こんにちはー!ニアです。
前回は、すぱこーRSSリーダーのUWPアプリのプロジェクト作成し、GitHubへのアップロードを行いました。
今回から、アプリのプログラミングを始めて行きます。
1. RSSフィードのコンテンツ一覧画面のUIを作成
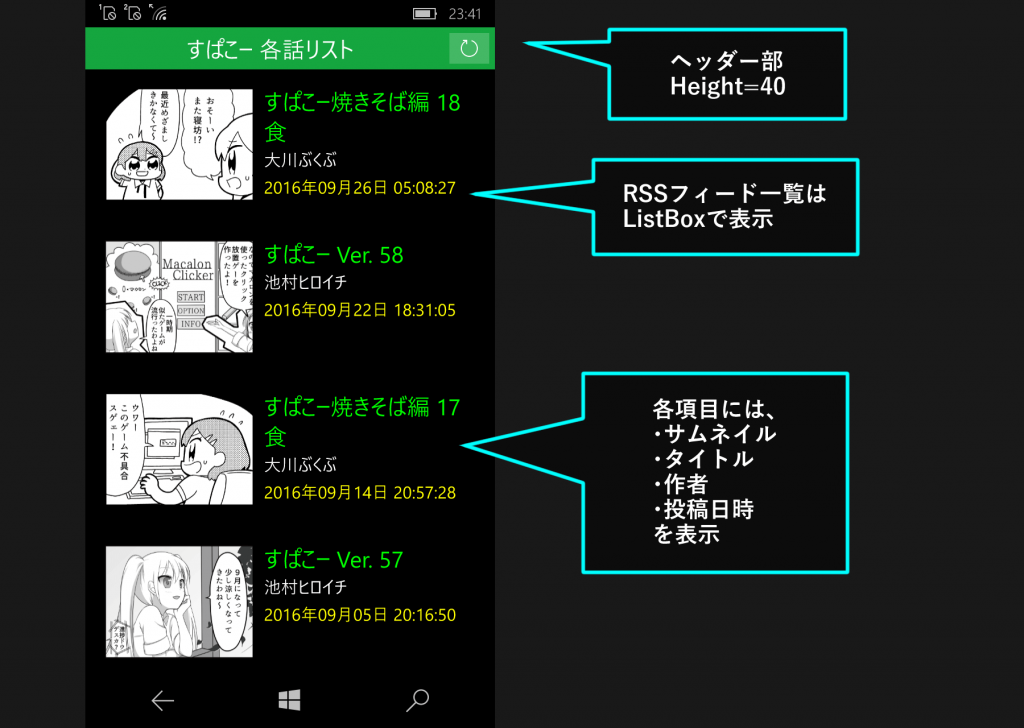
1.1. ヘッダー部とRSSフィード一覧表示部の設置
まずは、RSSフィードのコンテンツ一覧を表示するUIを作っていきます。
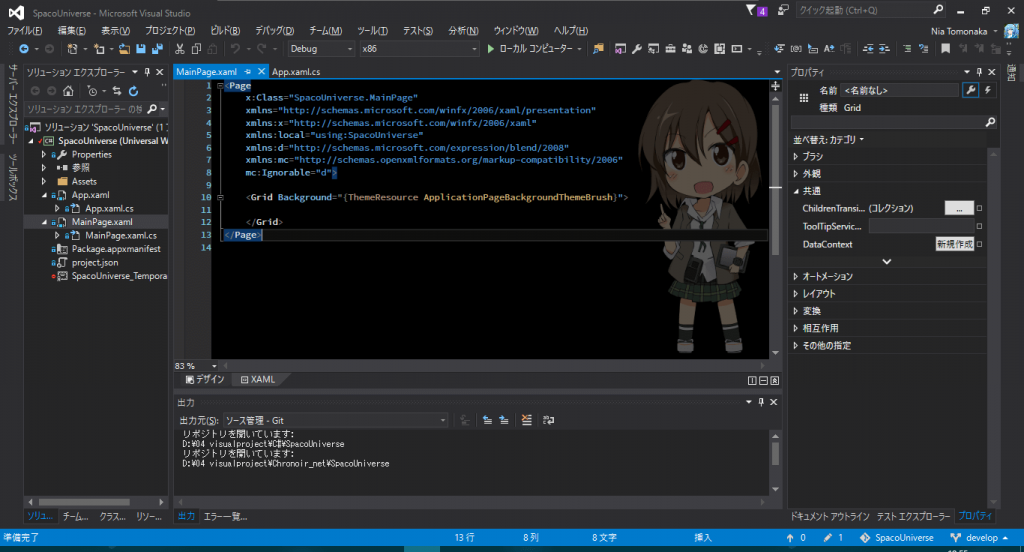
ソリューションエクスプローラーからMainPage.xamlを開きます。
Page.ContentにあるGridを分割します。上からヘッダー部、RSSフィード一覧表示部とします。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="40"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
</Grid>| Grid.Row | Height | |
|---|---|---|
| ヘッダー部 | 0 | 40 |
| RSSフィード一覧表示部 | 1 | * |
ヘッダー部にTextBlockを設置します。FontSizeには、テーマのリソースで定義されている「HubSectionHeaderThemeFontSize」が丁度いいので、それを設定しました。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions 【中略】/>
