
こんにちはー、ニアです!
今回はXamarinネタで、AndroidのMobile用とWear用のプロジェクト間でソースコードを共有させてみたお話です。
MobileとWearアプリのハイブリッド開発が捗るかも!
1. Mobile用とWear用の両プロジェクトから参照できるソースコードを構成する
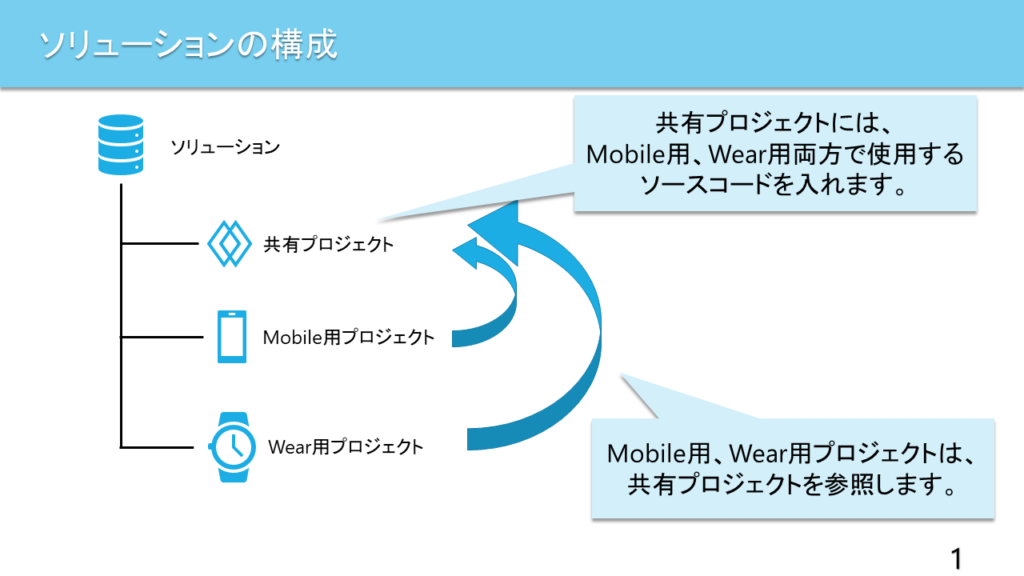
Visual Studioの共有プロジェクトを利用して、Mobile用とWear用の両プロジェクトから参照できるようにします。

イメージとしては、Visual Studio 2013にあった、Windows 8.1&Windows Phone 8.1のユニバーサルアプリのプロジェクト構成です。
Build a Universal Windows 8 app – Microsoft Docs
1.1. プロジェクトを作る
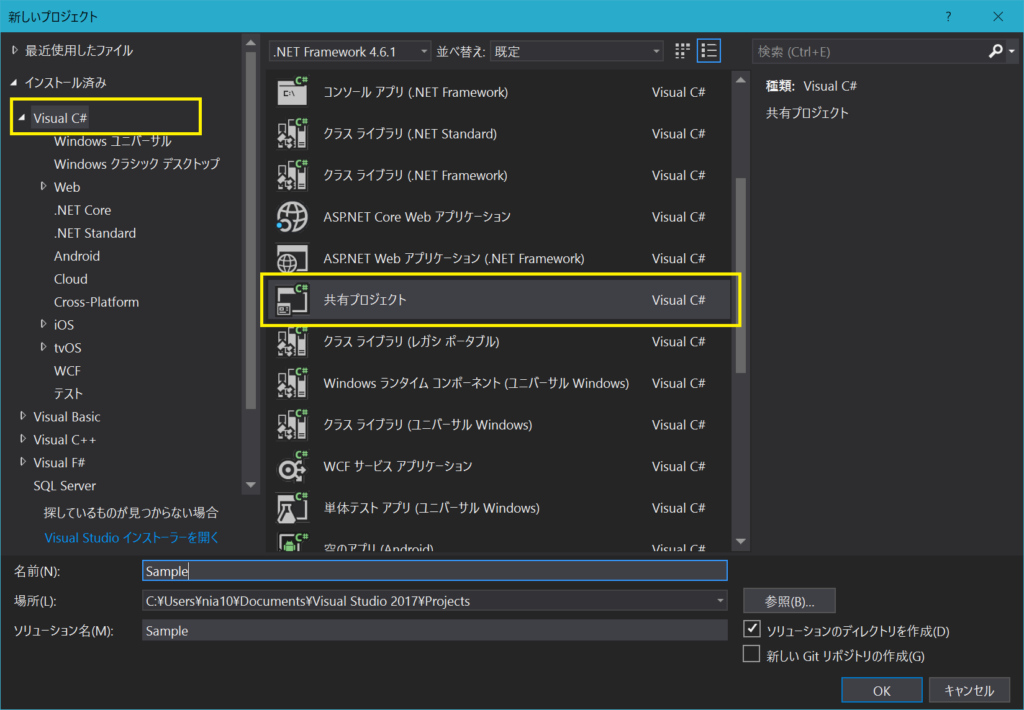
Visual Studioを起動し、新しいプロジェクトを作成ダイアログを開きます。まずは、「共有プロジェクト」を作成します。

