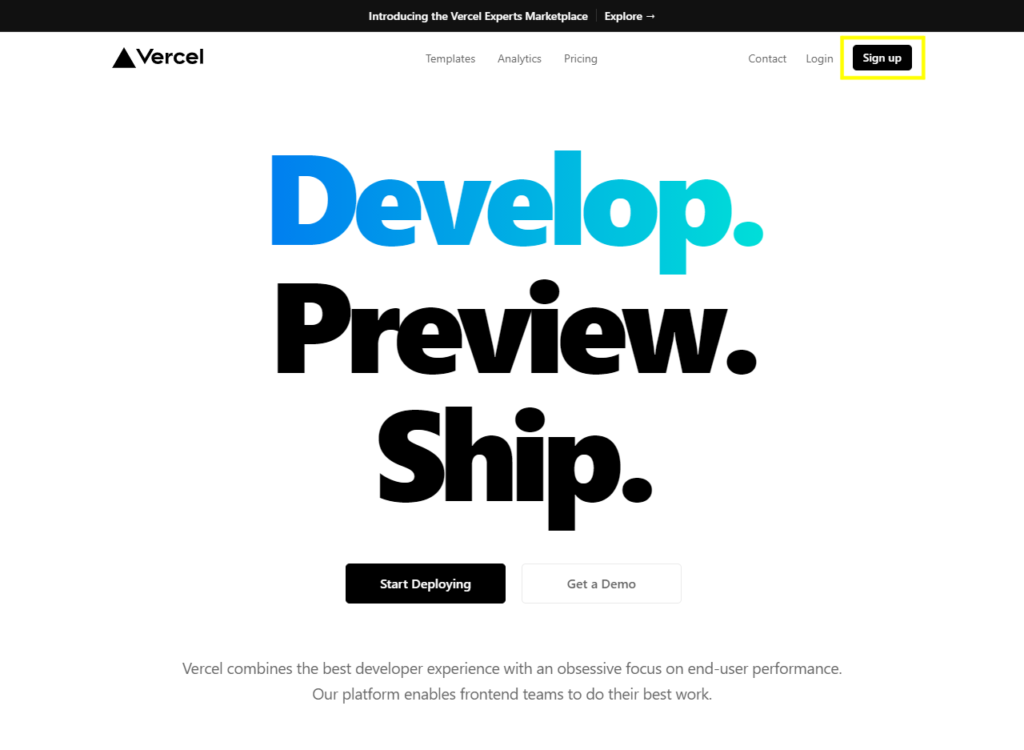
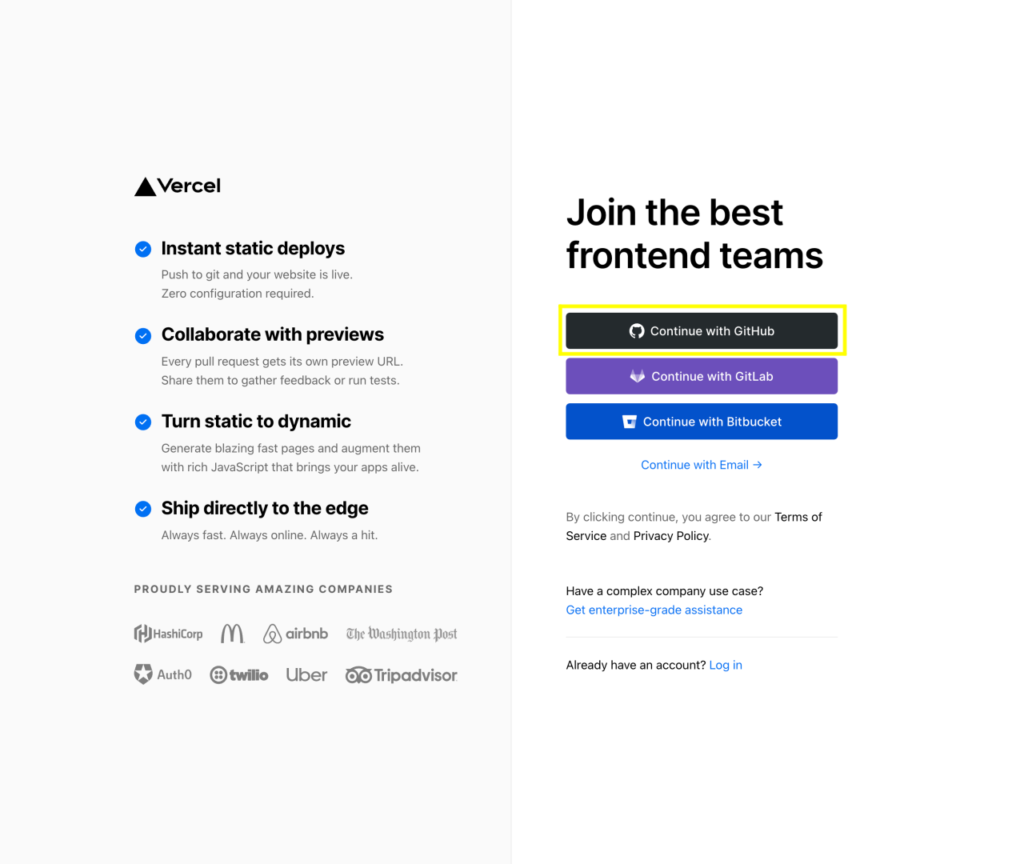
まずは、Vercelにアクセスし、「Sign up」ボタンを押してアカウントを作成します。
(すでに作成済みの場合、「Login」ボタンを押します。)

