
こんにちはー、ニアです。
本記事ではペイントソフト「CLIP STUDIO PAINT」を使って、ネオンサインのようなイラストを作ってみたいと思います。
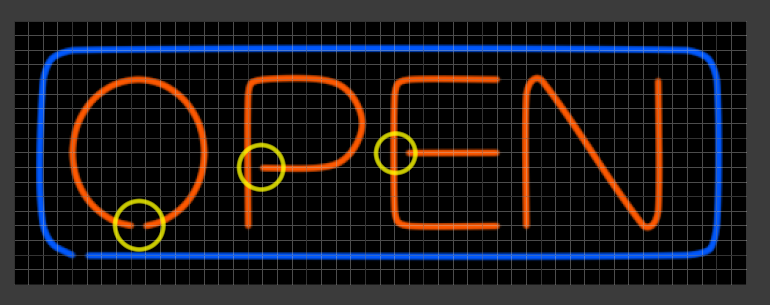
仕上がりイメージはこんな感じです

必要なもの
- CLIP STUDIO PAINT PROもしくはEX
ペンタブレットはあれば便利ですが、今回作成するような簡単な図形ではマウスだけでも大丈夫です。
1. 早速はじめてみましょう
では早速、上の「OPEN」のネオンサイン風のイラストを作ってみましょう。
まず、CLIP STUDIO PAINTを開き、新規キャンパスを作成します。サイズは幅500px、高さ180pxに設定し、用紙色は黒に設定します。

キャンパスを新規作成したら、メニューから「表示」→「グリッド」でグリッドを表示し、さらに「グリッドにスナップ」のチェックを入れます。

今度はメニューから「表示」→「グリッド・ルーラーの設定」から、グリッドの間隔を40pxに設定します。

グリッドを設定したら、ベクターレイヤーを1つ追加します。ラスターレイヤーは使用しませんので削除しておきます。

これで、準備が整いました。
2. ネオンサインを描きます
ツールから「図形」を選択し、サブツールから「直線描画」→「連続曲線」を選択します。
ツールプロパティでは曲線のタイプを「スプライン」に設定し、ブラシサイズを6.0にします。
フォアグラウンド色は#0058FF(ブルー系)に設定します。

ペンを設定したら、枠線を描きます。

スプライン曲線の制御点は(x座標, y座標)、左上を原点として、
- ( 20, 40 )
- ( 40, 20 )
- ( 460, 20 )
- ( 480, 40 )
- ( 480, 140 )
- ( 460, 160 )
- ( 40, 160 )
- ( 20, 140 )
です。

枠線を描いたら、ペンのフォアグラウンド色を#FE5800(オレンジ系)に設定します。
設定したら、文字「OPEN」を描きます。「O」は楕円ツールで描きます。ブラシサイズは枠線と同じく6.0です。

「P」、「E」、「N」は連続曲線(スプライン曲線)で描きます。

※難しい場合、以下の画像をダウンロードして、下描きレイヤーに設定し、上からなぞってみましょう。

3. ちょっとひと工夫
あとは、レイヤーを複製してエフェクトをかけるだけですが、ここでひと手間加えることでよりネオンサインらしくすることができます。
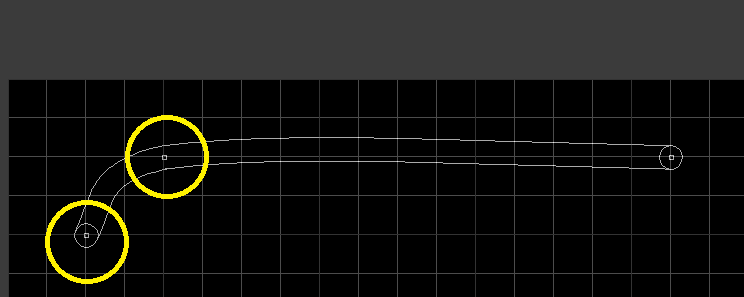
まず、青い枠線の左下を切断し、10px程空けます。

同様に「O」の下部も線を切断し、10px程度空けます。「P」と「E」も以下のように隙間を空けます。

4. ここからメインです
ネオンサインを描いたレイヤーをコピーします。下の方のレイヤー編集しますので、識別しやすいように名前を変えておきます。

下の方のレイヤーを選択した状態で、ツールから「操作」を選択し、サブツールから「オブジェクト」を選択します。
ツールプロパティでは、ブラシサイズを18.0pxに、ブラシ形状「エアブラシ」に設定します。

すると、こんな感じになります。ちょっとネオンサインっぽくなったでしょ?

さらに、明るさを強くする時は、上のレイヤーの合成モードを「加算(発光)」に設定します。

これで、「OPEN」ネオンサイン風イラストの完成です。

今回描いたようネオンサインのボード以外にも、キャラクターやオブジェクトの輪郭をネオンサイン風にして、サイバーチックに仕上げるのも面白そうです。
[END]



コメント