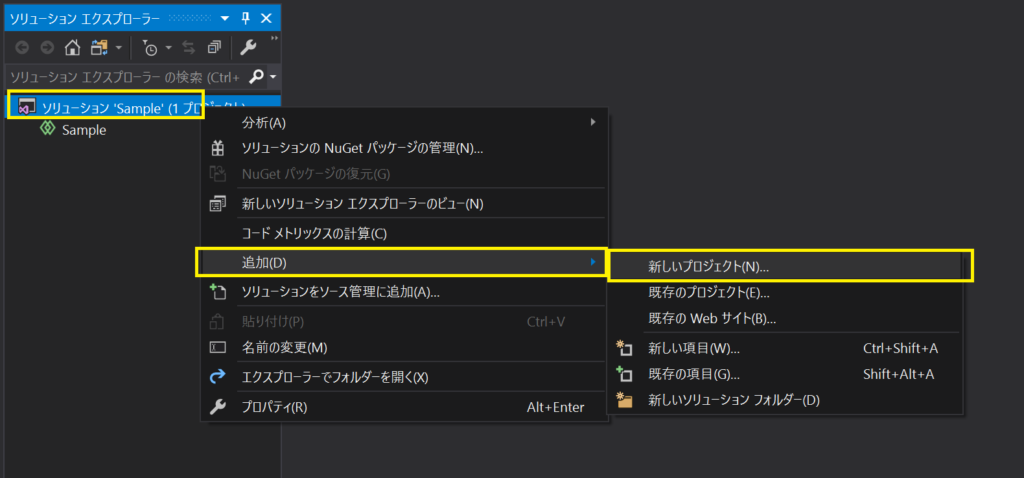
共有プロジェクトを作成したら、ソリューションエクスプローラーのソリューション名を右クリックし、「追加」>「新しいプロジェクト」を選択します。

