
こんにちはー!ニアです。
先週から開発していた、すぱこーRSSフィード&コミックリーダーのUWPアプリ「すぱこみっく!ユニバース」をリリースしました。

1. すぱこみっく!ユニバースの概要
すぱこみっく!ユニバースは、プログラミング生放送の「すぱこー」及び「すぱこー 焼きそば編」のRSSフィード&コミックのリーダーアプリです。

1.1. アプリ概要
| アプリ名 | すぱこみっく!ユニバース(Spacomic! Universe) |
|---|---|
| バージョン | 1.2.5 |
| 作成者 | 智中ニア(Nia Tomonaka) |
| リリース日 | 2016/10/14 |
| 最終更新日 | 2016/12/08 |
| 対応プラットフォーム | Windows 10 / Windows 10 Mobile(Build 10240以上) |
| 使用するアプリ機能(Capabilities) | インターネット接続(クライアント) → アプリケーションプライバシーポリシー |
| ライセンス | BSD Licence(2-clause)(※) |
| GitHub | https://github.com/Nia-TN1012/SpacomicUniverse |
| プログラミング言語、フレームワーク | C# / XAML / .NET Core / .NET Framework / Windows 10 SDK |
| ライブラリ | ユニすぱーダ(UniSPADA) Ver. 1.0.2 |
| 開発環境 | Visual Studio Community 2015 Update 3 |
アプリは、Windowsストアよりダウンロードすることができます(※Windows 10 / Windows 10 Mobileをお使いでかつ、Microsoft Edgeでアクセスした場合、ストアアプリが開きます)。
2. 使い方
ここでは、すぱこみっく!ユニバースの使い方を説明します。
2.1. すぱこーRSSフィードの一覧を見る
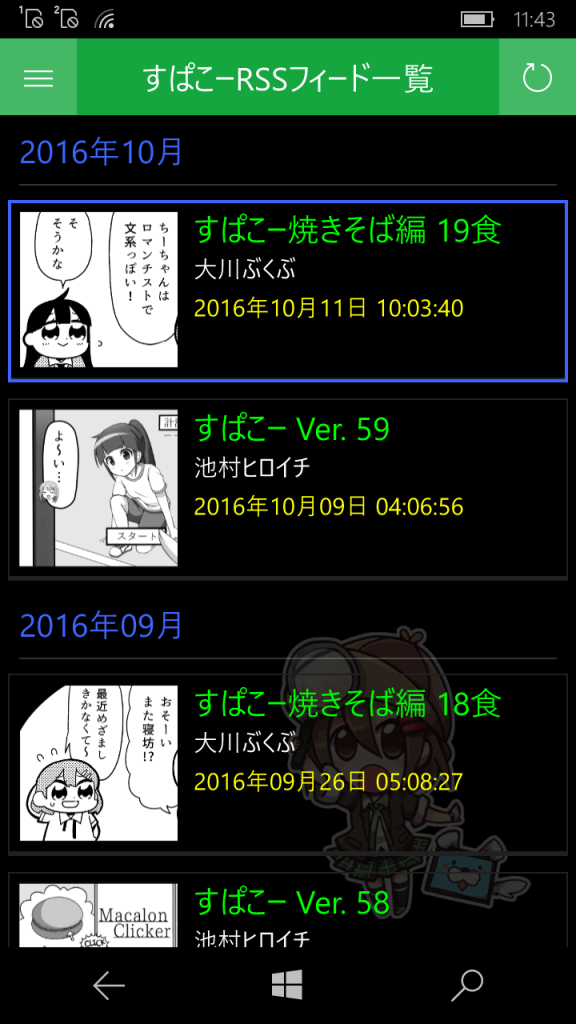
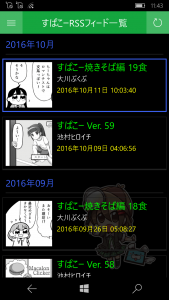
アプリを起動すると、すぱこーRSSフィードの一覧が表示されます。

