
こんにちはー!ニアです。
ついにリリースされましたね!新しいVisual Studio
Microsoft、統合開発環境「Visual Studio 2017」を正式公開 – 窓の杜
私は早速、Visual Studio Community 2017を自分のPCにインストールしました。
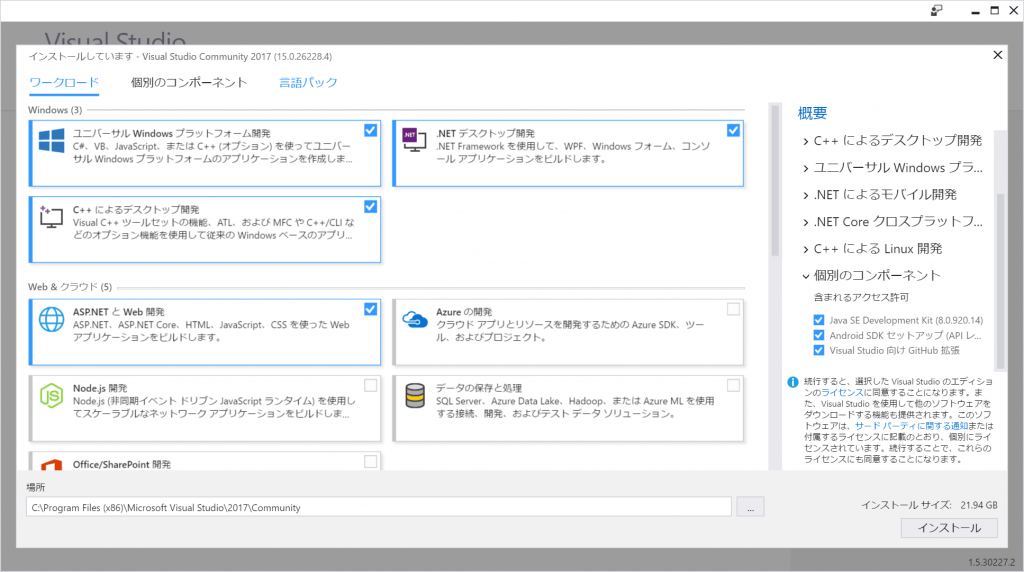
1. インストール方法はRC版と同じです。
RC版でのインストール方法と同じく、軽量タイプのインストーラーから機能やコンポーネントを選択してインストールしていく形です。


1.1. インストールサイズを節約したい!
ワークロードの中で、「.NETによるモバイル開発」を選択すると、インストールサイズが30GB程度跳ね上がるようです。かくいう私の方も、そのワークロードを選択した時、インストールサイズが一気に39GB程度まで跳ね上がりました(;・∀・)
30GBぐらいはXamarin pic.twitter.com/lYlhhTYJac
— 黒澤㌠オブセイヴァー (@kurosawa0626) 2017年3月7日
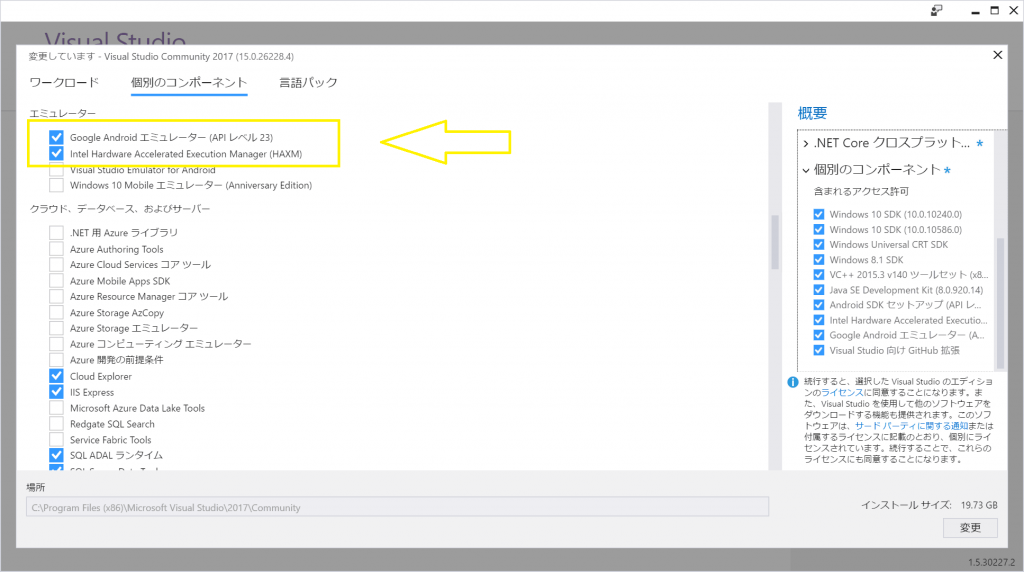
もし、Visual Studio 2015以前やAndroid AtudioなどでAndroidエミュレーターをインストールしており、それをVisual Studio 2017のXamarinで使用したい場合、追加のコンポーネントのエミュレーターから以下の2つの項目のチェックを外すことで、インストールサイズを20GB近く節約することができます。
- Google Android エミュレーター(APIレベル23)
- Intel Hardware Accelerated Execution Manager(HAXM)

