
こんにちはー!ニアです。
今回は、すぱこーRSSリーダーのUWPアプリのプロジェクト作成し、GitHubにアップロードしていきます。
1. 開発環境
| OS | Windows 10 Pro(Build 14393) |
|---|---|
| Visual Studio | Community 2015 Update 3 |
| Windows 10 SDK | 10240、10586、14393 |
| プログラミング言語 | C# 6.0+XAML |
2. プロジェクトの作成
まずは、UWPアプリのプロジェクトを作成します。
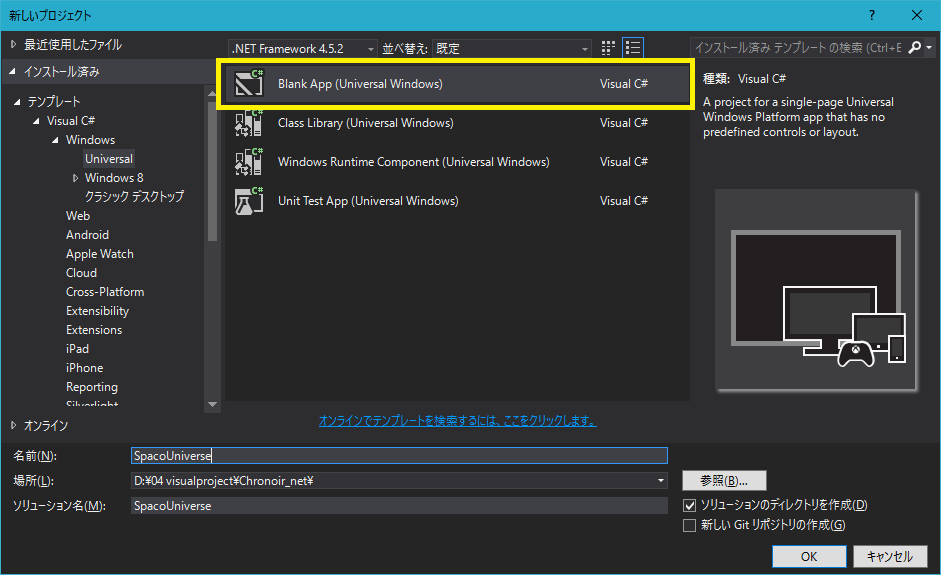
新しいプロジェクトのダイアログで、プロジェクトテンプレートから「Visual C#」→「Windows」→「Universal」→「Blank App(Universal Windows)」を選択し、プロジェクト名を入力します。

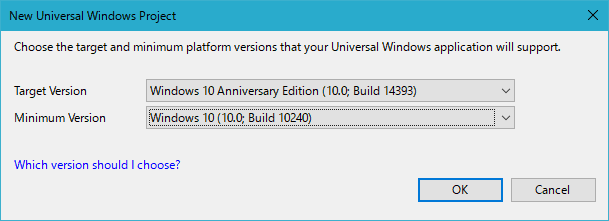
OKボタンを押すと、ターゲットとなるWindows 10のバージョン選択ダイアログが現れるので、ターゲットにするバージョンとアプリの動作に必要な最小のバージョンを選択してOKを押し、プロジェクトを作成します。
AndroidとiOSでいう、SDKの選択ですね。

記事執筆時点で、Winodws 10のバージョンは3つあります。
| Build 10240 | 2015年7月29日にリリースされたバージョン |
|---|---|
| Build 10586 | 同年11月の大型アップデートによるバージョン |
| Build 14393 | 2016年7月のAnniversary Updateによるバージョン |

