Hello~、ミョウガですっ♪
Webサイトに画像を掲載する時に気を付けておきたいのが、サイトのパフォーマンス。サイトの読み込みを高速化するには、画像のファイルサイズはなるべく小さくするのがコツですよっ。
今回は、わたしがよく利用している画像圧縮のWebサービス「TinyPNG」を紹介するね。
1. TinyPNGとは
| URL | https://tinypng.com/ |
|---|---|
| 対応形式 | PNG、JPEG |
| 制限 |
|
| 備考 | WordPrerss用のプラグインもあり |
TinyPNGは、(かわいいパンダを愛でる)名前の通りPNG画像やJPEG画像の画質を維持したままファイルサイズ圧縮するWebサービスです。
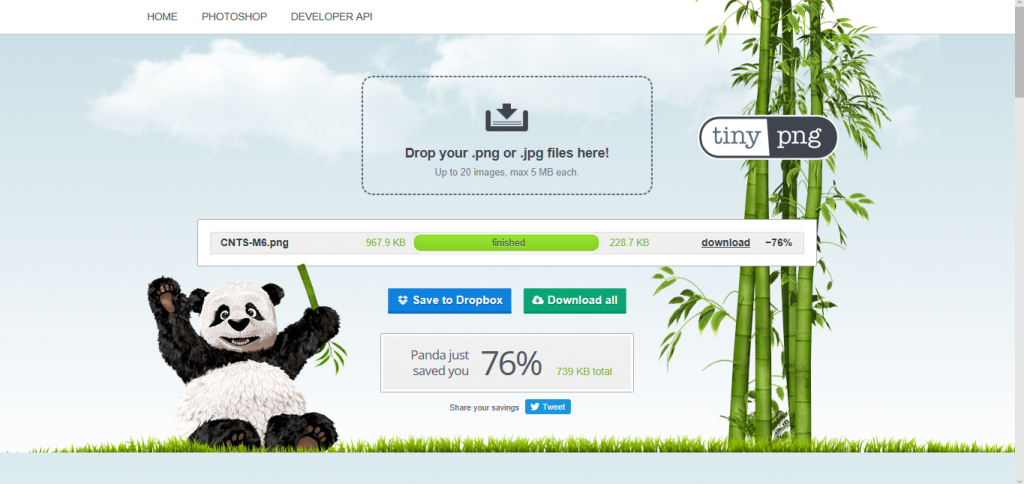
例えば、以下のような1MB近くのイラスト(PNG形式)をTinyPNGで圧縮すると、
230KB程度と、元のファイルと比べて76%も小さくなりました。これならサイトの読み込み速度アップ間違いなしですよっ!
ちなみに、この記事で掲載している画像は全て、TinyPNGで圧縮済みです。
2. TinyPNGの使い方
では早速、TinyPNGで画像を圧縮してみましょ♪
2.1. 画像ファイルをアップロード
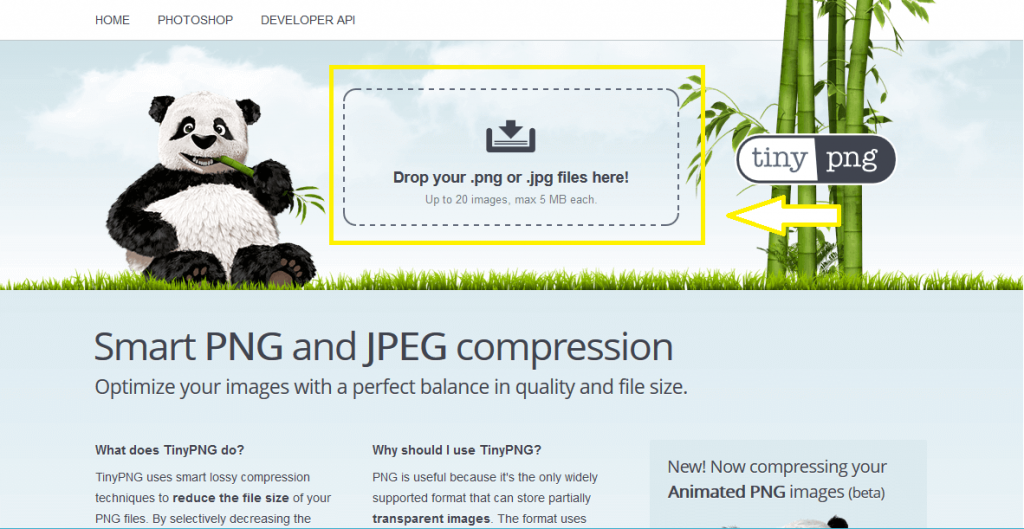