今回はGitHubアカウントを使用するので、「Continue with GitHub」ボタンを使用します。
(ログイン中のGitHubアカウントで認証します。)

HashiCorp(VagrantやTerraForm)とか、マクドナルド(ファストフード)とか、airbnb(民泊サービス)とか、Auth0(認証基盤サービス)とか、Uber(Uber Eats)とか。。。
2.2. プロジェクトを作成
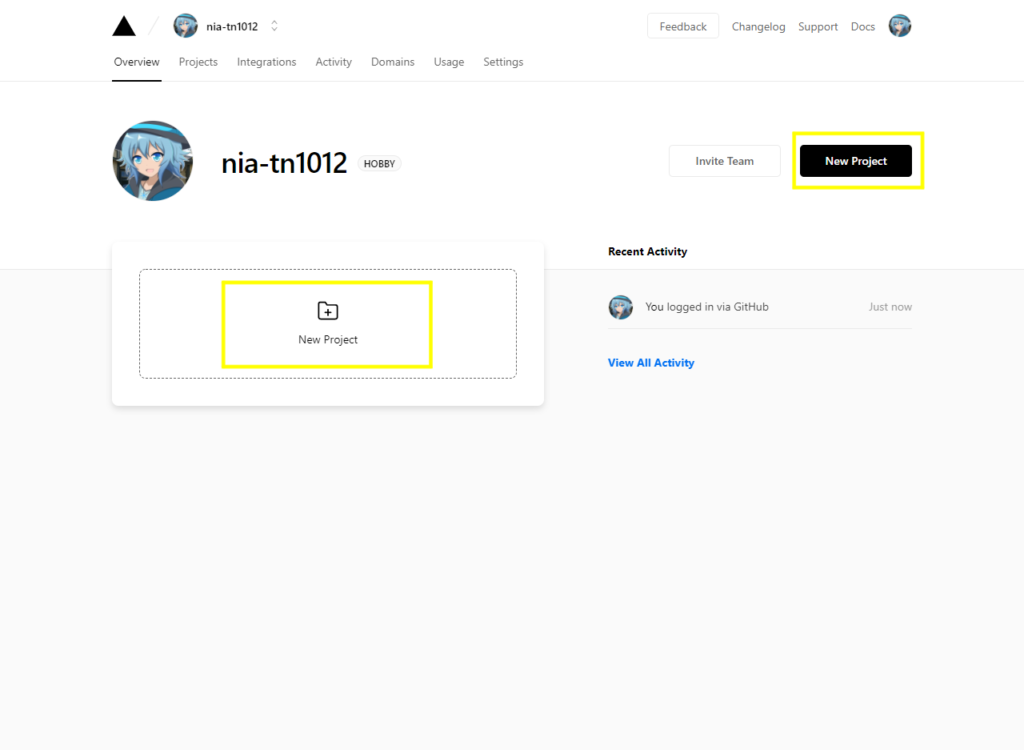
ダッシュボードが表示されたら、「New Project」ボタンを押します。

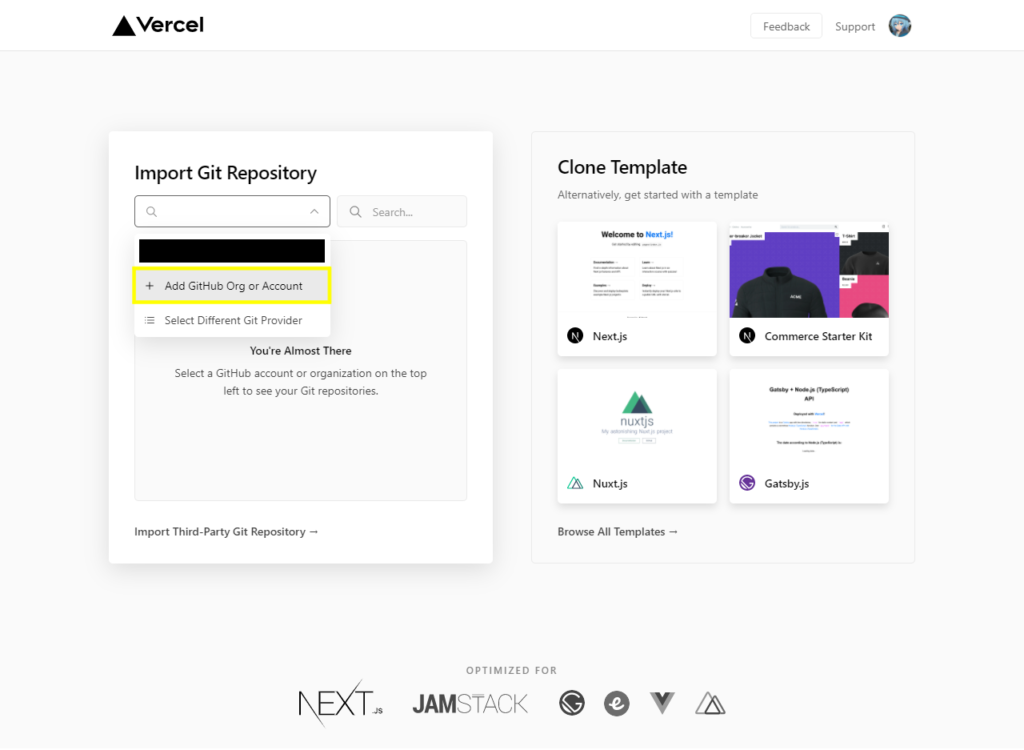
Import Git Repositoryにある左側の検索ボックスを選択し、「Add GitHub Org or Account」を選択します。