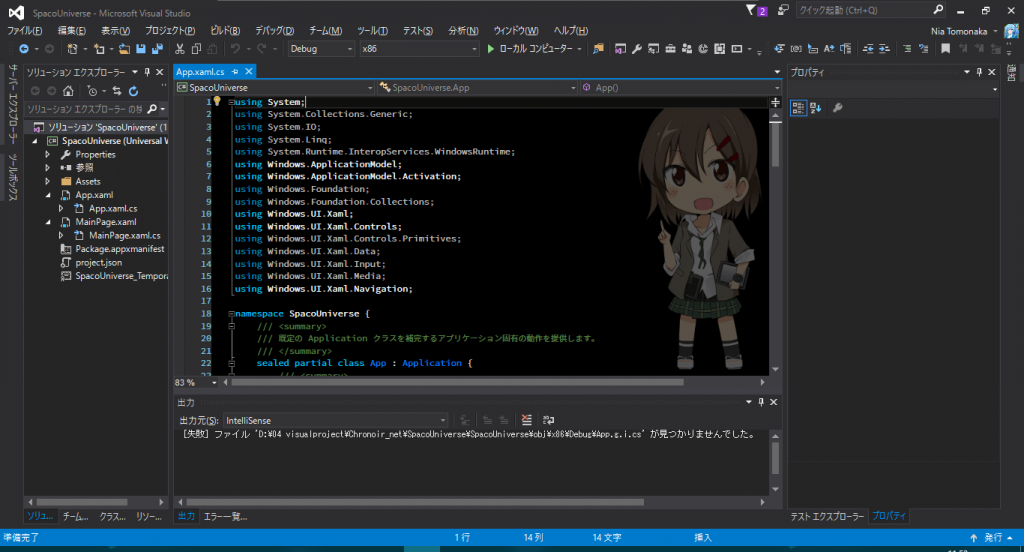
Blank Appプロジェクトには、以下のフォルダーとファイルが含まれています。
| フォルダー・ファイル | 概要 |
|---|---|
| Assetsフォルダー | ロゴやスプラッシュスクリーンなどの画像を入れます。 |
| App.xamlとApp.xaml.cs | アプリ全体で利用するリソースの宣言や、アプリの中断・再開処理のための処理の定義をします。 |
| MainPage.xamlとMainPage.xaml.cs | アプリのUIを定義します。 |
| Package.appmanifest | アプリの名前や説明、サポートする画面の向きなどの情報を設定します。 |
3. GitHubにアップロード
次は、作成したプロジェクトをGitHubにアップロードします。
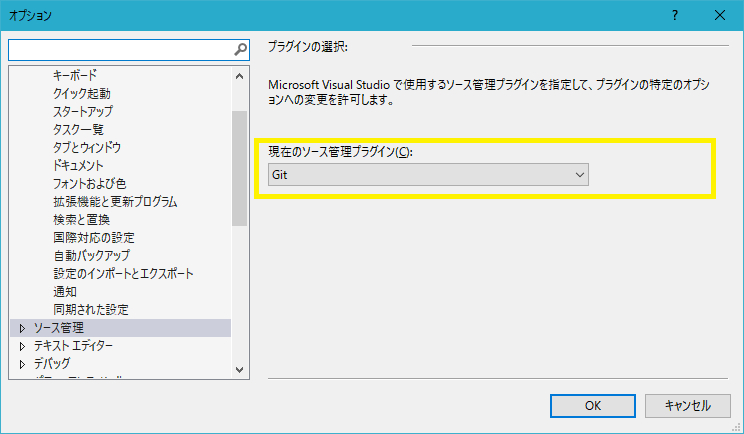
その前に、Visual Studioのオプション画面を開き、ソース管理ツールのプラグインが「Git」になっているかどうか確認します。

