
こんにちはー!ニアです。
今回はプログラミング学習サイト「Codecademy」をやってみたお話です。
私はWordPressでPHPのプログラミングを時々していますが、それ以外に何かWebサイトを作ってみようと思い、そのサイトで復習兼新たな知識の学習をすることにしました。
1. Codecademyとは
Codecademy(注:Codeacademyじゃないよ!)とは、HTMLやCSS、JavaScript、PHP、RubyなどのWeb系言語のコーディングの基礎をオンライン上で学べるプログラミング学習サイトです。

ブラウザ1つで学習できるので、開発環境の構築は一切不要なのが魅力的です。iPadやChromebookからでもいけますな。
サイトや学習コンテンツ自体は日本語非対応ですが、ここは英語の技術資料を読む感覚でやってみましょう。
1.1. 学べる言語や知識
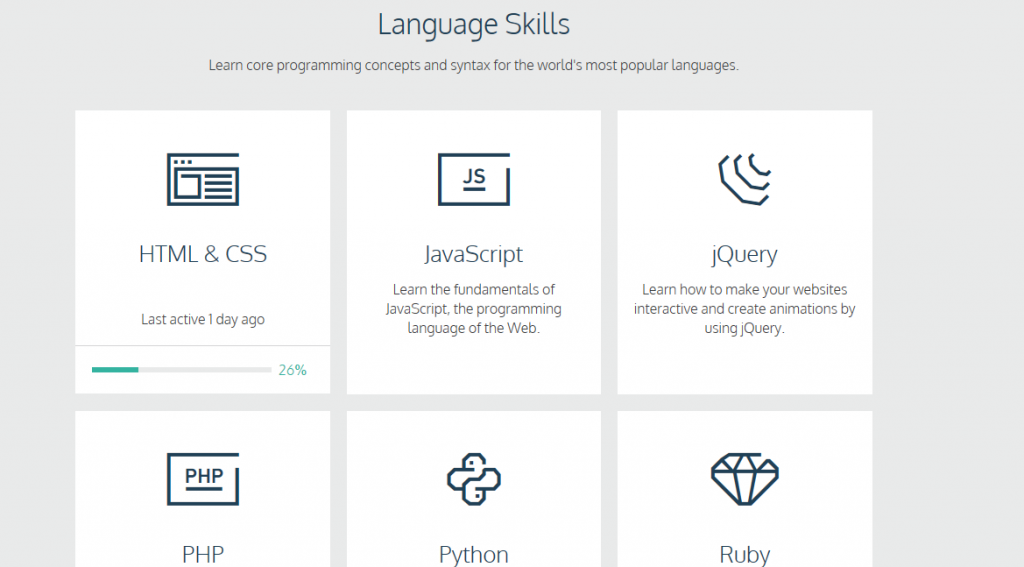
Codecademyで学べる言語や知識を以下に示します。
- HTML、CSS、JavaScript、jQuery、PHP、Python、Ruby
- HTML+CSSを使ったWebサイトの作成
- jQueryを使ったインタラクティブなWebサイトの作成
- Sass、Ruby on Rails、AngularJS、React.js、SQLなどの学習
- Git、コマンドラインの学習
- Webサイトのデプロイ
プログラミング言語だけでなく、主要なフレームワークやデータベースの使い方や、Webサイトのデプロイ方法まで色々学ぶことができます。
2. 実際にやってみました
Codecademyを利用する時は、アカウントを作成する必要がありますが、
のソーシャルアカウントを使って作成することもできます。ちなみに私はGoogleアカウントを使って作成しました。
コース一覧から学びたいコンテンツを選んでみましょう。ここでは、言語スキル(Language Skills)からPHPを選択してみます。

PHPのコースでは、以下の11章で構成されています。
- イントロダクション
- 条件分岐(if/else)
- 条件分岐(switch)
- 配列
- forループ
- whileループ
- 関数(2回)
- オブジェクト指向(クラスなど)(2回)
- 配列の応用
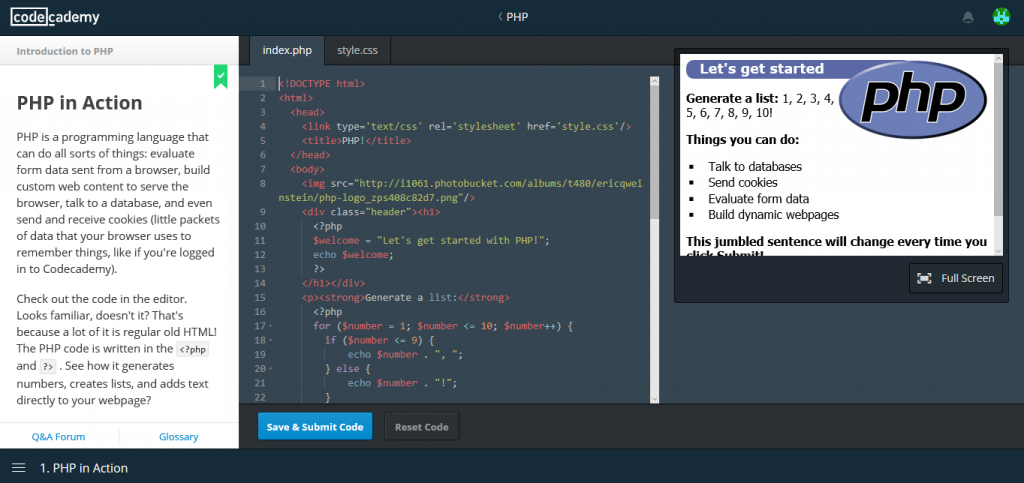
例えば、最初に学ぶイントロダクションでは、PHPについての説明から、echo文による値の出力、文字列や数値の扱い方、変数の使い方までを学ぶことができます。
各セクションでは、Instructionsに従ってプログラムを作っていきます。大体のセクションでは、与えられたプログラムのひな型をちょっと改造するだけなので、簡単に解くことができます。

プログラムは適宜自動で保存されるので、あとで復習することもできます。気づいたことをコメントでメモするのもいいですね。
あと、エディターには日本語などを入力しても大丈夫です。文字化けせずに正しく表示されます。
3. おわりに
今回はプログラミング学習「Codecademy」を紹介していきました。
私は登録した当日に「Webサイトの作成」と「jQueryを使ったインタラクティブなWebサイトの作成」を一通りやってみました。中でもjQueryでトグルボタンを実装したり、アニメーションをさせたり、カルーセル表示を実装したりするのが面白かったです。
「Webサイトの作成」の最終章でBootstrapを初めて使ったのですが、レスポンシブデザインを設計する時にとても便利だなと思いました。
もし、授業などでプログラミングの実習をしたけど、さらにプログラミングをしたいという方や、学校ではC言語を学んでいたけど、Web系もやってみたい方は、今回紹介したようなプログラミング学習サイトを利用してみるのはいかがでしょう。
[END]




コメント