
こんにちはー、ニアです!
先ほど、AndroidのMobile用とWear用のマルチプロジェクトテンプレート、Choronoir_net.Chronica.AndroidWithWearをリリースしました!

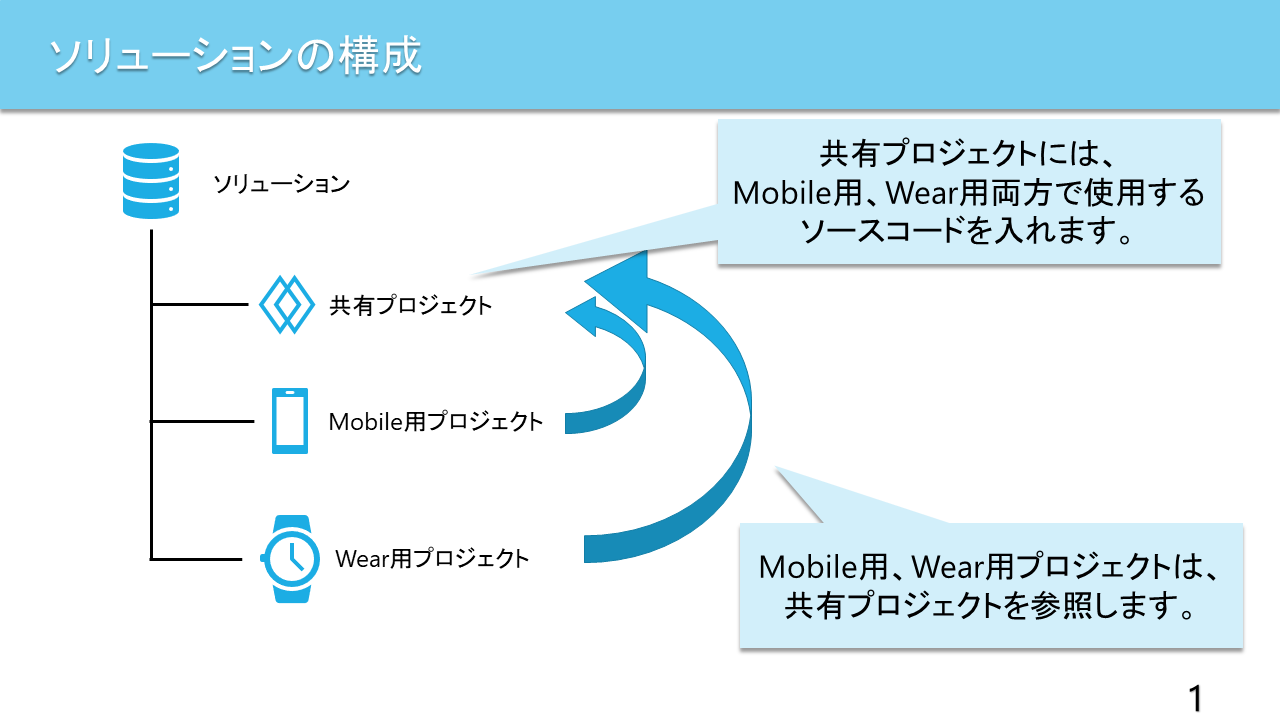
モバイルアプリとWearアプリを1つのソリューションで管理できる他、共有プロジェクトでMobile用とWear用のプロジェクト間でソースコードを共有できますよ!