TFVC(Team Foundation Version Control)やSubversionなどの集中型バージョン管理システムと違って、ネットワークに接続していなくても、ローカル上でソースコードの変更履歴を残すことができるのが特徴です。
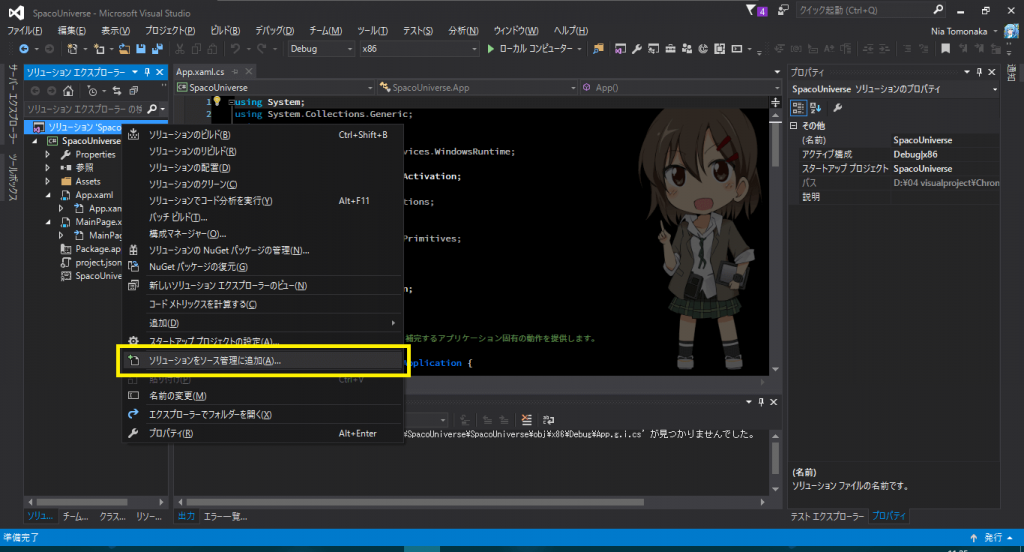
ソリューションエクスプローラーにあるソリューション名を右クリックして、メニューから「ソリューションをソース管理に追加」を選択し、ローカル上のGitリポジトリを作成します。

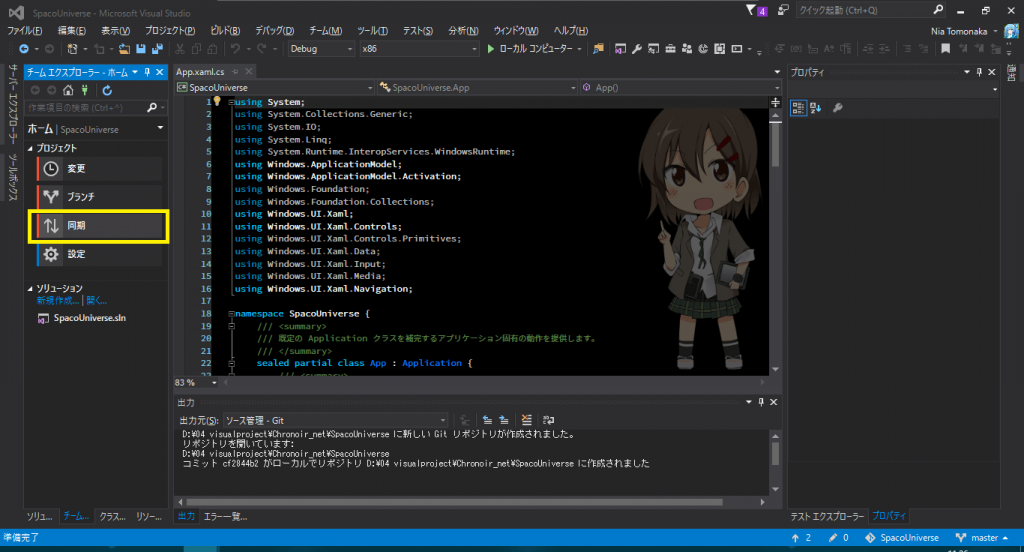
チームエクスプローラーを開き、「同期」ボタンを押します。

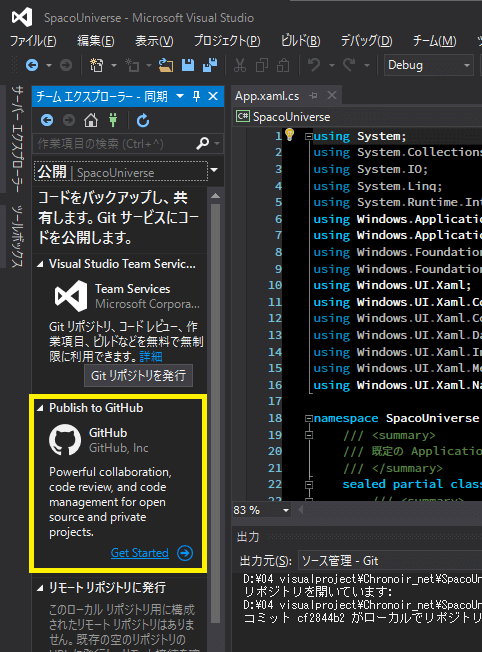
「Pubish to GitHub」のところにある「Get Started」のリンクをクリックします。

