こんにちはー!ニアです。
この間クレジットカードを作成し、ついにWindowsストアの開発者アカウントを作成することができました!
(後でGoogle PlayのDeveloperアカウントも作成しよっと)
ということで早速、UWPアプリを作っていきたいと思います。
1. 今回から作るアプリ
今回から作るアプリは、プログラミング生放送が提供しているWebコミック「すぱこー」のRSSリーダーです。
前年度のマスコットアプリ文化祭では、すぱこーRSSフィードを読み込むライブラリ「すぱーダ」を作成しましたが、今年度ではそのライブラリを使って、すぱこーのリーダーアプリを作りたいと思います。
一昨日と昨日で、そのプロトタイプを作ってみました。動作としては、
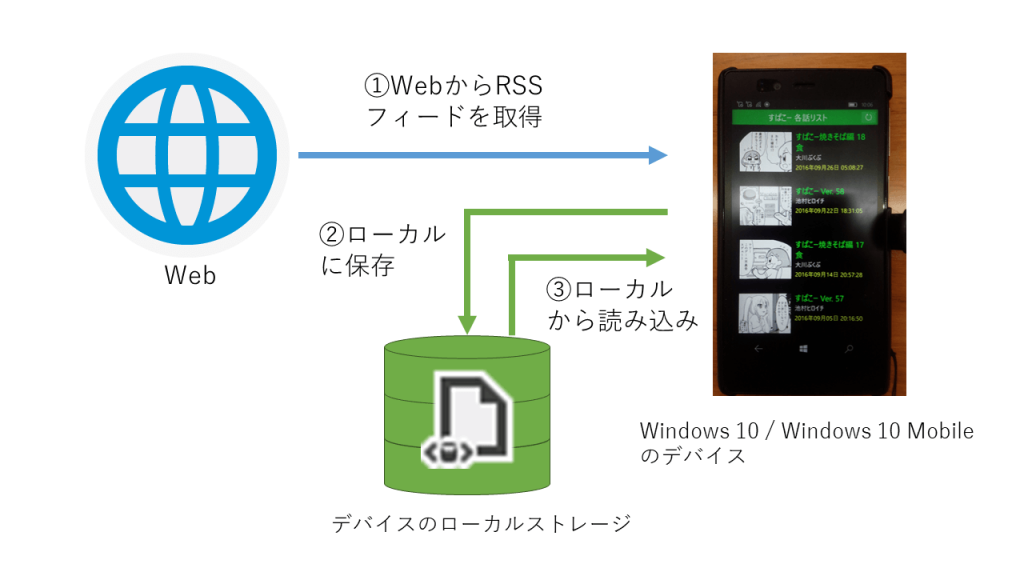
- Web上からすぱこー及びすぱこー焼きそば編のRSSフィードを取得し、日付が新しい順でソートします。
- リストボックスで各話一覧を表示します(左の画像)。各項目では、サムネイル画像「media:thumnail」、タイトル「title」、作者「dc:creator」、投稿日「pubDate」を表示します。
- 各項目をタップすると、その漫画の画像「media:content」を表示します(中央の画像)。
- 各話一覧画面の右上にある更新ボタンを押すと、Web上から再度RSSフィードを読み込みます(右の画像)。
実際、私のそばを通りかかった親に「漫画アプリでも作っているのか」とツッコまれました(笑)。確かにFlipViewコントロールで漫画の画像を配置したら、本当に漫画アプリになりますね。
2. 現時点での工夫点
2.1. RSSフィードと画像のキャッシュ
一度取得したRSSフィードはローカルに一時ファイルとして保存し、2回目以降はそれを読み込むことで、一覧をすぐに表示させることができます。
将来はアプリ起動時に、Web上のすぱこーRSSフィードの最終更新日をチェックして、更新されていればWebから取得するかどうかを確認するダイアログを表示しようかなと思います。
また、サムネイル画像と漫画の画像は、初回の取得時にメモリへキャッシュして、2回目以降は通信を行わずに表示することができます。
2.2. 取得画面とダイアログにマスコットキャラを召喚!
RSSフィードの取得中の画面の他に、エラーダイアログにもプロ生ちゃんを表示し、メッセージはまるでプロ生ちゃんが話しているような感じにしてみました。マスコットアプリですから、マスコットキャラは大事。
アイコンとスプラッシュスクリーンには、どんなプロ生ちゃんを入れようかな。
3. おわりに
次回からは、プロジェクトを作成してアプリの本格的に作成していきたいと思います。
それでは、See you next!













コメント