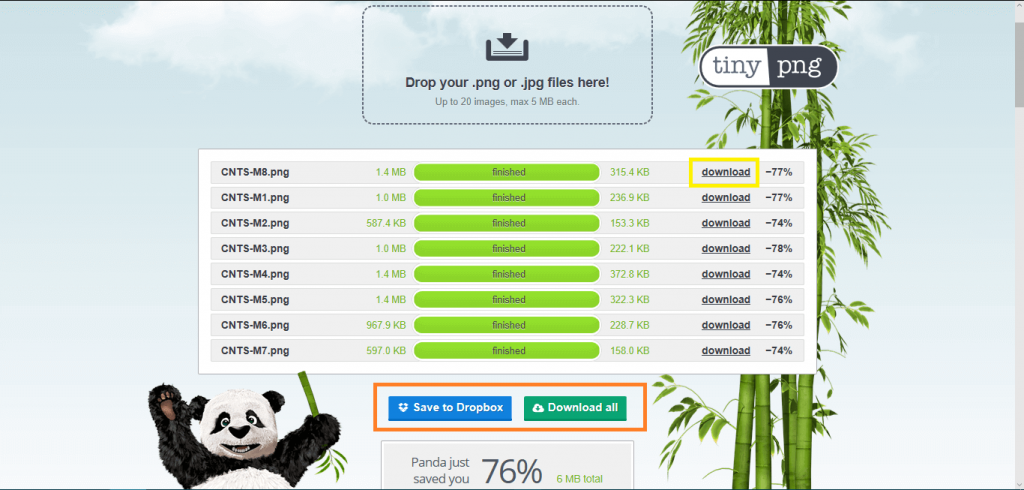
圧縮したいファイルを「Drop your .png or .jpg files here!」と書かれた点線の枠内(下の画像でいう黄色の枠で囲まれた部分)にドラッグ&ドロップし、アップロードします。
※ちなみにその枠内をクリックすると、ファイル選択ダイアログが現れます。
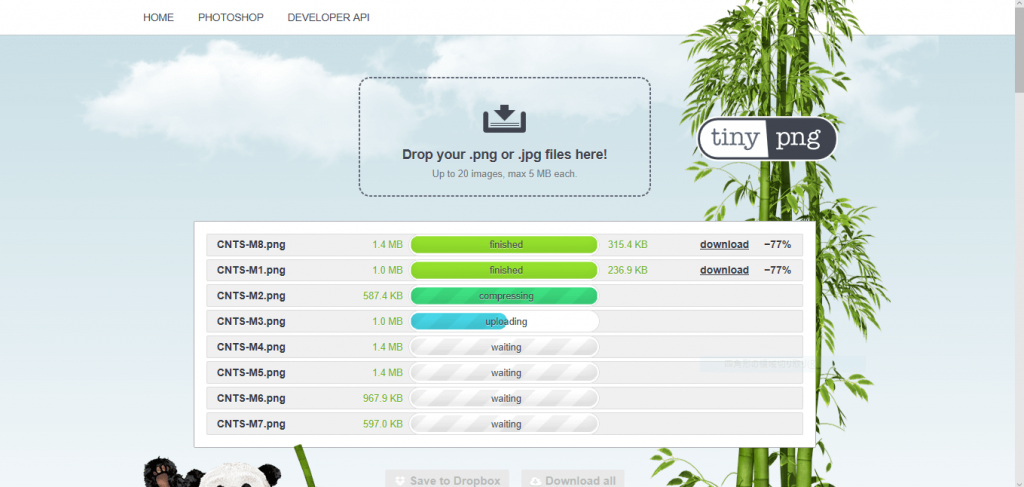
画像をアップロードしたら、圧縮が完了するまで待ちましょう。
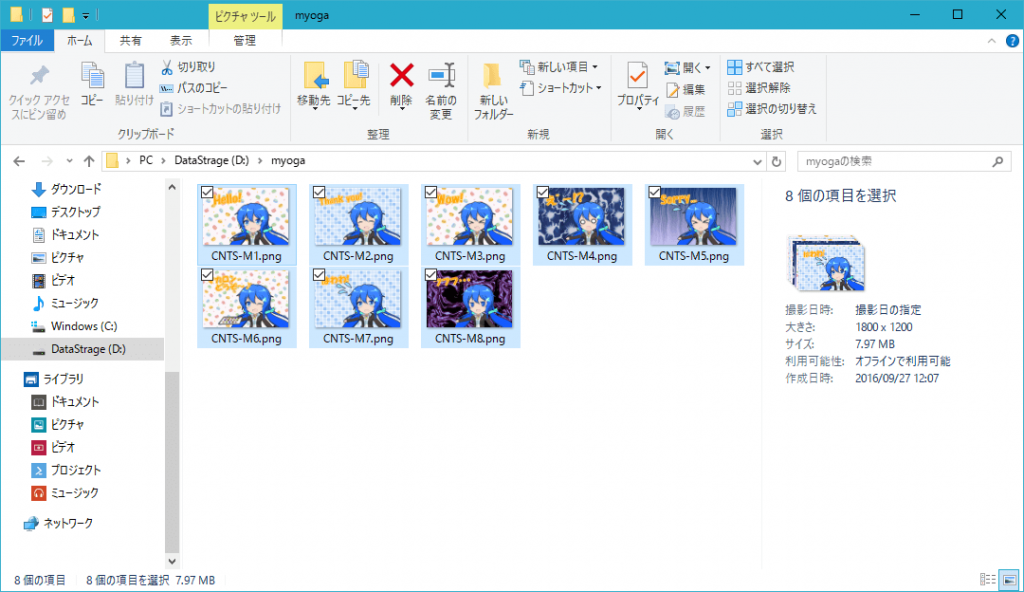
ちなみに、ここで使用している画像はこちら(画像の大きさは先ほどのイラストと同じです)。8個で7.97MBなので、ファイルサイズは1個当たり約1MBです。これらをそのまま全部Webサイトに貼り付けたら、ページ全体のサイズがとても大きくなってしまいますね(汗)。
2.2. 画像をダウンロード
下にある「Download all」ボタン(下の画像でいう、オレンジ枠で囲まれた部分)を押すと、圧縮されたファイルが格納されたZIPファイル(ファイル名は「tinified.zip」です)をダウンロードします。
個別にダウンロードしたい時は、そのファイルの項目の右側にある「download」(下の画像でいう、黄色の枠で囲まれた部分)をクリックします。