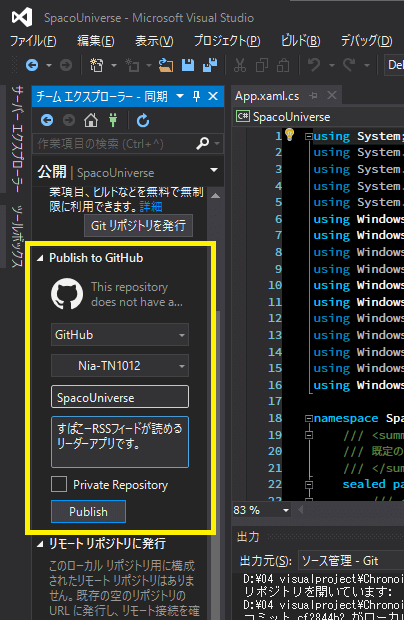
GitHubのユーザー名の下にある2つの入力ボックスに、リポジトリ名(あらかじめ入力されています)とリポジトリの説明を入力し、「Publish」ボタンを押します。

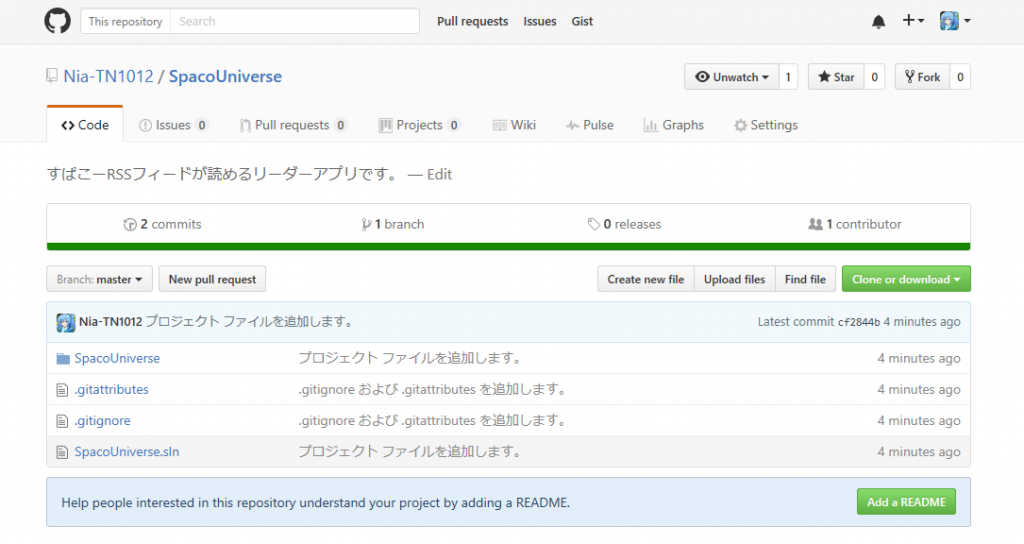
そして、GitHubにリポジトリが発行されます。

4. 開発用のブランチを作成しよう