スマートフォンなど、ウィンドウの幅が680px(スケールファクター(拡大率)が100%の時)未満の場合、以下のようなリスト表示となります。

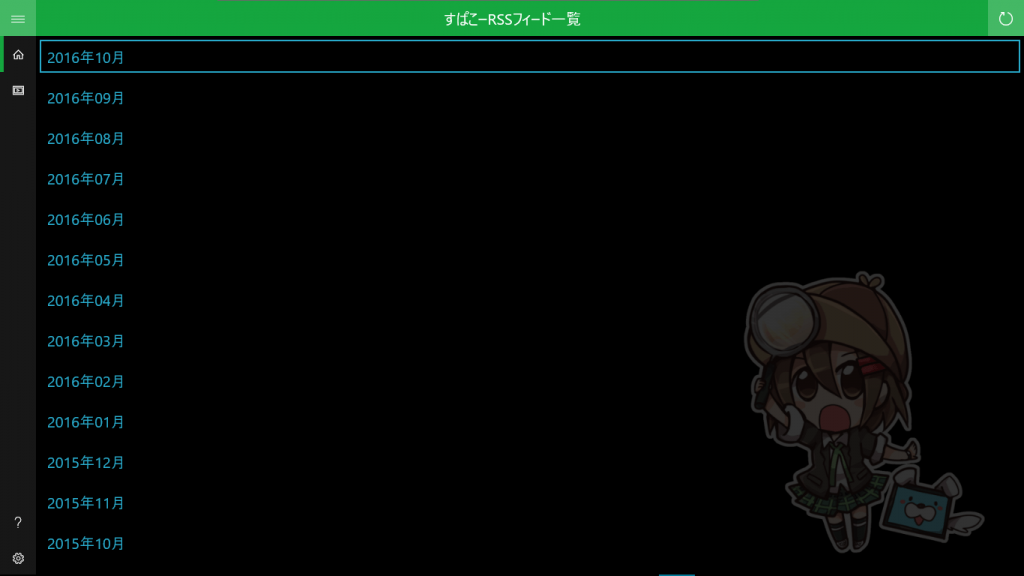
<<Ver. 1.2.3>> 年月の部分をタップすると、投稿年月を選択できるリストが表示されます。年月をタップすると、元の一覧表示に戻り、選択した年月中での最新の話が選択されます。