1. テンプレートのダウンロード
こちらより、ダウンロードできます。
- Choronoir_net.Chronica.AndroidWithWear.zip (共有プロジェクト版)
- Choronoir_net.Chronica.AndroidWithWearS.zip (.NET Standard版)
また、Wear 2.0アプリ用も用意しています。
Choronoir_net.Chronica.AndroidWearApp2.zip
ダウンロードしたzipファイルを、Visual Studioのプロジェクトテンプレートのフォルダーに配置することで、利用できます。

GitHub: https://github.com/Nia-TN1012/AndroidWithWear(こちらからでもダウンロードできます。)
プロジェクトテンプレートはWindows版のVisual Studioのみ対応していますが、そこから作成したプロジェクトはVisual Studio for Macでも読み込むことができます。
1.1. テンプレートの仕様
Chronoir_net.Chronica.AndroidWithWear
| テンプレート名 | Chronoir_net.Chronica.AndroidWithWear |
|---|---|
| Visual Studio内での表示名 | Android With Wear 2.0 App (Shared) |
| バージョン | 1.0.0 |
| プログラミング言語 | C# 6.0 |
| ターゲットのAndroidバージョン(モバイル用) | 4.4(KitKat / API Level 19)以上 |
| ターゲットのAndroidバージョン(Wear用) | Wear 2.0(Android 7.1 Nougat / API Level 25)以上 |
Chronoir_net.Chronica.AndroidWearApp2