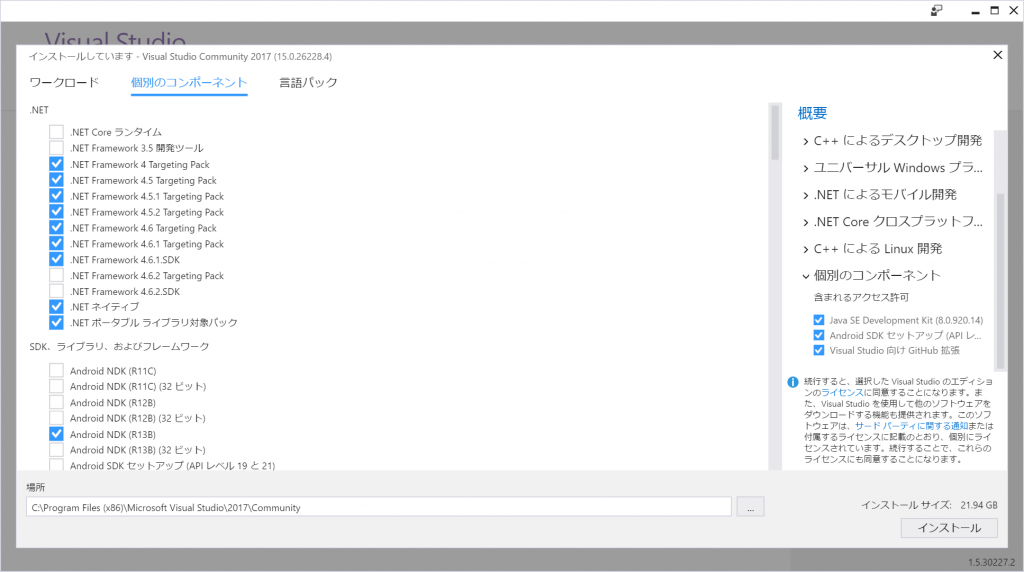
あと、Visual Studio 2015以前やAndroid Studioなどで既にインストール済みのAndroid SDKやNDKを使用する場合、それらの項目のチェックを外すと数GB節約できます。

1.2. 自分のPCにインストールワークロード及びコンポーネント
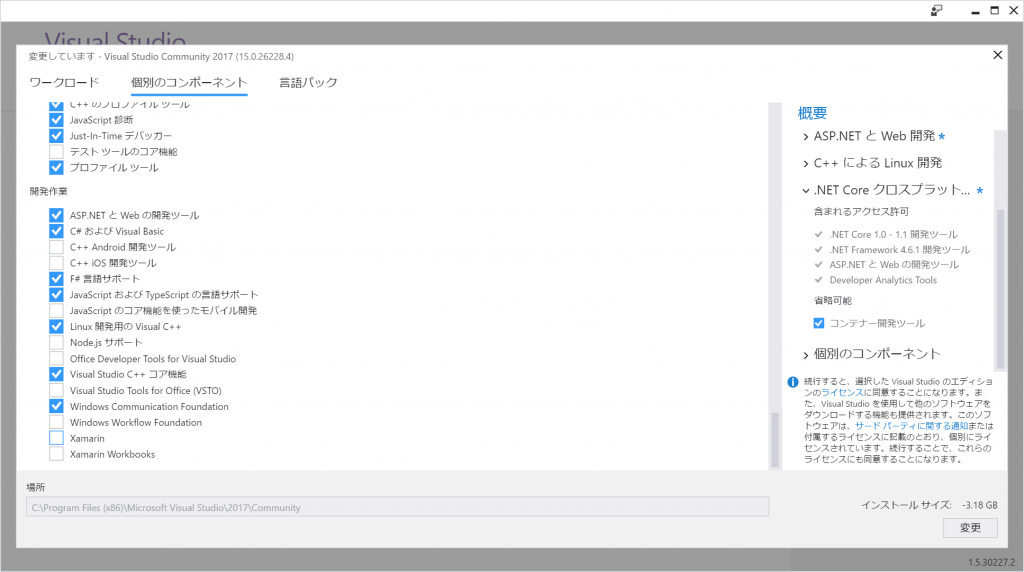
自分のPCには、以下のワークロードやコンポーネントをインストールしました。参考までにどうぞ~
ワークロード
- ユニバーサルWindowsプラットフォーム開発
- .NETデスクトップ開発
- C++によるデスクトップ開発
- ASP.NETとWeb開発
- .NETによるモバイル開発(AndroidエミュレーターとSDKセットアップ、NDKは除外)
- C++によるLinux開発
- .NET Coreクロスプラットフォーム開発
追加のコンポーネント
- Windows 10 SDK(10586と10240)
- Windows Universal CRT SDK
- Windows 8.1 SDK
- VC++ 2015.3 v140 ツールセット(x86、x64)
- Java SE Development Kit(8.0.920.14)
- Visual Studio 向けGitHub拡張
インストールは30分程度で完了しました。
2. Visual Studio 2017を使ってみて
インストールしたVisual Studio 2017を使ってみて、気づいたことをいくつか挙げます。