例えば、チームでソフトウェアの開発をしていると、機能の追加や既存の機能の改修、バグの修正などを役割分担して行っていきたいということがあります。
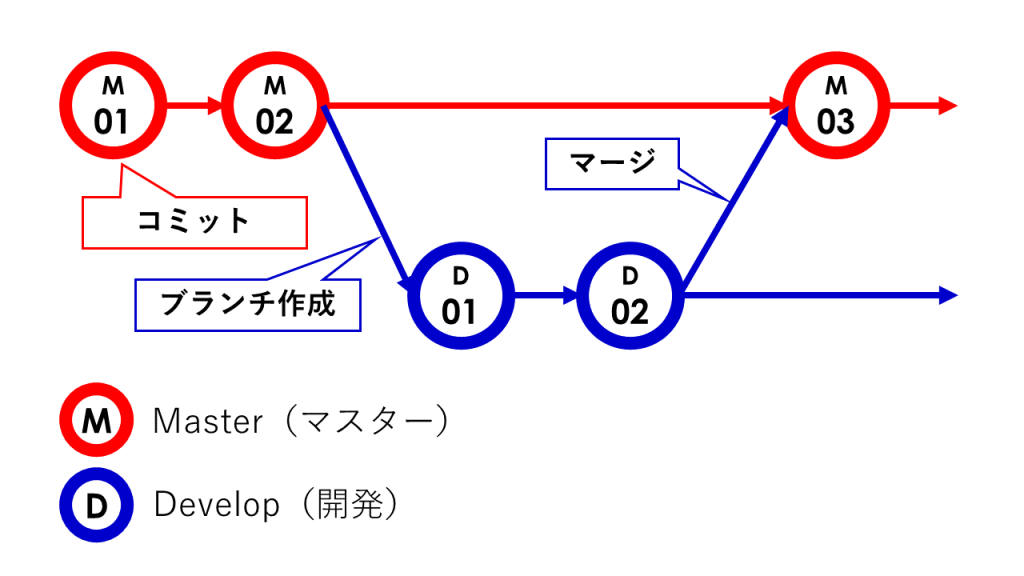
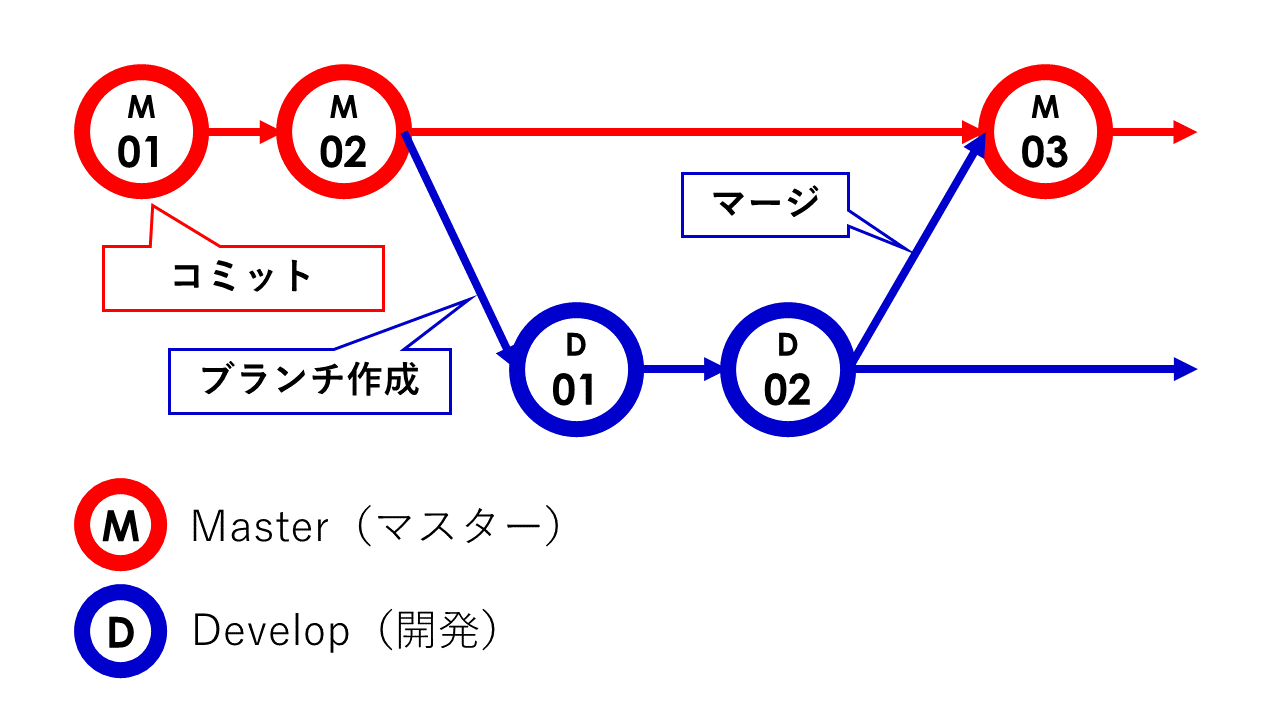
そこで役に立つのが、ブランチ(Branch)機能です。下図のように作業履歴の流れを分岐させることで、他のブランチによる変更の影響を受けずに進めていくことができます。