| テンプレート名 | Chronoir_net.Chronica.AndroidWearApp2 |
|---|---|
| Visual Studio内での表示名 | Wear 2.0 App (Android) |
| バージョン | 1.0.0 |
| プログラミング言語 | C# 6.0 |
| ターゲットのAndroidバージョン | Wear 2.0(Android 7.1 Nougat / API Level 25)以上 |
1.2. プロジェクトのシステム要件
Windows
- Visual Studio Community 2017以上
- Xamarin.Android
- Xamarin for Visual Studio
※最新のバージョンを推奨します。
Mac
- Visual Studio for Mac Community 2017以上
- Xamarin.Android
※最新のバージョンを推奨します。
Android SDK
Wear用は、Android SDK Platform(API level 25)とAndroid SDK Platform Tools(API level 25以上)が必要となります。
Mobile用は、必要に応じてAndroid SDK Platfromをインストールしてください。
NuGetパッケージ
Wear用は、以下のNuGetパッケージを使用します。
| パッケージ名 | バージョン |
|---|---|
| Xamarin.Android.Support.Annotations | 25.x.x.x |
| Xamarin.Android.Support.Compat | 25.x.x.x |
| Xamarin.Android.Support.Core.UI | 25.x.x.x |
| Xamarin.Android.Support.Fragment | 25.x.x.x |
| Xamarin.Android.Support.Media.Compat | 25.x.x.x |