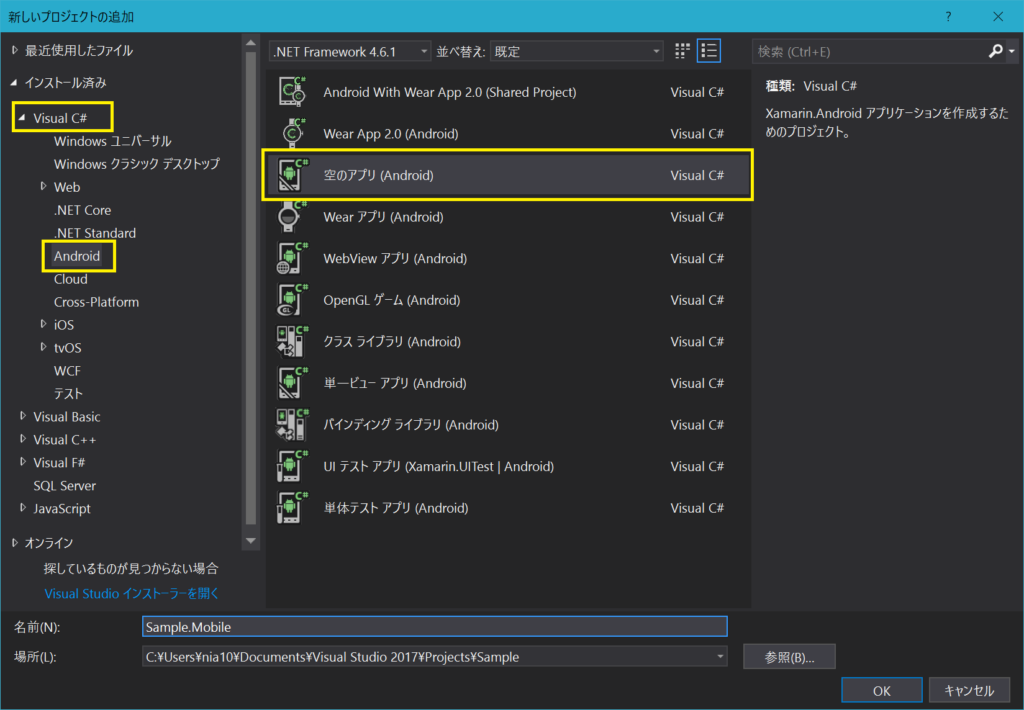
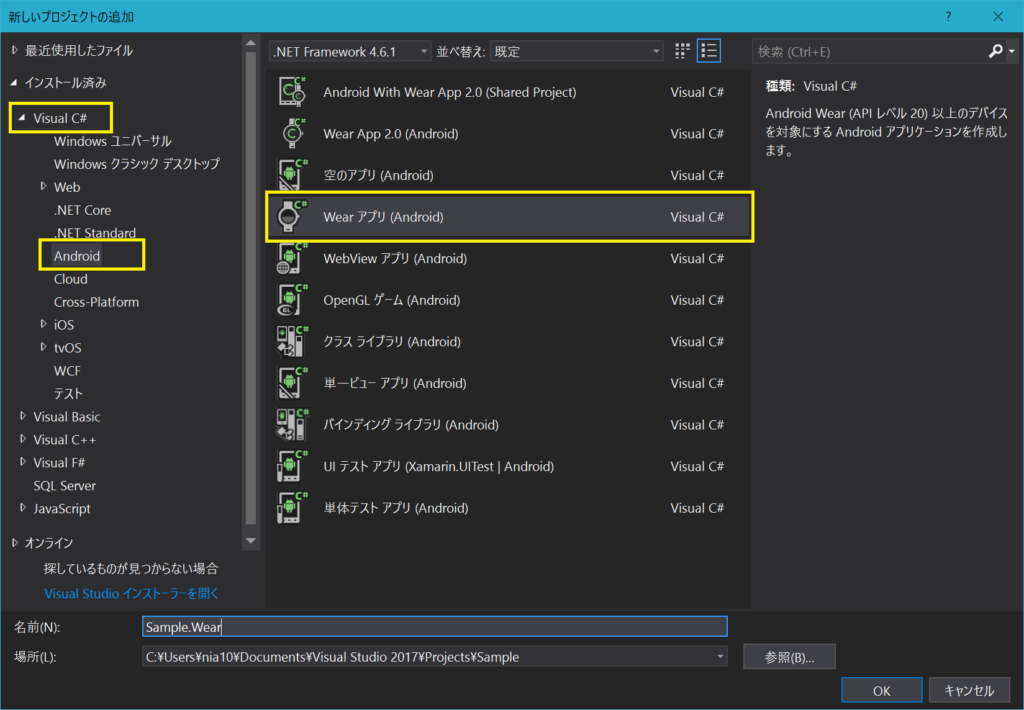
次は、「空のアプリ(Android)」を選択してMobleアプリ用のプロジェクトを作成します。
名前は「【共有プロジェクト名】.Mobile」のような形式にすると管理しやすいですよ。

同様の手順で、今度は「Wear アプリ(Android)」を選択してWearアプリ用のプロジェクトを作成します。

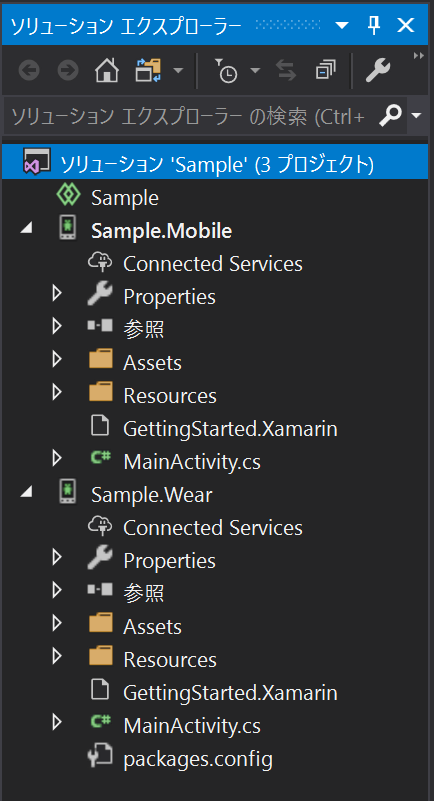
以上の手順で、以下の3つプロジェクトがソリューション内に追加されていればOKです。
- 共有プロジェクト
- Mobile用プロジェクト
- Wear用プロジェクト