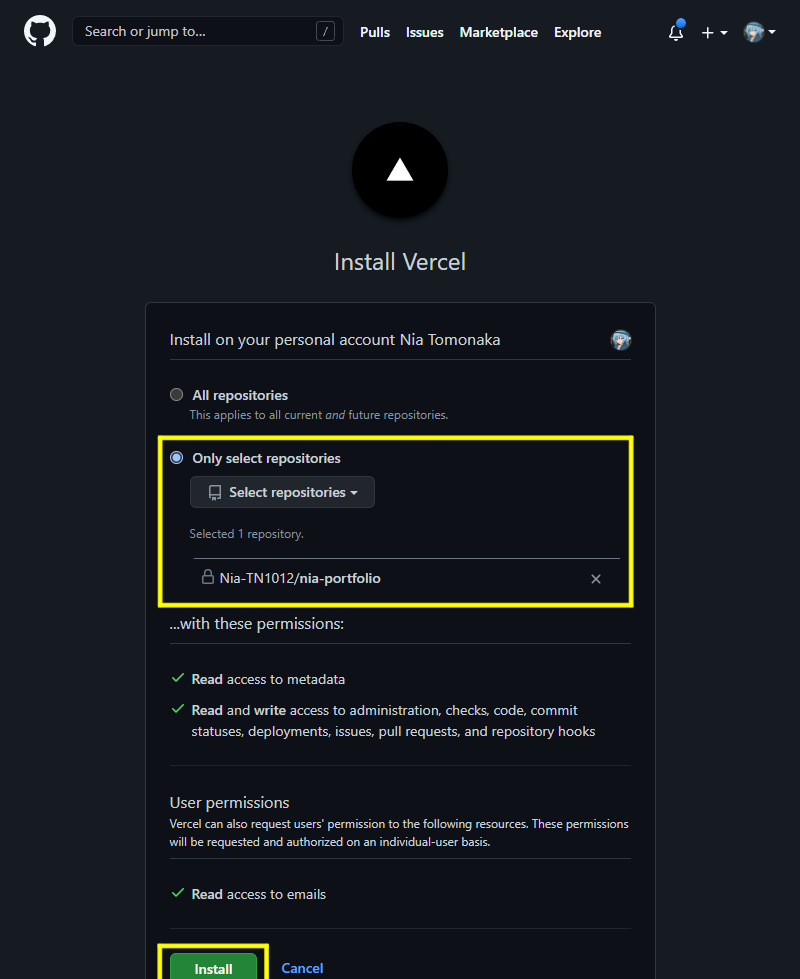
GitHubへのVercelのインストールのポップアップが表示されたら、使用するGitHubアカウントを選択します。

今回はポートフォリオのみを使用するので、「Only select repositories」を選択し、ポートフォリオのリポジトリを選択して、「Install」ボタンを押します。
(全てのリポジトリに適用したい時は「All repositories」のままでOK!)
(この設定は、後でGitHubから変更できます。)