| Xamarin.Android.Support.Percent | 25.x.x.x |
| Xamarin.Android.Support.v4 | 25.x.x.x |
| Xamarin.Android.Support.v13 | 25.x.x.x |
| Xamarin.Android.Support.v7.RecyclerView | 25.x.x.x |
| Xamarin.Android.Wear | 2.0.x.x |
2. 実際にプロジェクトを作成してみよう
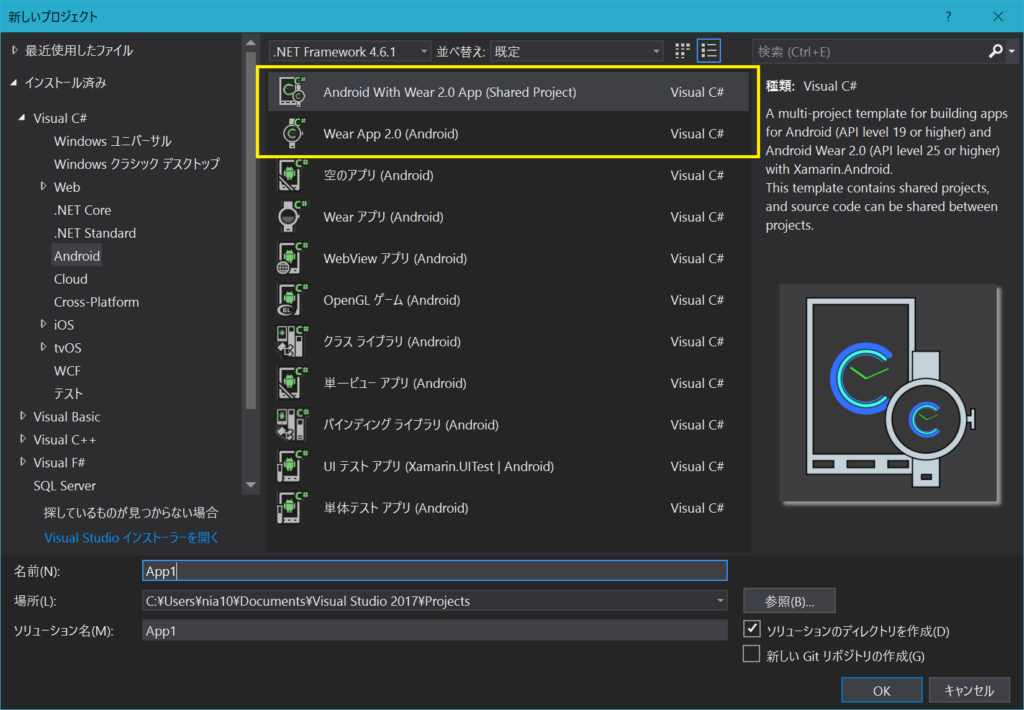
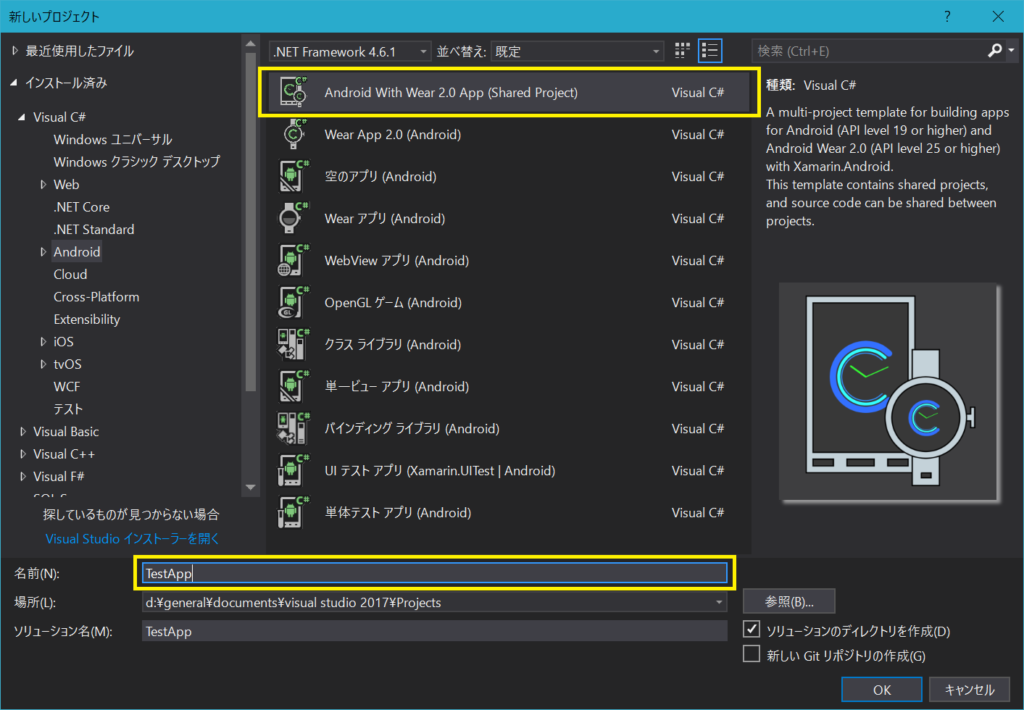
プロジェクトを作成ダイアログを開き、「Android With Wear 2.0 App (Shared Project)」を選択します。
プロジェクト名を入力してOKボタンを押すと、プロジェクトを作成します。

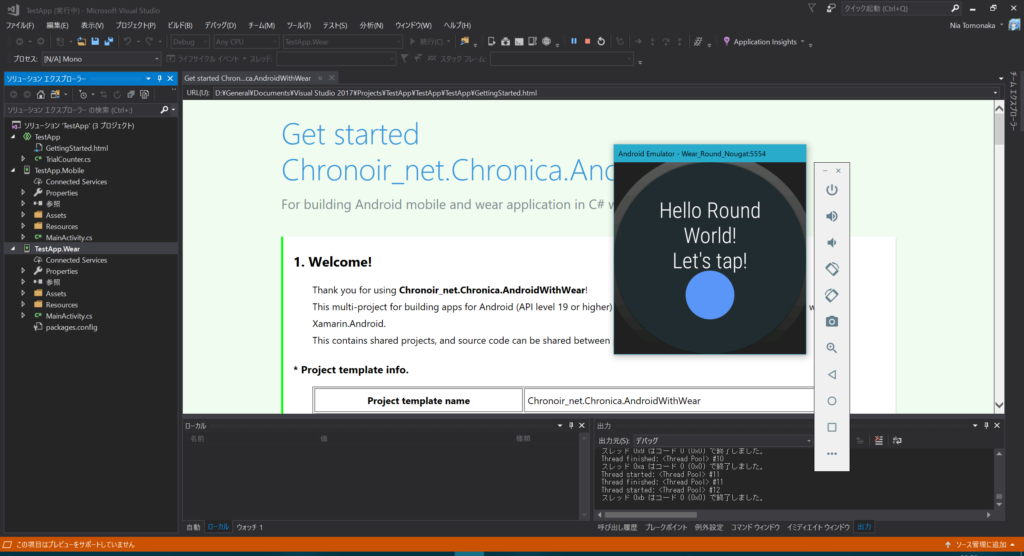
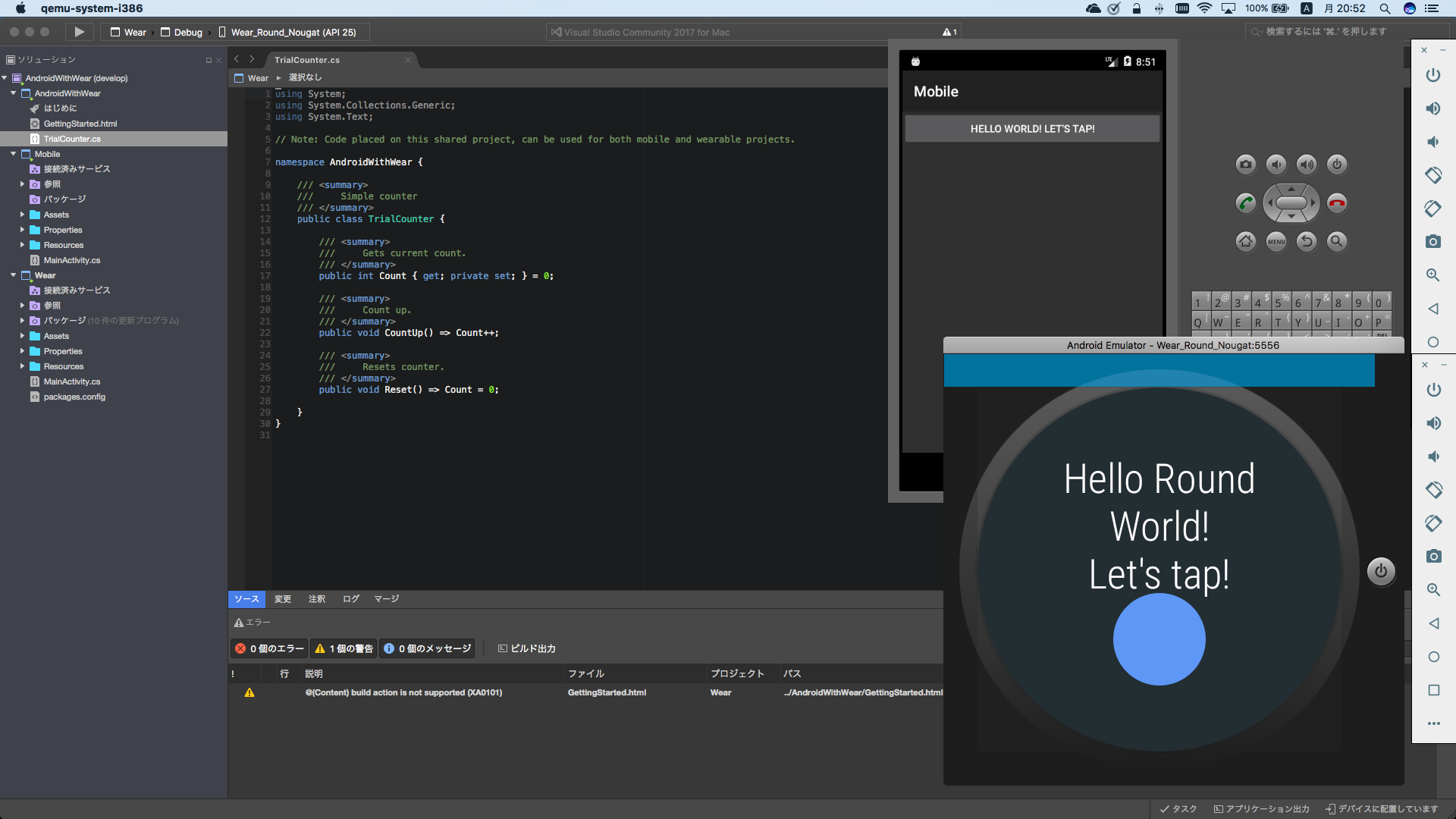
プロジェクトを作成したら、もうプログラムをビルド&実機やエミュレーターで実行できます!

プログラムを記述する時は、基本的にMobile用とWear用の両方のプロジェクトで使用するコード(Modelやユーティリティなど)は共有プロジェクトに、UI周りのコードはMobile用・Wear用プロジェクトそれぞれに記述するのが理想的です。
共有プロジェクトで、Mobile用及びWear用固有のコードを記述する時は、#ifディレクティブを使って処理を切り替えることができます。
// 共通のコード
#if ANDROID_APP
// Mobile用固有のコード
#elif ANDROID_WEAR_APP
// Wear用固有のコード
#endif
// 共通コード3. 開発後記
このテンプレートを開発しようと思ったきっかけは3つあります。(内、前者2つは私個人の野望です(笑))