1.2. 共有プロジェクトにコードを追加
共有プロジェクトにコードを追加してみましょう。
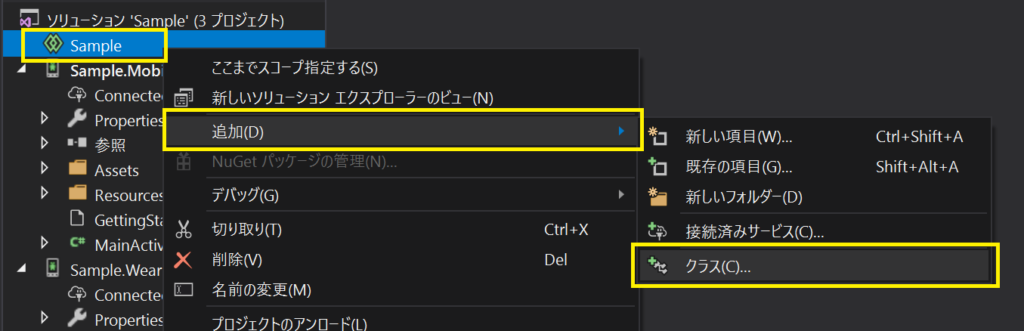
ソリューションエクスプローラー寧の共有プロジェクトを右クリックし、「追加」>「クラス」を選択します。

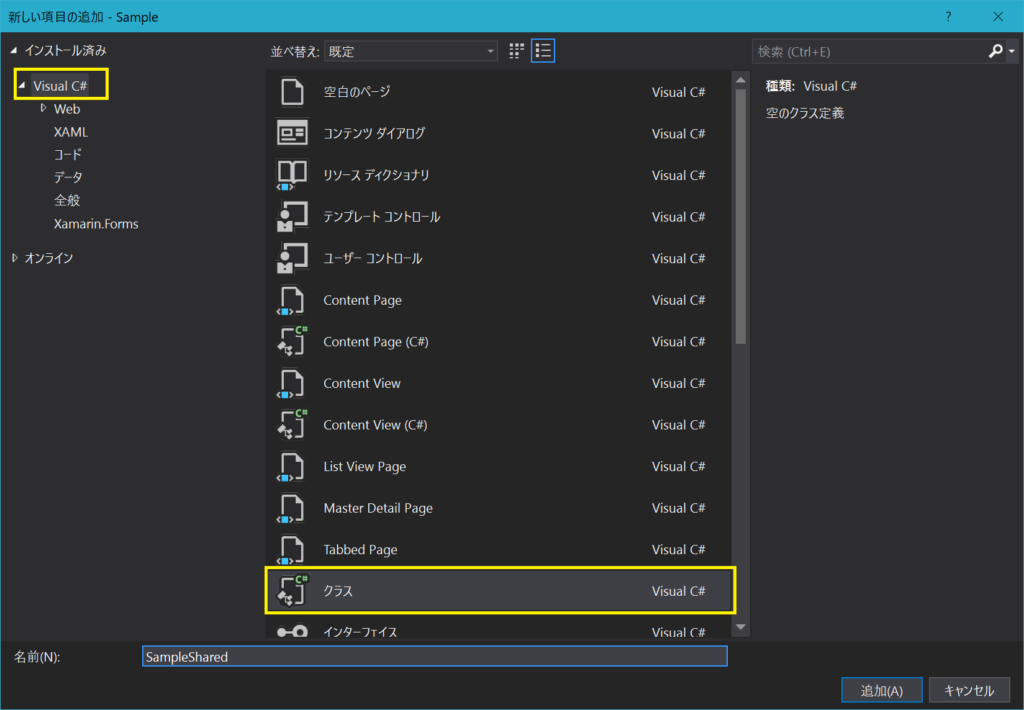
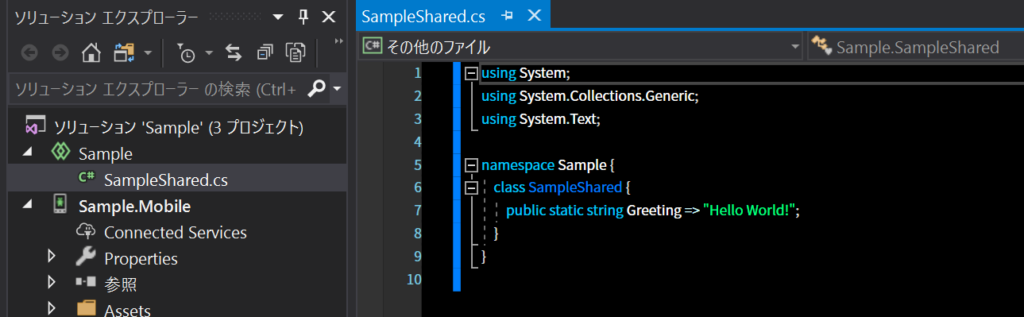
「クラス」を選択して、ソースファイルを作成します。