ところで、先ほどの8個の画像ファイルはというと、合計で2MB程度まで圧縮することができました。
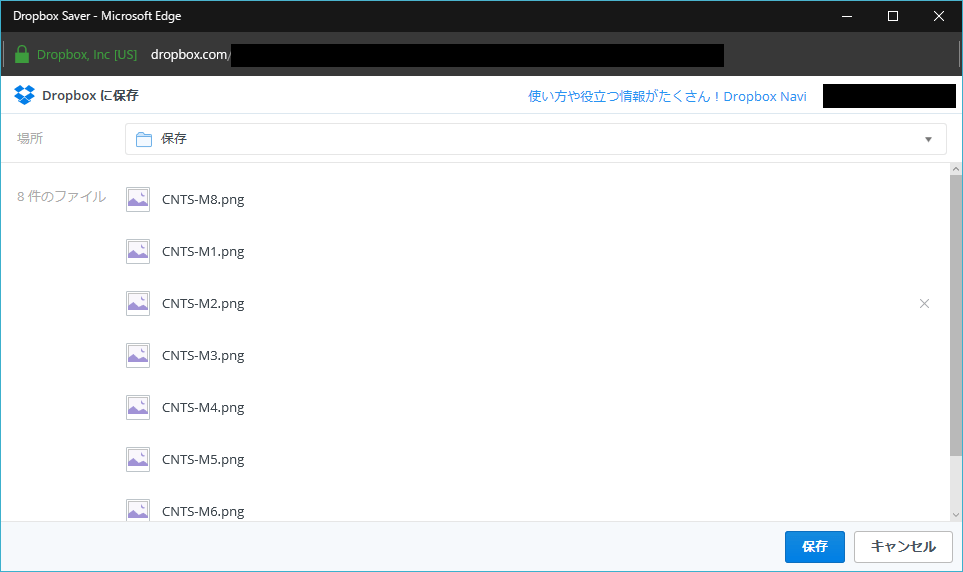
なお「Download all」ボタンの左隣にある「Save to Dropbox」ボタンを押すと、圧縮された画像ファイルを現在ログインしているDropboxアカウントのフォルダーに保存します。デフォルトは「保存」フォルダーですが、保存場所を選択することができます。
3. Chronoir.netでの例
本サイトでは以下の画像にて、TinyPNGで圧縮したものを使用しています。
- サイトのロゴ及びヘッダー画像
- 記事の先頭にある、キャラクターのフェイスアップ画像
- 一部のアイキャッチ画像
- Speech Bubbleで使用するキャラクター画像
- Chronoir.net Twitterスタンプ(予定)
サイトでよく使う画像を中心に圧縮していますよっ。
4. おわりに
今回は、TinyPNGを利用してPNG画像を圧縮する方法を紹介していきました。
TinyPNGはJPEG画像にも対応しているので、例えばサイトのヘッダー画像に写真を使いたい時にも便利ですね。
それでは、See youですよっ♪














コメント