- Chronoir.netのコンテンツの拡大
- 週末参加予定のXamarin勉強会でのネタ作り
- XamarinにAndroid Wear周りをもっと充実させたい
元からインストールされているAndroid Wear 1.0向けのテンプレート(Wear App (Android))だけでなく、Android Wear 2.0アプリ向けやWatch Face向け、モバイル用と連携できるハイブリッドなアプリ向けなど目的に応じたテンプレートがあったらなと思い、開発しました。
3.1. 開発してよかったこと
Visual Studioの共有プロジェクトの仕組みを学ぶことができ、Android Wear 2.0アプリを学ぶよい機会になりました。
共有プロジェクトを含むプロジェクトを含む複数のプロジェクトをテンプレート化する方法を習得しました。
3.2. 開発時に苦労したこと
作成したテンプレートで、いざプロジェクトを作成しようとした時、共有プロジェクトへの参照エラーでMobile用・Wear用プロジェクトが作成されないバグが発生し、原因と解決方法を調るのに情報源がとても少なく、解決するのに苦労しました。(英語での複数の情報(StackOverflowやMSDNなど)を組み合わせてやっと解決しました。)
あとは、テンプレートの元になるソリューションとテンプレートから作成したソリューションのフォルダー構成が異なっているのが原因で、NuGetパッケージの参照に失敗してプロジェクトが破損した判定にされるという悪夢ようなエラーもありました。
あとで、共有プロジェクトを含む複数のプロジェクトをテンプレート化する方法を記事にしよう。
3/12 追記: 作りました。
【Visual Studio】共有プロジェクトを含むマルチプロジェクトテンプレートの作り方
ところで、ソースコードやREADME.md、GetStarted.htmlの内容を英語で書いているのはなぜかって?
[END]




コメント