using System;
using System.Collections.Generic;
using System.Text;
namespace Sample {
class SampleShared {
public static string Greeting => "Hello World!";
}
}1.3. 共有プロジェクトを参照に追加
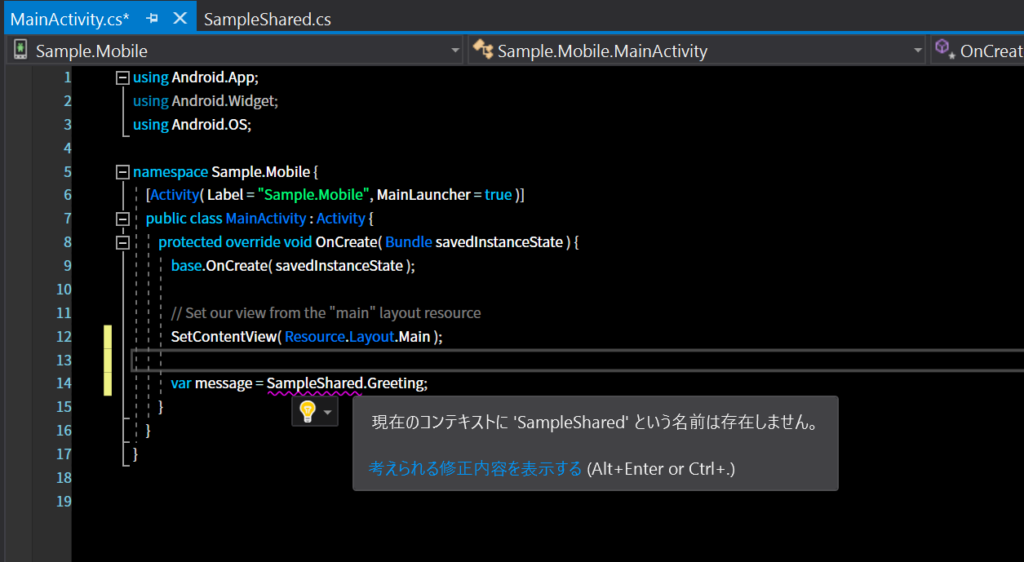
Mobile用・Wear用のプロジェクトから共有プロジェクトのソースコードを利用するには、共有プロジェクトを参照に追加する必要があります。

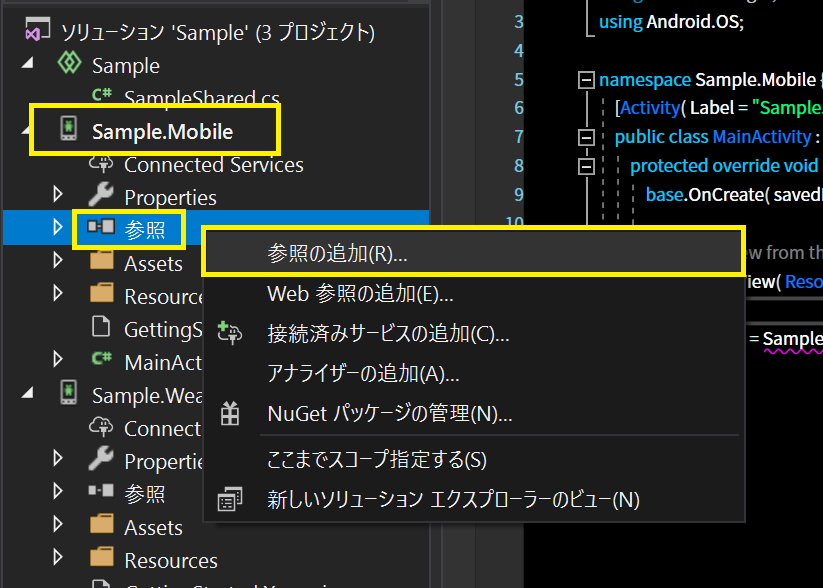
ソリューションエクスプローラー内のMobile用プロジェクトにある「参照」を右クリックし、「参照の追加」を選択します。