2.2. 漫画を読む(コミックビュー)
RSSフィード一覧にて読みたい話をタップ(マウスではクリック)すると、その話の漫画を表示します。

コミックビューでは、ピンチイン・アウト操作で漫画画像の拡大・縮小することができます。また、ダブルタップ操作で、原寸大⇔画面に収まるようにサイズ調整の切り替えができます。
左右のスワイプ操作で、前後の話に移動します。
| タッチ操作 | マウス操作 | |
|---|---|---|
| 拡大・縮小 | ピンチイン・アウト | Ctrlキーを押しながらマウスのホイールを回す |
| 原寸大⇔画面に収まるようにサイズ調整 | ダブルタップ | ダブルクリック |
| 前後の話に移動 | 左右にスワイプ | コミックビュー上の左右ボタンを押すか、マウスのホイールを回す |
右上にあるボタンを押すと、現在のすぱこーの話に関連付けられた記事のリンクをWebブラウザーで開きます。
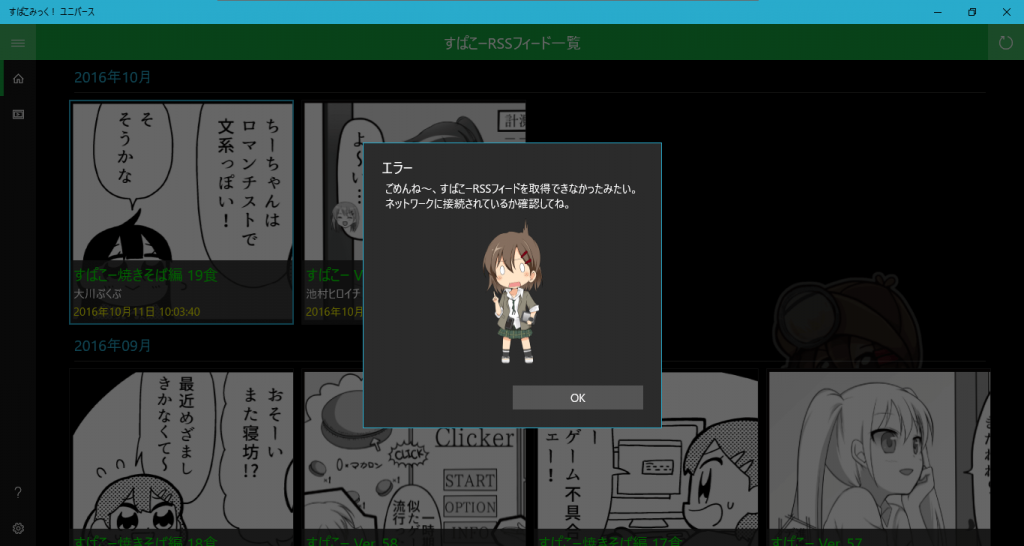
2.3. すぱこーRSSフィードを取得する
すぱこーRSSフィード一覧画面から、右上にある更新ボタンを押すと、Web上からすぱこーRSSフィードを取得します。

2.4. ナビゲーションメニュー
左上のハンバーガーボタン押すと、ナビゲーションメニューが開きます。

| すぱこーRSSフィード一覧 | すぱこーRSSフィード一覧に戻ります。 ※すぱこーRSSフィード一覧画面の時に押すと、先頭のアイテムへスクロールします。 |
|---|---|
| コミックビュー | コミックビューを開き、すぱこーRSSフィード一覧で現在選択している話の漫画画像を表示します。 |
| 使い方ガイド | 使い方ガイド(マニュアル)を開きます。 |
| アプリの設定 | アプリの設定画面を開きます。 |
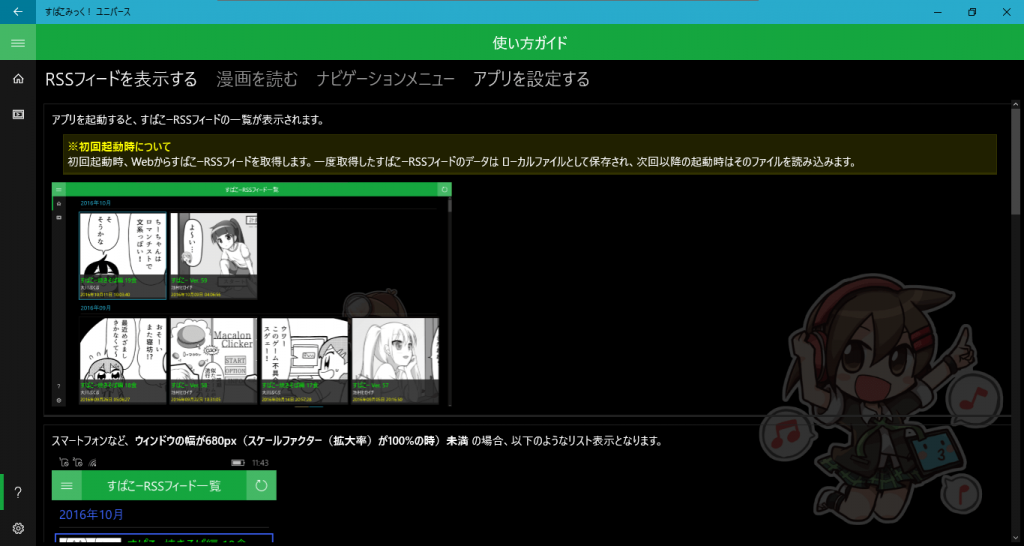
2.5. 使い方ガイド <<Ver. 1.2.3>>
すぱこみっく!ユニバースのユーザーマニュアルを表示します。