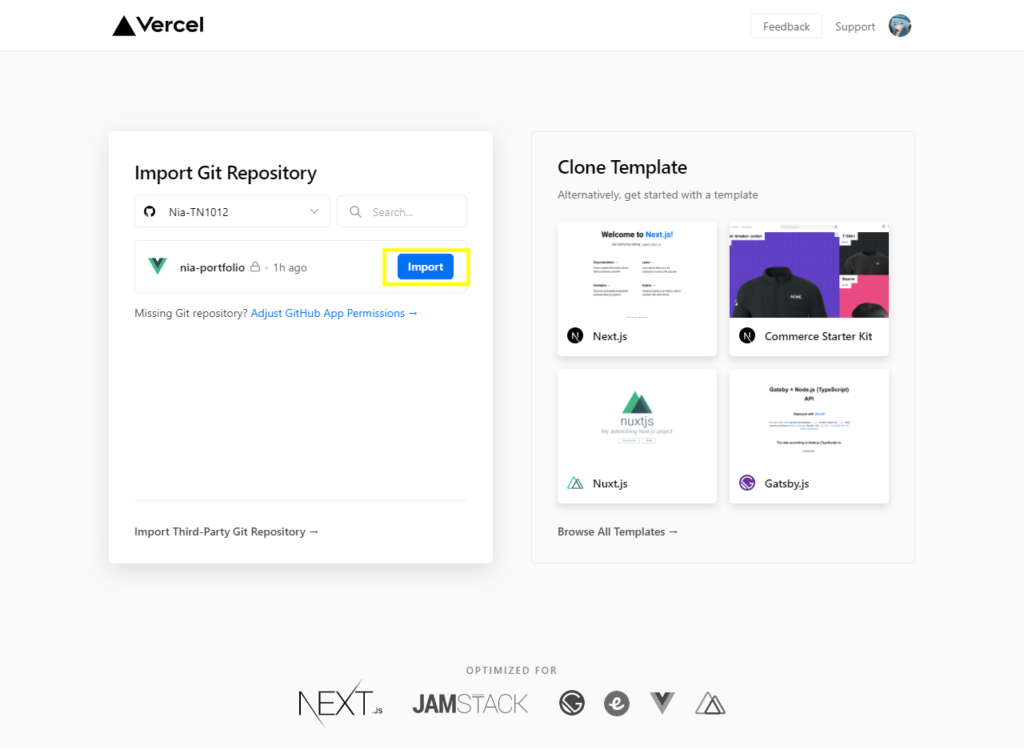
リポジトリの項目にある「Import」ボタンを押します。

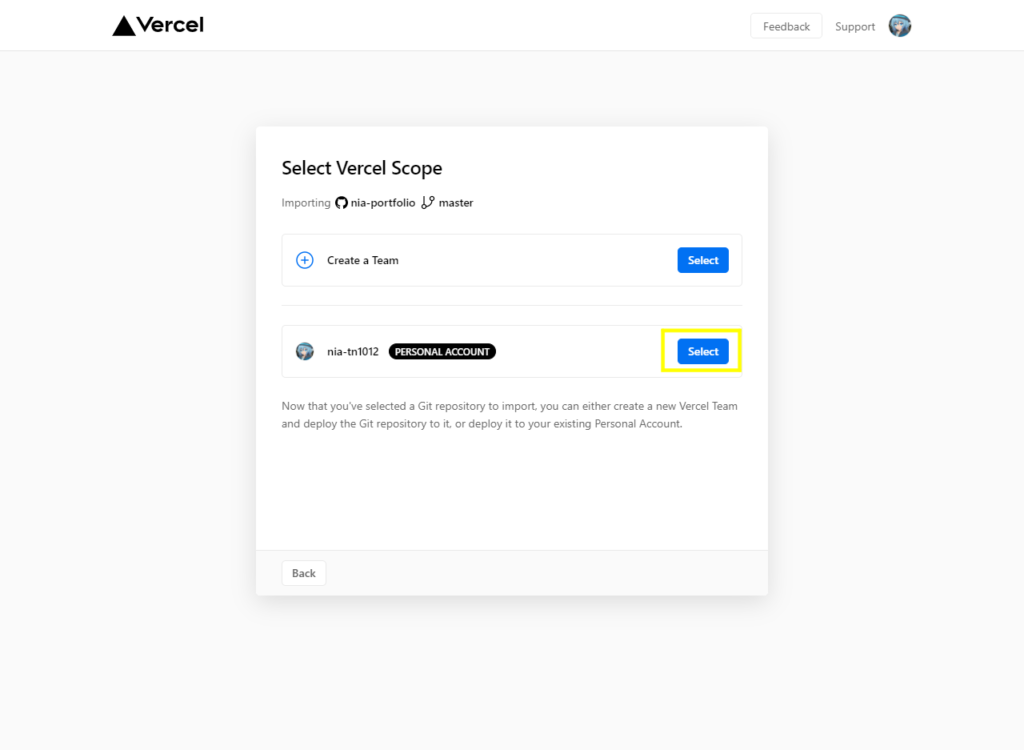
インポート先のVercelアカウントの選択画面では、自分のVercelアカウントの方の「Select」ボタンを押します。