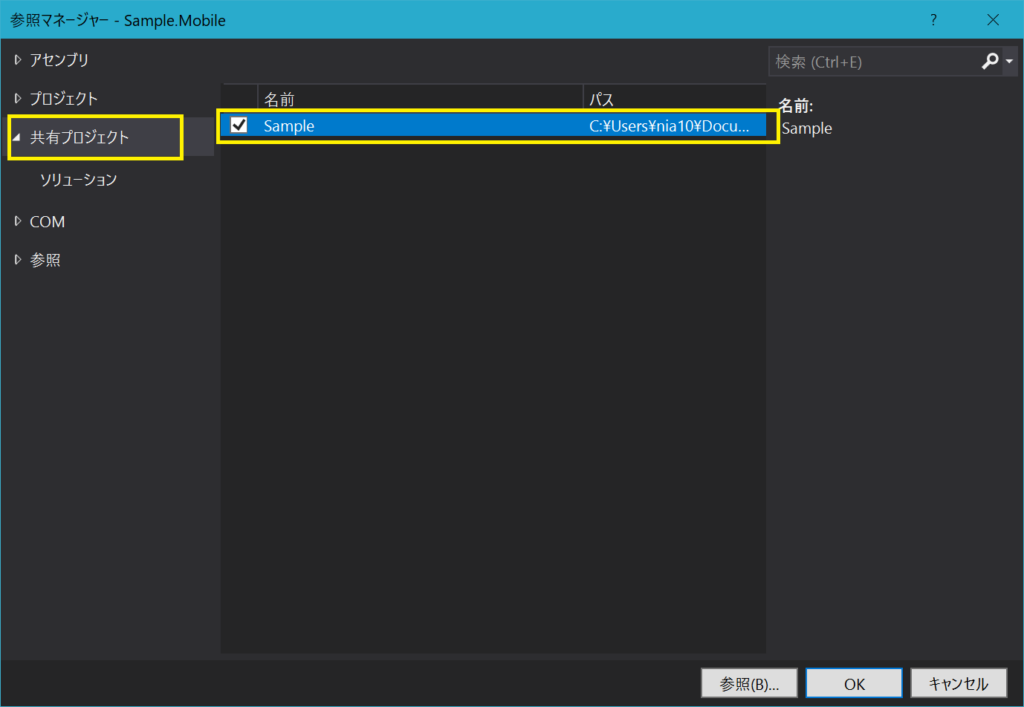
左側のツリーから「共有プロジェクト」を選択し、中央のリストにある共有プロジェクトにチェック入れて、OKボタンを押します。

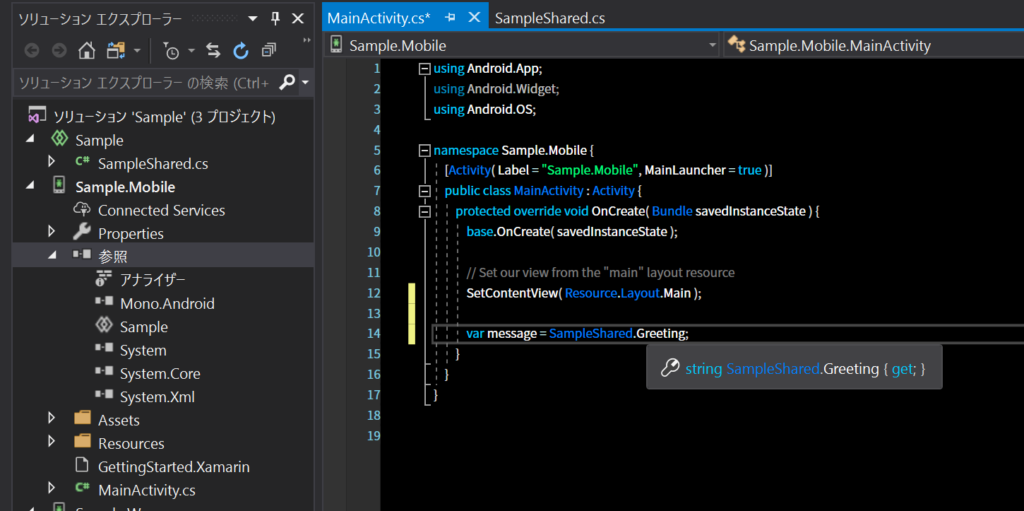
これで、Mobile用プロジェクトは共有プロジェクトのソースコードを利用できるようになりました。