今回は、開発作業用のブランチを作成し、次回からそのブランチ上でアプリ開発ができるようにしてみましょう。
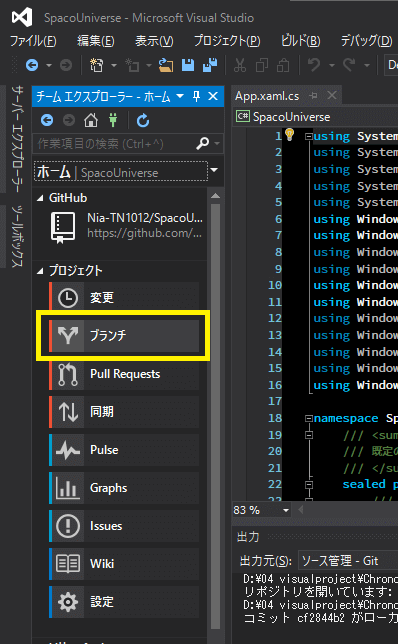
チームエクスプローラーから「ブランチ」ボタンを押します。

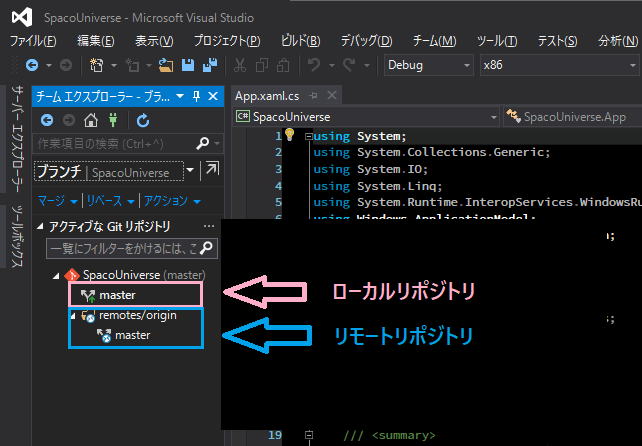
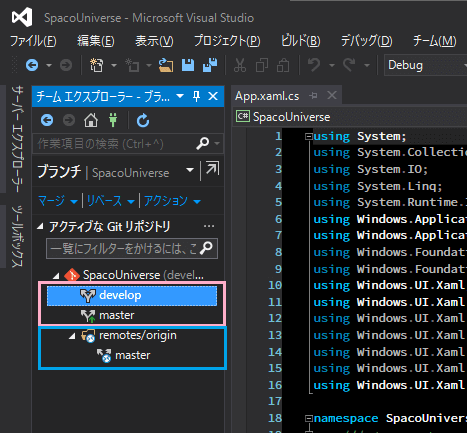
Gitリポジトリのブランチ一覧が表示されます。リポジトリ名の直下にあるブランチ(下の画像のピンク色の枠線で囲まれた部分)はローカルリポジトリ上のブランチで、「remotes/origin」の中にあるブランチ(下の画像の青色で囲まれた部分)がGitHubのリポジトリ上のブランチです。
「master」ブランチは、リポジトリを新規に作成した時に作成されるブランチです。基本的には他のブランチで開発した内容をマージして、そのままデプロイして動作できる(もしくは、そのままビルドしてアプリストアに提出するパッケージを作成できる)状態にしておきます。