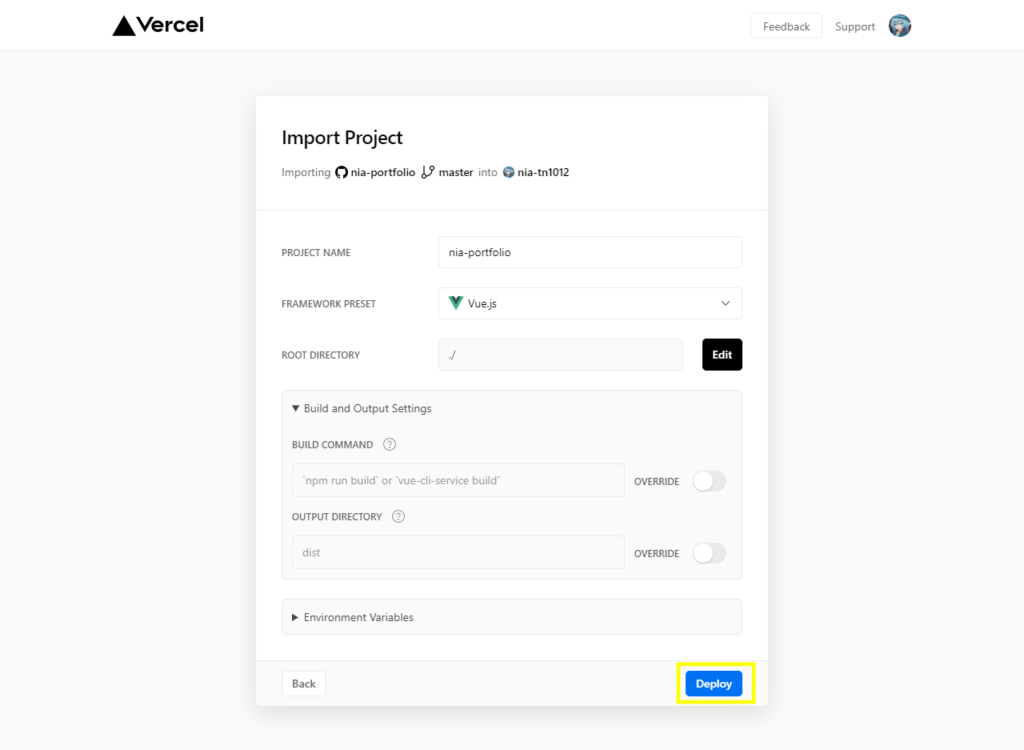
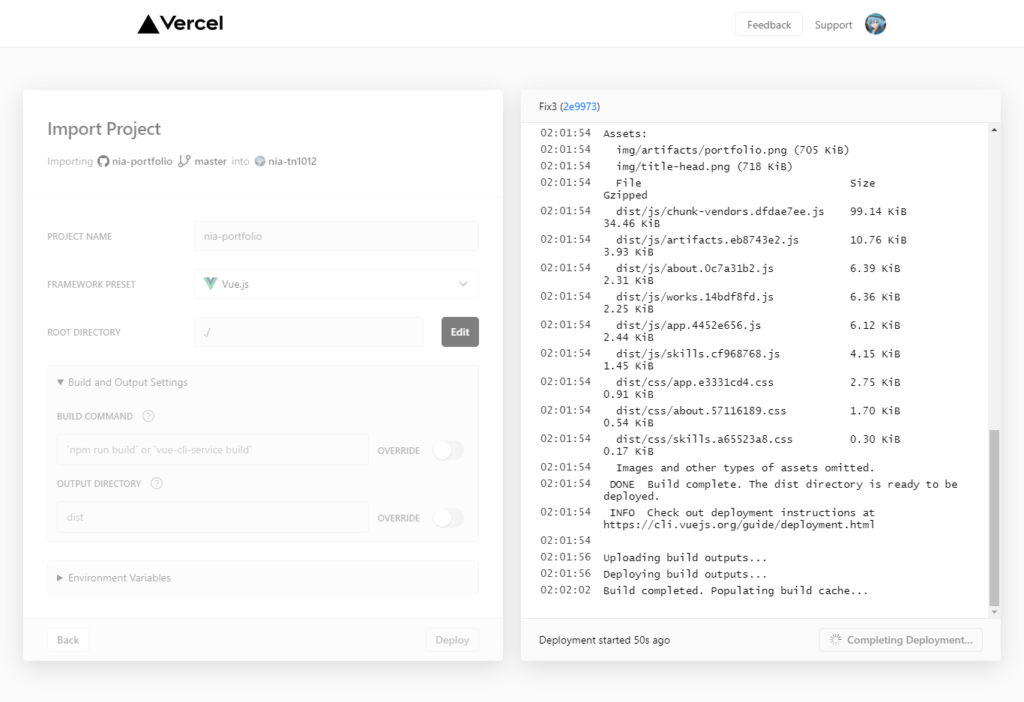
プロジェクトの設定画面では、必要に応じて項目を設定し、「Deploy」ボタンを押します。
といっても大体はVercelがよしなにしてくれるので、今回は特に設定が必要な項目はなく、デフォルトのままで大丈夫でした。
ちなみに初回デプロイの場合、mainブランチ(なければmasterブランチ)の最新のコミットが適用されます。