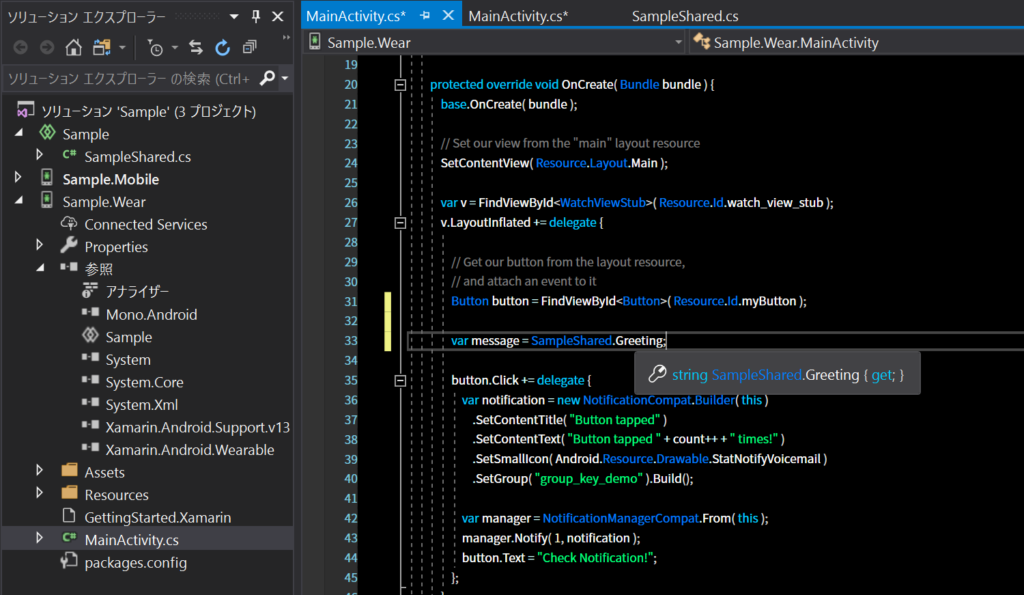
Wear用プロジェクトも同様の手順で、共有プロジェクトを参照に追加します。

これで、Mobile用とWear用プロジェクトでソースコードを共有することができました!
GitHubにサンプルソースファイルを置いておきました。
2. FAQ
2.1. アセットやリソースファイルは共有できる?
共有プロジェクトで対応するビルドアクションにAndroid用の設定(AndroidAssetやAndroidResource)がないので、そこにアセットなどを入れても、Android用のアセットやリソースとして認識されないのです。
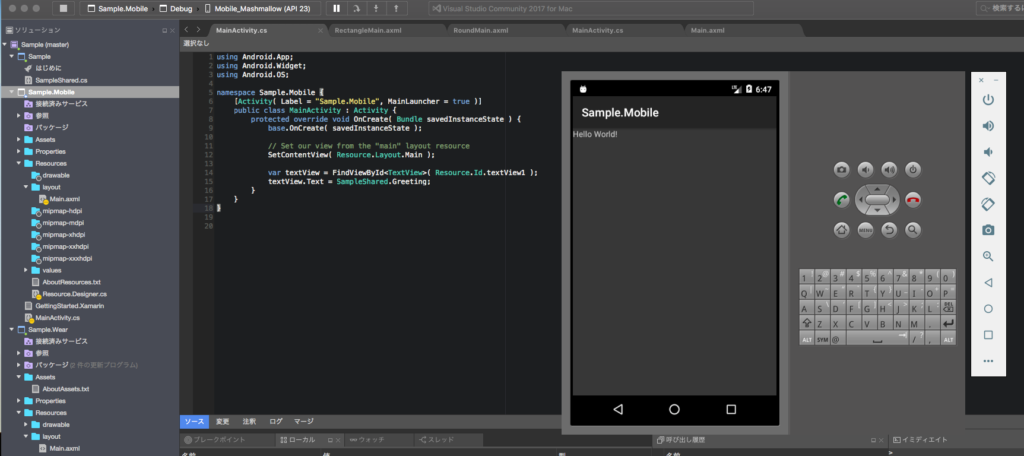
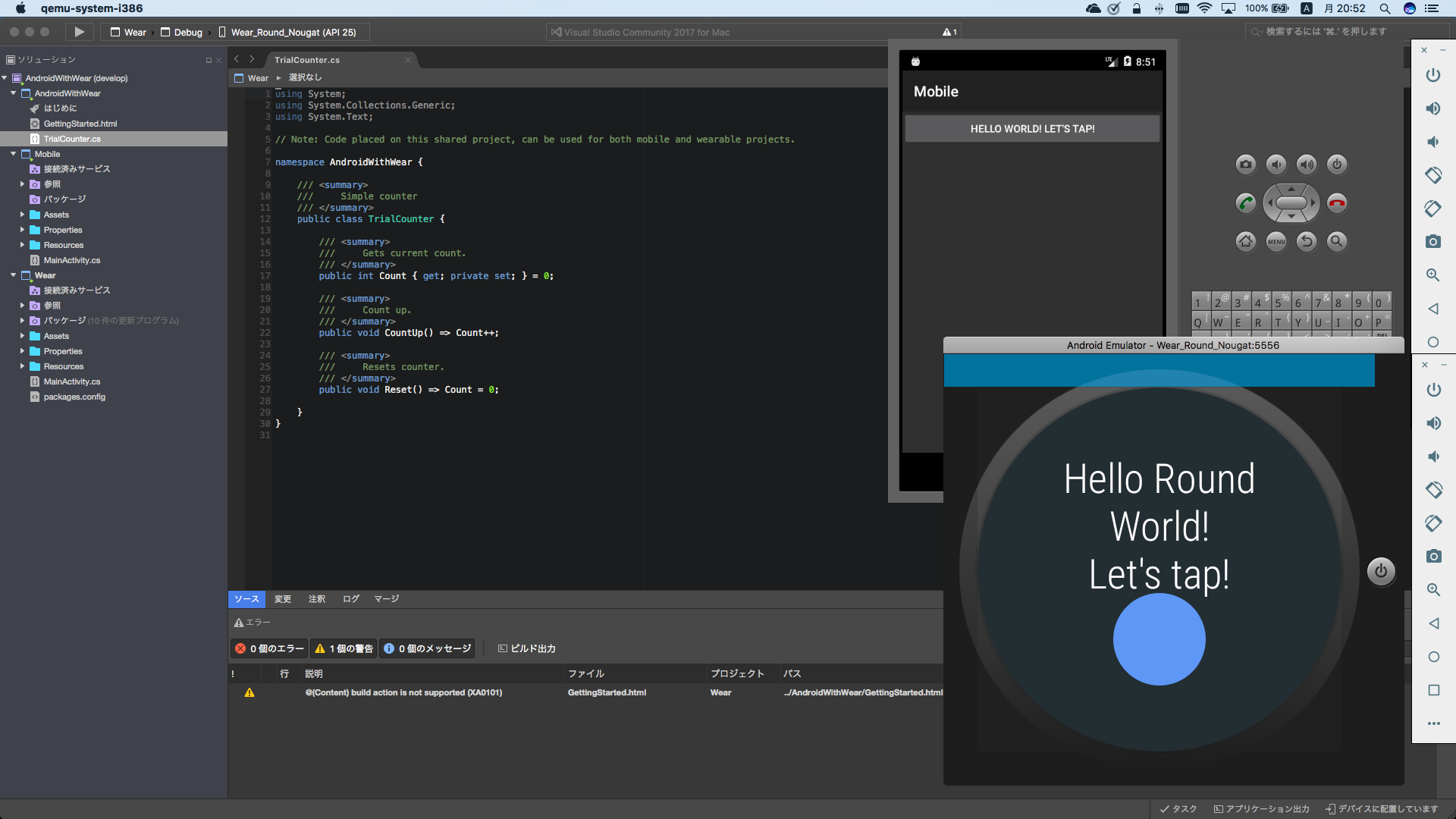
2.2. Visual Studio for Macでも動かせる?