<Grid Grid.Row="0" Padding="5"
Background="DarkGreen">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center"
FontSize="{ThemeResource HubSectionHeaderThemeFontSize}"
Text="すぱこー 各話リスト"/>
</Grid>
</Grid>RSSフィード一覧表示部にはListBoxを設置します。リストボックスの項目には、左側にサムネイル画像を、右側にタイトルと作者、投稿日を表示するようにレイアウトを組みました。
<ListBox Grid.Row="1"
x:Name="SpacoRSSList"
ScrollViewer.HorizontalScrollBarVisibility="Disabled"
Background="{ThemeResource AppBarBackgroundThemeBrush}">
<ListBoxItem>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="140"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!-- サムネイル画像 -->
<Image Grid.Column="0" Margin="5"
MaxHeight="130" Stretch="UniformToFill"
Source="Assets/Square150x150Logo.png"/>
<!-- タイトル、作者、投稿日時 -->
<StackPanel Grid.Column="1">
<TextBlock Padding="5,3,5,1"
FontSize="{ThemeResource ListViewHeaderItemThemeFontSize}"
TextWrapping="Wrap" Foreground="Lime"
Text="[タイトル]"/>
<TextBlock Padding="5,1,5,3"
FontSize="{ThemeResource ContentControlFontSize}"
TextWrapping="Wrap"
Text="[作者]"/>
<TextBlock Padding="5,1,5,2"
FontSize="{ThemeResource ContentControlFontSize}"
TextWrapping="Wrap" Foreground="Yellow"
Text="0000年01月01日 00:00:00"/>
</StackPanel>
</Grid>
</ListBoxItem>
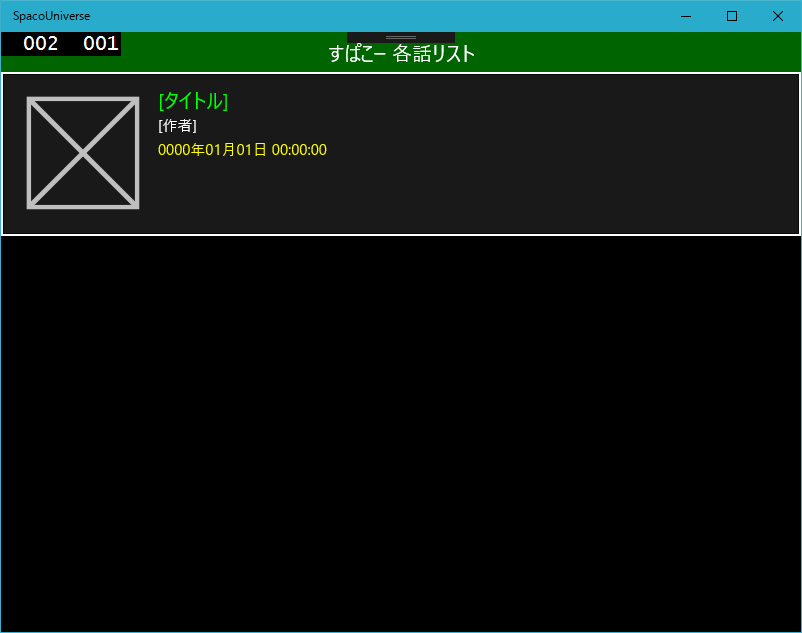
</ListBox>コントールを設置したので、試しにアプリを実行してみましょう。ターゲットを「ローカルコンピューター」に設定し、デバッグを開始します。
実行してみると、TextBlockやListBoxのコントロールは正しく設置されていることが分かります。
1.2. アプリのテーマカラーを決める
UWPアプリやその前身であるWindowsストアアプリには、白系の「Light」テーマと黒系の「Dark」テーマの2種類のテーマが用意されています。