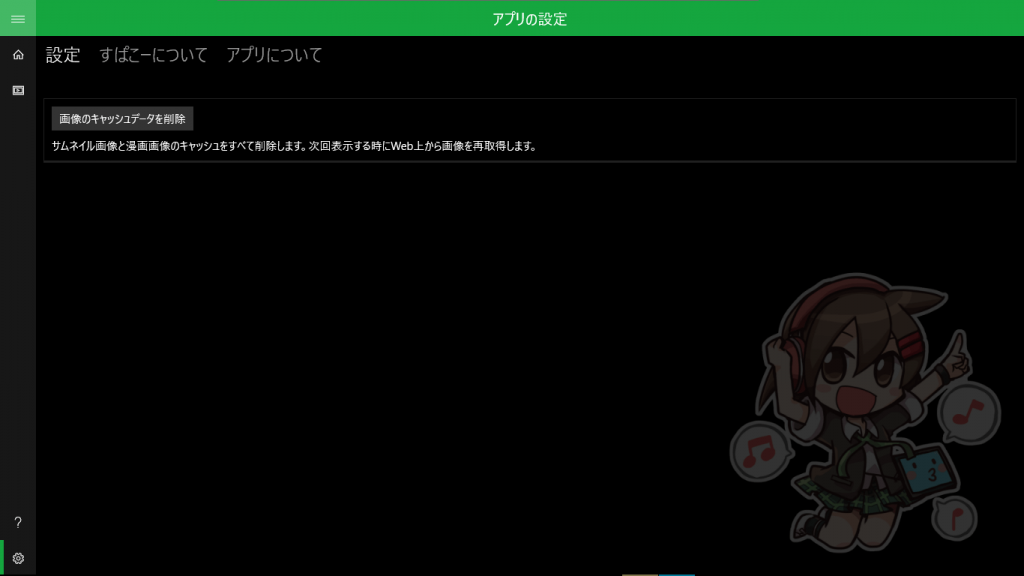
2.6. アプリの設定
アプリの設定画面では、設定を行ったり、すぱこーについての情報、アプリについての情報を表示を表示したりします。

| 画像のキャッシュデータを削除 | Web上から取得したサムネイル画像、漫画画像、バナー画像のキャッシュを削除し、次回表示する時にWeb上から再度取得するようにします。 ※インターネットへの接続エラーなどで画像の取得に失敗してしまい、再度取得したい時にも使用します。 |
|---|
3. すぱこみっく!ユニバースについて
すぱこみっく!ユニバースの著作権はChronoir.netが所持しています。
©2016 Chronoir.net
本アプリを利用したことによる使用したことにより生じたいかなる障害・損害において、作者は一切責任を負いかねますので、あらかじめご了承ください。
3.1. ライブラリについて
すぱこみっく!ユニバースは、すぱこーRSSフィードの取得にユニすぱーダ(UniSPADA)を使用しています。
©2015-2016 Chronoir.net
Licence : MIT Licence
3.2. マスコットアプリ文化祭及びマスコットキャラクターについて
すぱこみっく!ユニバースでは、プログラミング生放送主催のマスコットアプリ文化祭2016に参加しています。
本アプリでは、マスコットキャラクターとして、暮井慧(プロ生ちゃん)(プログラミング生放送より)が登場しています。
©2016 Pronama.LLC
素材について、RSSフィード取得及びエラーダイアログのSD画像はIxy氏、アイコン画像及び背景内のワンポイント画像はささくら氏のものを使用しています。
更新履歴
- 2016/10/14 : Ver. 1.1.2(初版)リリース
- 2016/10/17 : Ver. 1.2.3をリリース
- 2016/12/08 : Ver. 1.2.5をリリース





コメント