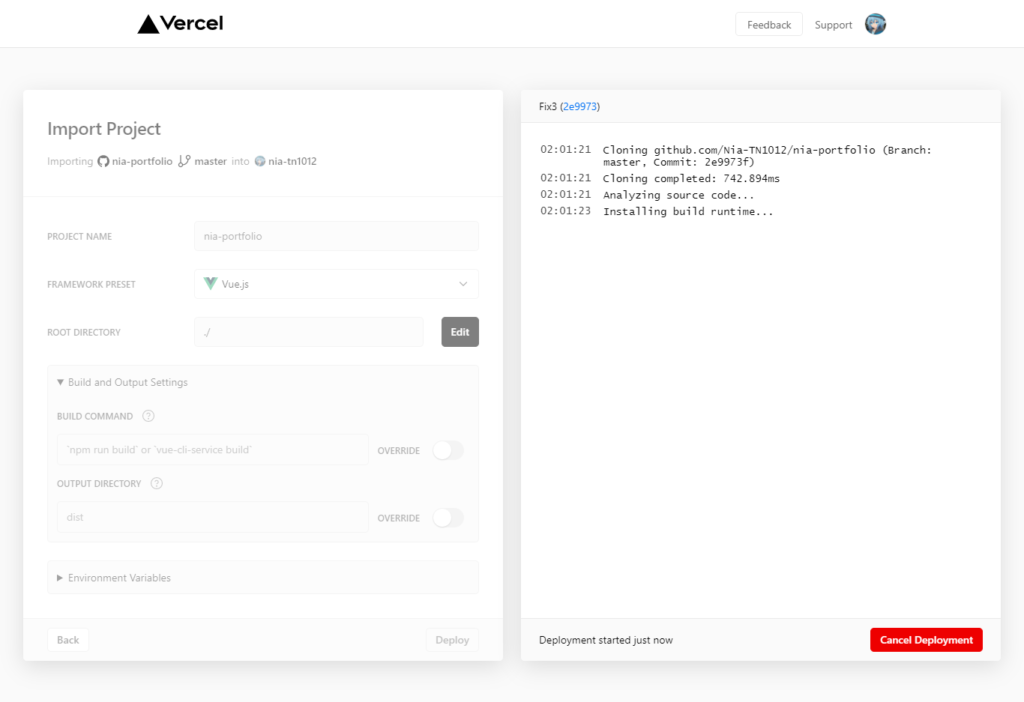
ビルド&デプロイが始まるので、しばらく待ちます。


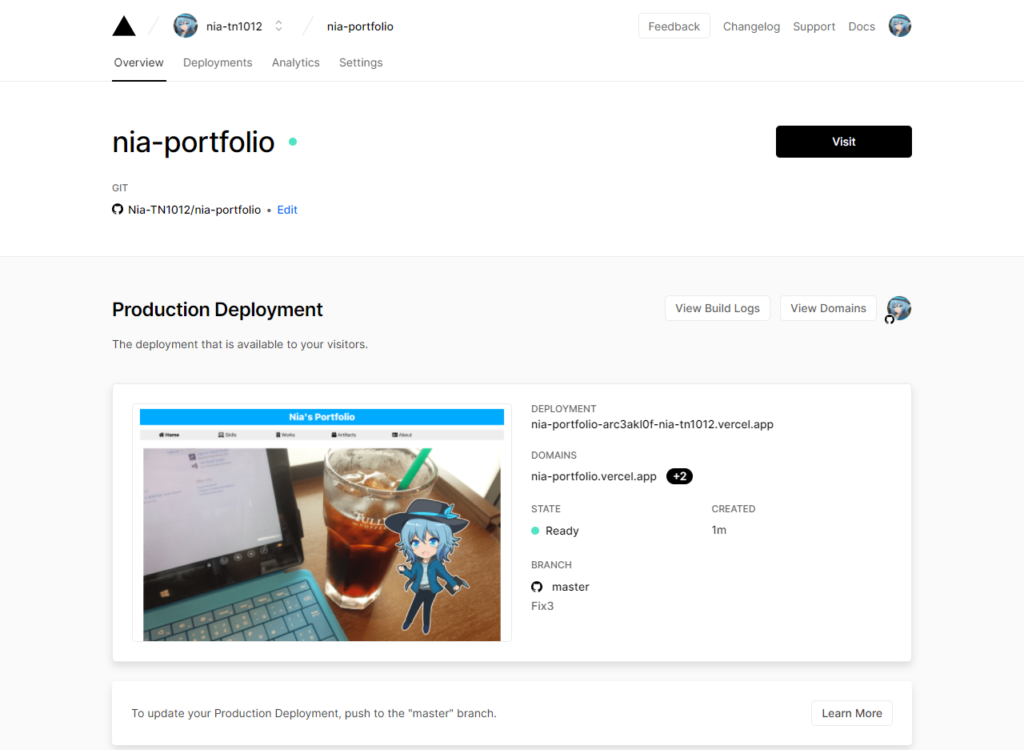
デプロイが完了したらOK!「Visit」ボタンを押すと、デプロイしたポートフォリオにアクセスできます。

これが普通のサーバーだと、ミドルウェアのインストールやネットワークの設定など色々作業が必要なのです。
(まぁ、そこはCDK(CloudFormation)やTerraFormを使って自動化する手がありまする)
2.3. カスタムドメインを設定
VercelにデプロイしたWebサイトのドメインは「{プロジェクト名}.vercel.app」になります。
が、このポートフォリオは元々独自ドメインを使用しているので、Vercelのカスタムドメイン機能で設定していきます。