今回作成するアプリはDarkテーマを使用していきます。
それをどこで設定するのかというと、App.xaml内ののApplicationクラスにあるRequestThemeプロパティです。
<Application
x:Class="SpacoUniverse.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SpacoUniverse"
RequestedTheme="Light">
</Application>そのプロパティの値をLightからDarkに変更します。
<Application
x:Class="SpacoUniverse.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SpacoUniverse"
RequestedTheme="Dark">
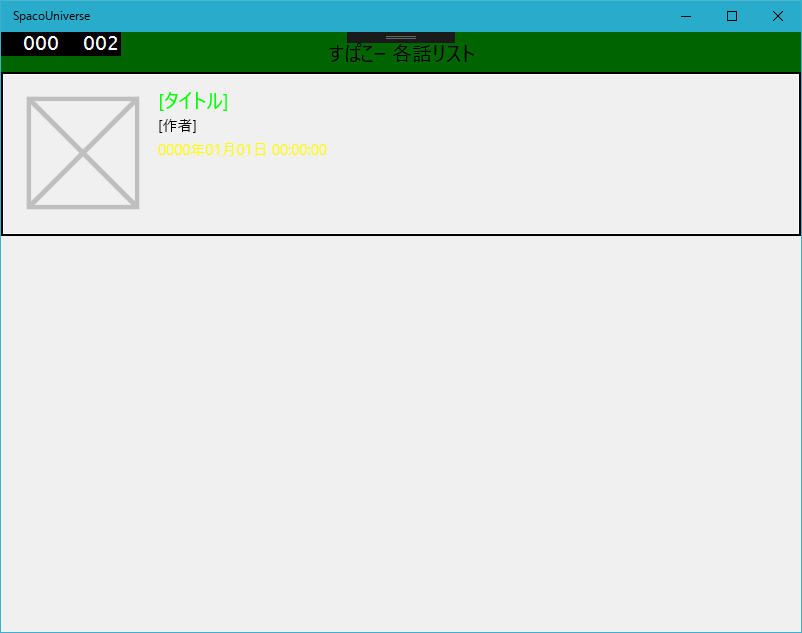
</Application>すると、背景色は黒系に、文字色は白系に変わりました。
1.3. ファイル名とクラス名を変更してみよう
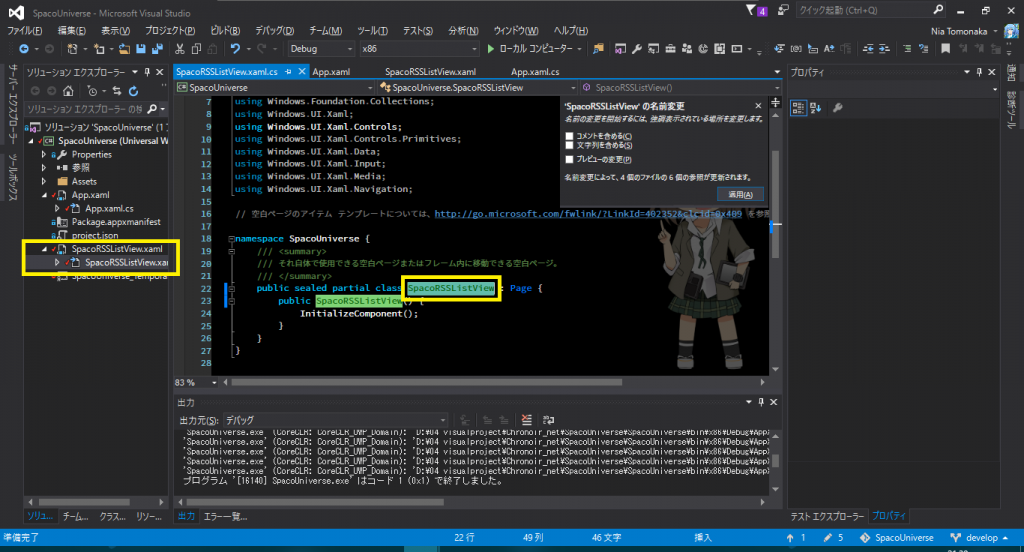
ここで、ファイル名を「MainPage.xaml」から「SpacoRSSListView.xaml」に、クラス名を「MainPage」から「SpacoRSSListView」に変更します。
クラス名を変更する時は、C#側のコード側から名前を変更するとよいです。クラス名の所にカーソルを置いてCtrlキーを押しながらRキーを2回押すと、下の画像のようにクラス名の変更を行うことができます。