2.3. 共有コード内で、Wear用の固有のコードを書きたい!
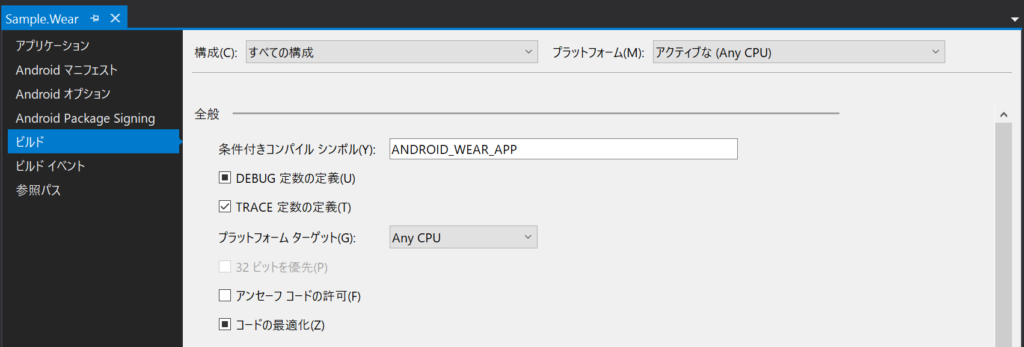
Wear用のプロジェクトのプロパティを開き、左側のリストから「ビルド」を選択します。
構成から「すべての構成」を選択し、条件付きコンパイルシンボルに「ANDROID_WEAR_APP」と入力して保存します。

これで、共有プロジェクト側は#ifディレクティブを使って、Wearプロジェクト固有のコードを記述できます。
// 共有コード
#if ANDROID_WEAR_APP
// Wear用の固有コード
#endif
// 共有コード4. 次回: ニア、テンプレート作りに悪戦苦闘
次回は、そのプロジェクトのテンプレートを作成した時のお話を送りしたいと思います。
作成方法の他、苦労したことや便利な機能などを色々紹介します。
[END]








コメント