2.1. VS・Blendのロゴに変化が!
RC版まででは、Visual Studio 2012~2015のような無限大マークのデザインでしたが、正式版では、その無限大マークの右下にOfficeのロゴの一部と同じ形のパーツが付いたデザインになっています。
色も赤紫色系(#68217A)の単色からラベンダー系(#865FC5)になっており、Blend for Visual Studio 2017では空色系(#33ADCF)になっています。

ちなみに今のOfficeのロゴは、
この新しいロゴは、未来への入り口、新たなチャンスに通じる扉を表現したものです。
とあるので、もしかしたら新しいVisual Studioのロゴは、
注:あくまで私の見解です。
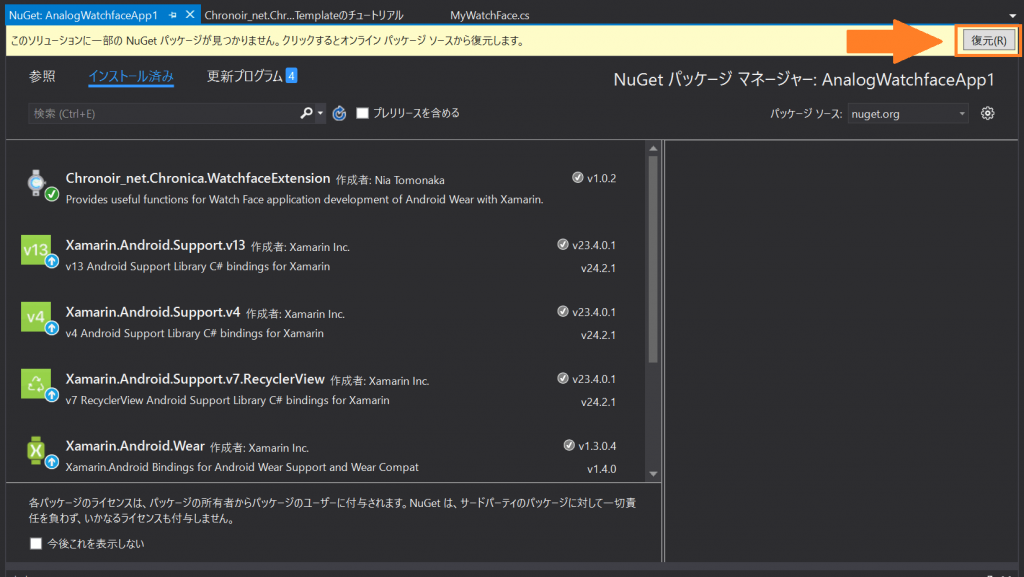
2.2. NuGetパッケージの復元がちょっと便利になりました
NuGetパッケージが必要なカスタムプロジェクトテンプレートからプロジェクトを新規作成した時、Visual Studio 2015のNuGetパッケージマネージャーでは、手動で不足分のパッケージをオンラインから復元する必要がありましたが、Visual Studio 2017のNuGetパッケージマネージャー(Ver. 4.0)では、プロジェクト作成時に自動で不足分のパッケージを復元してくれます。

地味に便利です。
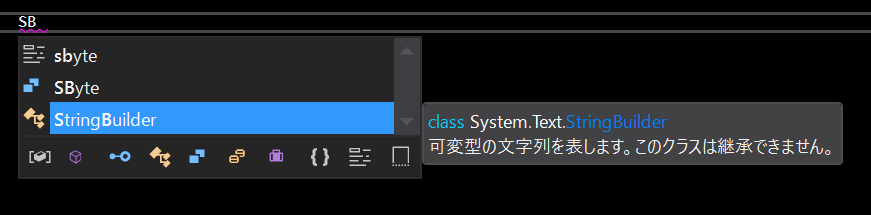
2.3. IntelliSenseがさらに便利に
Visual Studio 2017では、IntelliSenseによる入力候補のリストにて、クラスやメソッド、名前空間などの種類をフィルタリングして見つけられるようになっています。

2.4. タプル型はNuGetパッケージが必要
リリース時点では、C# 7.0で追加された言語機能の内、タプル型を使用する時は、NuGetパッケージマネージャーから「System.ValueTuple」をインストールする必要があります。
タプル型はとても便利な機能なので、ぜひ標準ライブラリとして提供してほしいですね!
3. おわりに
今回は、最新のVisual Studio 2017をインストールして気づいたことを色々書きました。
しばらくはVisual Studio 2015と一緒に使っていき、慣れたらVisual Studio 2017に完全移行しようと思います。
旧ノートPCは2015のままでいいかな。
あと、Qiitaの一部記事で、Visual Studio 2017での情報を追加しておきました。
前に作った、ウォッチフェイス用のテンプレートはVisual Studio 2017でも動作できますので、ぜひ使ってみてね~。
[END]






コメント