では早速、ローカルリポジトリ上にmasterから分岐させた開発用ブランチを作成していきましょう。
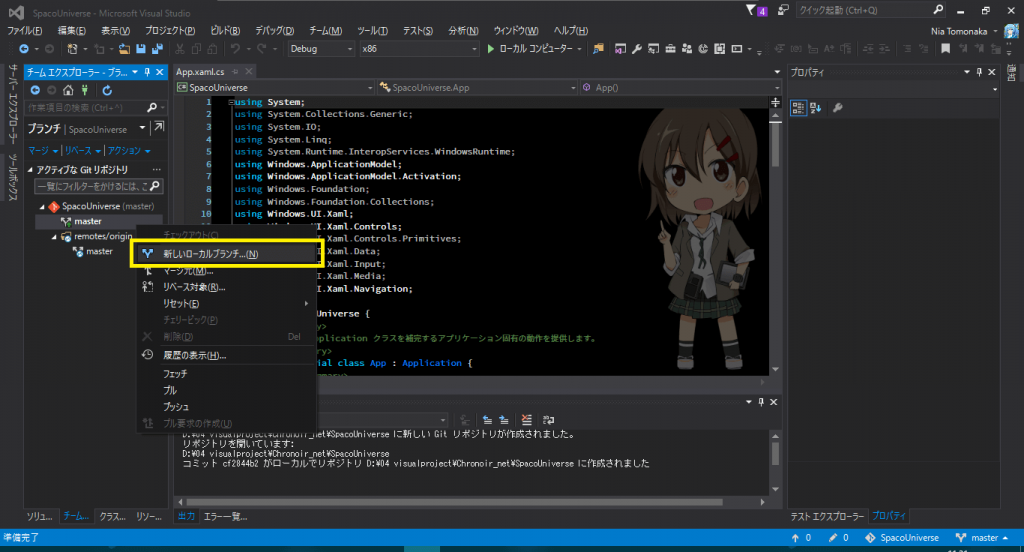
masterブランチを右クリックして、メニューから「新しいローカルブランチ」を選択します。

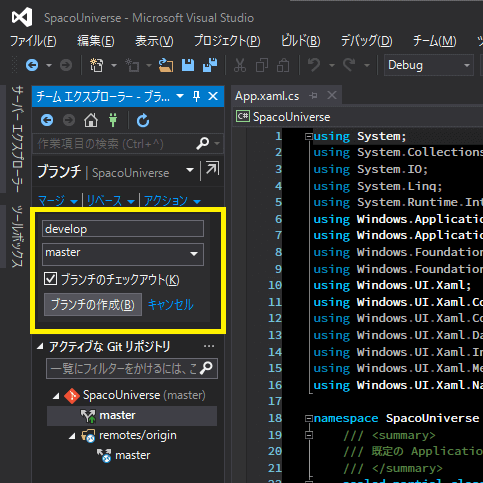
入力ボックスにブランチ名を入力し、「ブランチの作成」ボタンをクリックします。
「ブランチのチェックアウト」にチェックを入れた場合、ブランチの作成後にそのブランチをチェックアウトします。ここでいうチェックアウト(Checkout)とは、作業の対象にするブランチを切り替える操作のことです。

git branch develop
# 「ブランチのチェックアウト」にチェックを入れた時
git checkout -b developこれで、開発用のブランチを作成することができました。
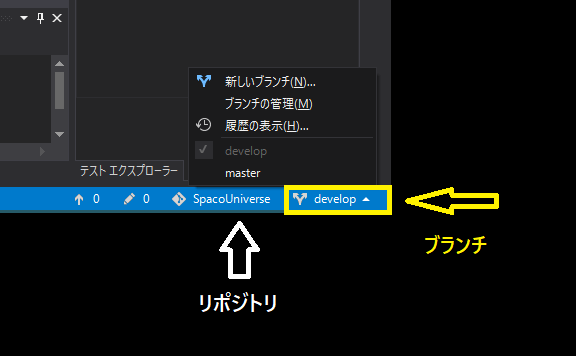
Visual StudioでGitリポジトリ開いている場合、ウィンドウの右下にリポジトリ名と、作業対象のブランチ名が表示されます。ブランチ名をクリックすると、メニューからチェックアウトしたいブランチを選択することができます。
git branch
* develop
masterなお、Visual StudioからのGit操作とともに、コマンドライン上で対応するGitコマンドも載せています。
5. おわりに
今回は、以下の3つのことを行いました。
- UWPアプリのプロジェクトを作成
- リポジトリを作成し、GitHubに発行
- 開発用のブランチを作成
次回は、いよいよUWPアプリのプログラミングをしていきたいと思います。
それでは、See you next!










コメント