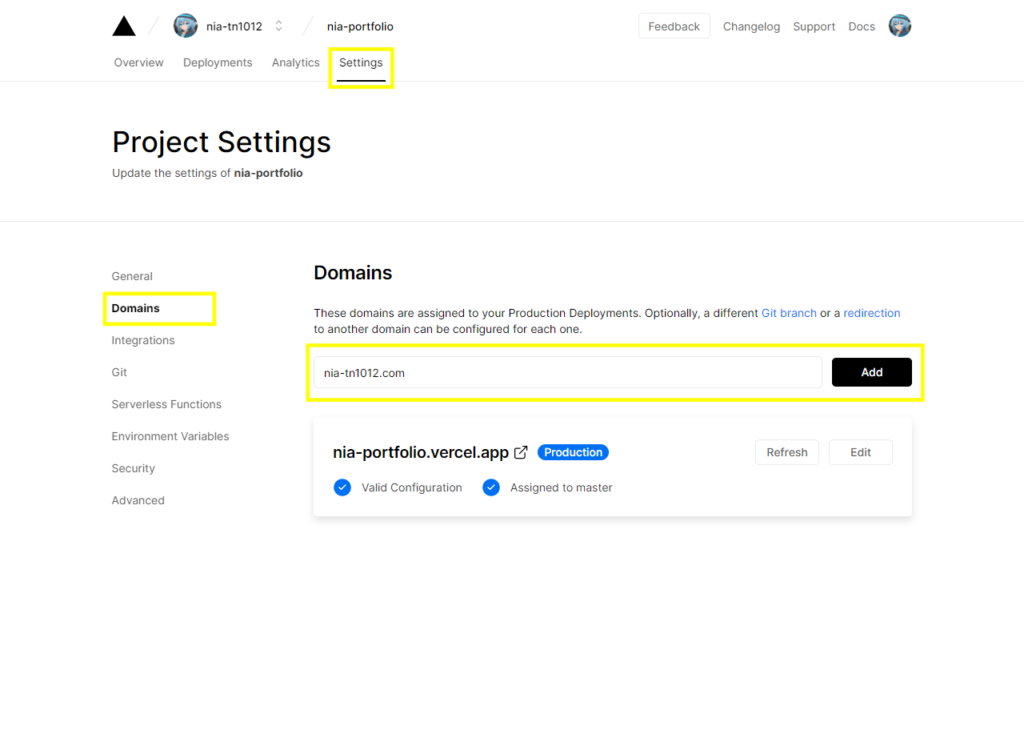
「Settings」タブ→「Domains」を選択します。
使用したい独自ドメインを入力ボックスに入れて、「Add」ボタンを押します。

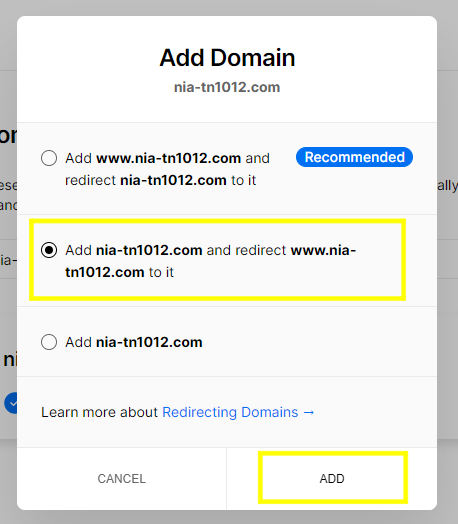
「www」付きのドメインも追加してリダイレクトの設定をするかどうかのダイアログが表示されます。今回はwww付きのドメインからwwwなしのドメインにリダイレクトするため、中央の「Add nia-tn1012.com and redirect www.nia-tn1012.com to it」を選択し、「Add」ボタンを押します。
| Add www.{DOMAIN} and redirect {DOMAIN} to it | www付きのドメインも作成し、wwwなしのドメインからwww付きのドメインにリダイレクトします。 |
| Add {DOMAIN} and redirect www.{DOMAIN} to it | www付きのドメインも作成し、www付きのドメインからwwwなしのドメインにリダイレクトします。 |
| Add {DOMAIN} | www付きのドメインは作成しません |

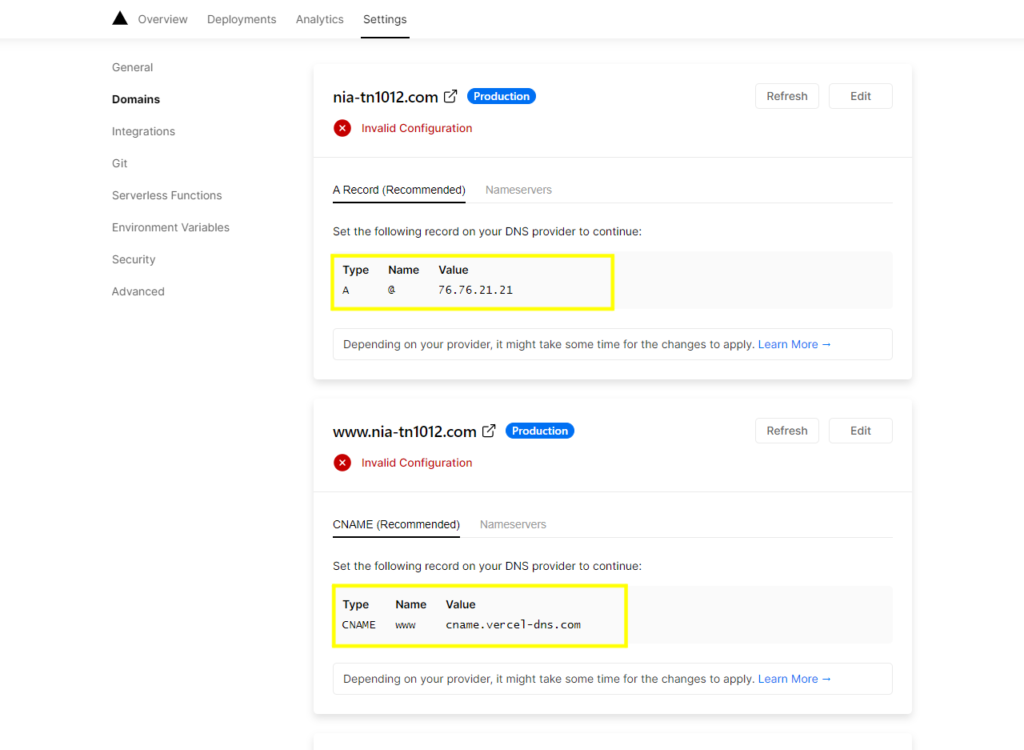
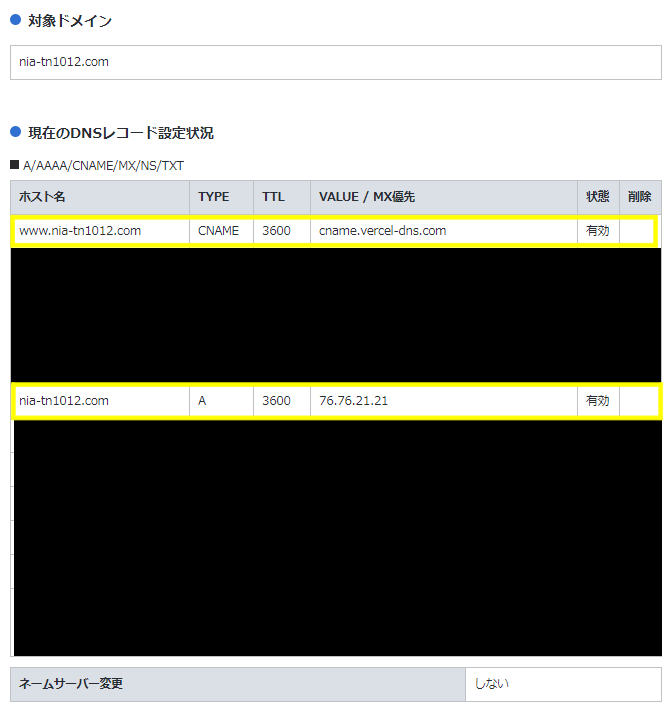
ドメインの認証に必要なレコードの情報が表示されるので、DNSサーバーにそれらのレコードを追加します。