2. フォルダーを作成しよう
今回作成するアプリでは、RSSフィードを取得して管理するModelクラスと、先ほど作成したViewクラス、それらを仲介するViewModelクラスでMVVM(Model-View-ViewModel)パターンを構成していきます。
そこで、ソースコードをより管理しやすくするため、Model、View、ViewModel、その他でフォルダー分けをします。
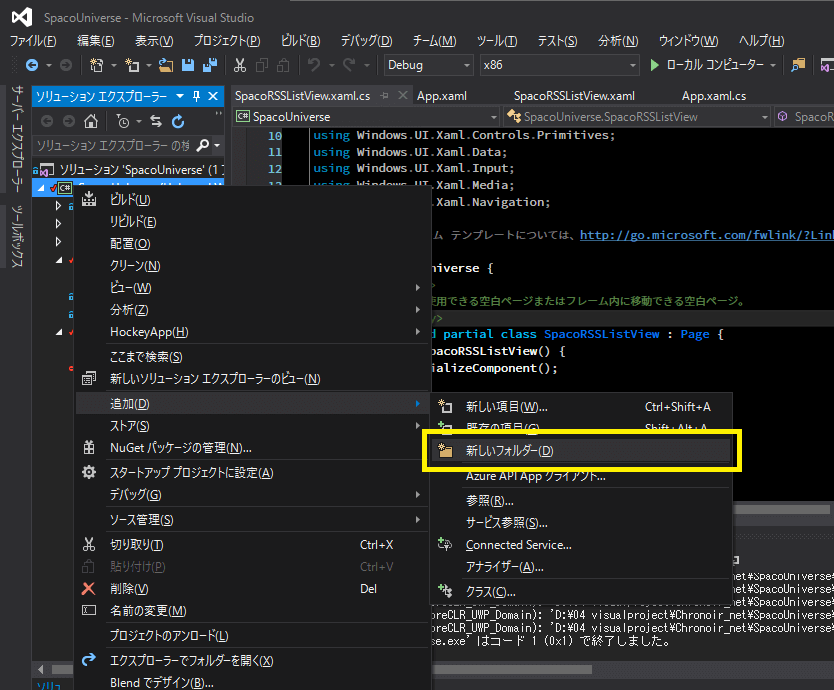
ソリューションエクスプローラーでプロジェクトを右クリックし、メニューから「追加」→「新しいフォルダー」を選択します。
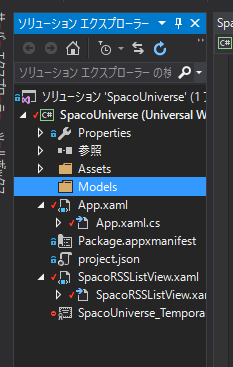
フォルダー名に「Models」と設定します。
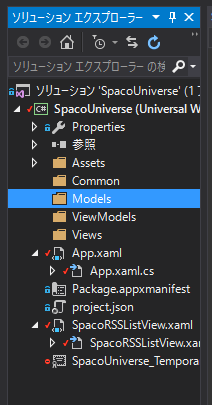
同じように「Views」、「ViewModels」フォルダーを作成します。ちなみに私は、その他のソースファイルを格納するフォルダー名を「Common」と付けています。
フォルダーを作成したら、早速SpacoRSSListView.xamlをViewsフォルダーへ移動しましょう。
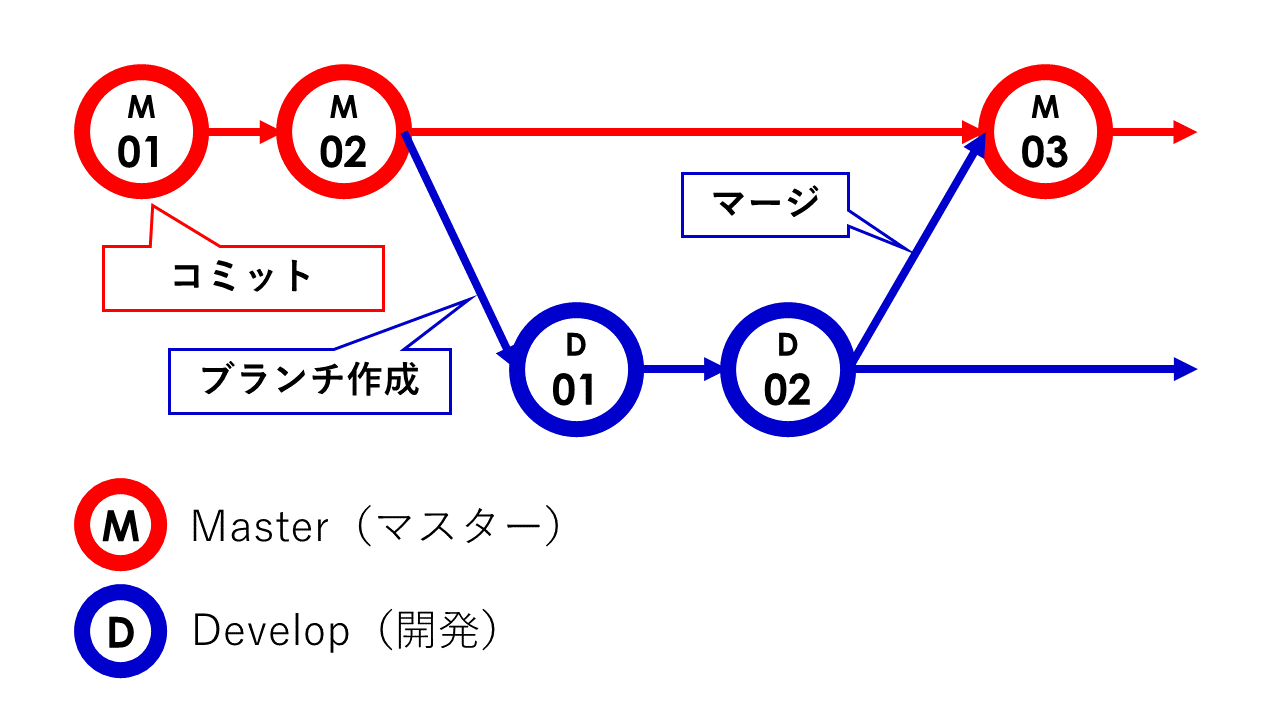
3. ひとまず、Gitにコミットしよう
ちょっと記事が長くなりましたので、区切りの良いところで、ここまでの作業をGitにコミットしてみましょう。
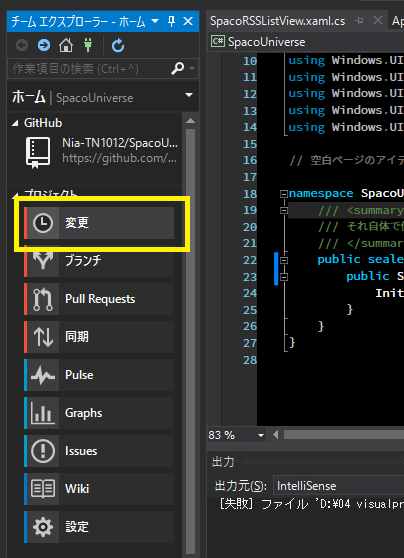
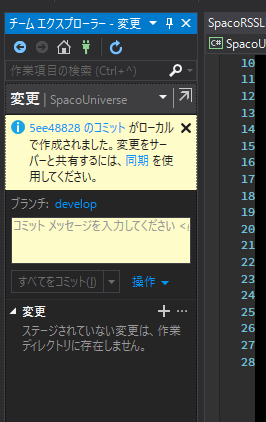
チームエクスプローラーから「変更」ボタンを押します。
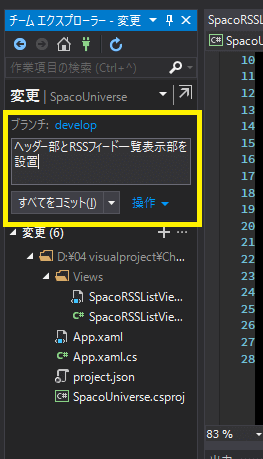
コミットメッセージ入力欄にコメントを入力し、「すべてをコミット」ボタンを押します。
git commit -m "コミットメッセージ"
# 上の画像の場合
git commit -m "ヘッダー部とRSSフィード一覧表示部を設置"3.1. GitHubにプッシュする
今度はGitHubにプッシュしてみましょう。
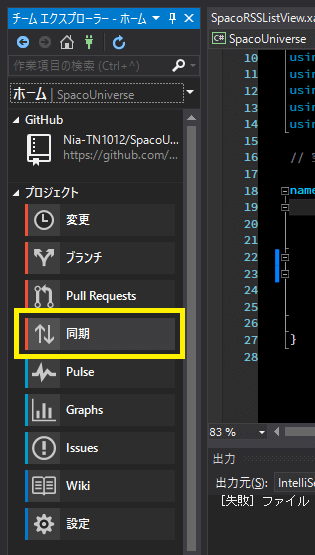
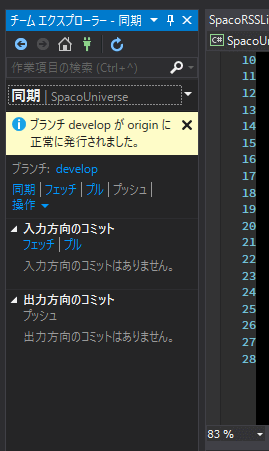
チームエクスプローラーから「同期」ボタンを押します。
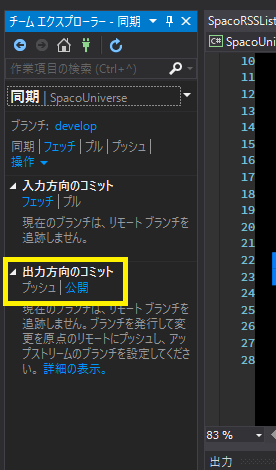
しかし、developブランチはGitHub側のリポジトリでは作成していないので、「公開」をクリックしてそこに発行しましょう。
git push origin developdevelopブランチが正常に発行されたことを確認します。
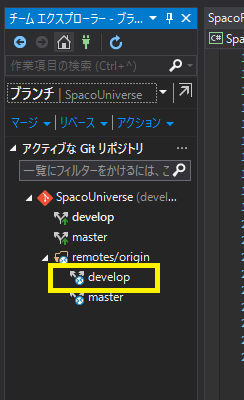
ブランチ一覧を見ると、remotes/origin(GitHubのリポジトリ)にdevelopブランチがありますね。
4. おわりに
今回は、RSSフィード一覧を表示するためのViewクラスを作成しました。
次回は、すぱこーRSSフィードを取得して管理するModelクラスを作成していきます。
それでは、See you next!


























コメント