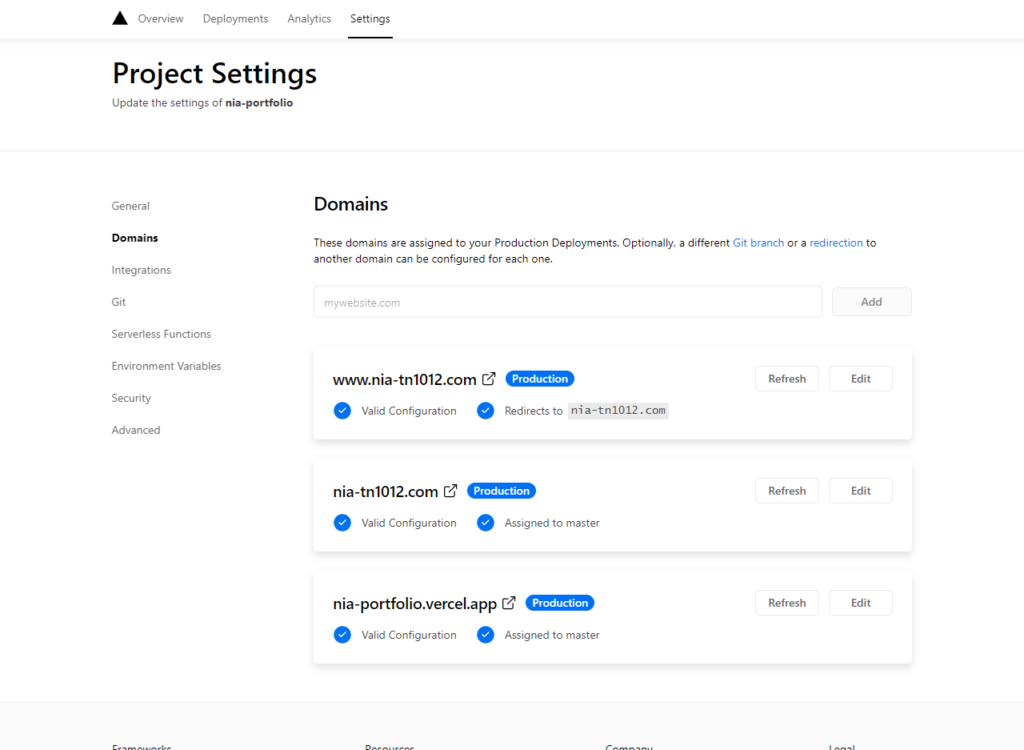
設定後しばらくすると、ドメインの認証が完了し、SSL証明書が自動的に適用されます。
(ちなみにSSL証明書は、このブログと同じLet’s Encryptです。もちろん更新もVercelが自動でやってくれます)

これにて、自分のポートフォリオのデプロイは完了です。
3. おわりに
今回は、自分のポートフォリオをVercelにデプロイし、ConoHaのVPSサーバーから移行してみました。
GitHUbと連携するだけで簡単にデプロイし、Webサイトとして公開できるので、フロントエンドの開発に注力できて便利だなと思いました。
無料プランでも多くの機能が利用できるので、ポートフォリオやホームページなどの公開にVercelを使うのは良いと思います。
[END]