
こんにちはー、ニアです!
本サイトでは、今まで「Speech Bubble」プラグインを使って、吹き出し表示をしていたのですが、先月にアップデートしたWordPress 5.0以降のGutenbergエディタとの相性問題のため、急遽吹き出し表示プラグインを自作することにしました。
今回は、吹き出し表示プラグイン「Guten-Bubble」を作ったお話とその紹介です。
1. Guten-Bubbleはこんなことができる!
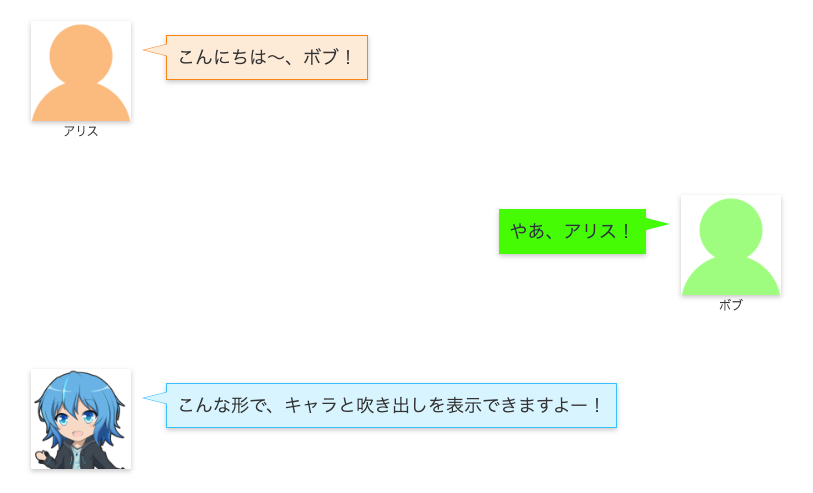
Guten-Bubbleは、キャラアイコン画像と吹き出しを表示することができます。これを使って、以下のようなチャット会話風に表示できます。
1.1. WordPress 5.0以降のGutenbergエディタで簡単&見たまま編集できる!
Guten-Bubbleは、WordPress 5.0以降のGutenbergエディタに対応しており、専用の「Guten-Bubble」ブロックを使って簡単に編集することができます。

さらにエディタ上で吹き出し表示のプレビューをリアルタイムで見ることができます。
2. インストール方法
2.1. WordPressからインストールする
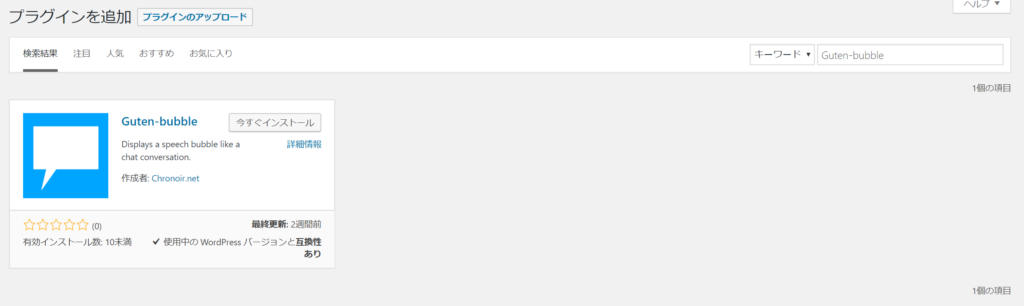
WordPressの管理者ページあるプラグインの「新規追加」ページを開き、検索ボックスに「Guten-bubble」と入力して検索し、検索結果から「Guten-bubble」をインストールします。

2.2. プラグインファイルを直接インストールする
以下のダウンロードボタン(WordPress.orgのブラグインページ or GitHub)より、プラグインファイル一式をダウンロードし、wp-content/pluginsディレクトリ内に直接配置してインストールします。
3. 使い方
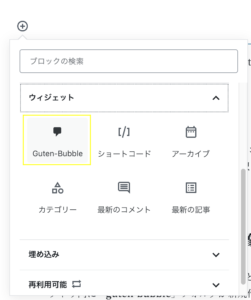
吹き出しを入れたいところで、「Guten-Bubble」ブロックを追加します。「ウィジェット」カテゴリーを選択するか、検索ボックスに「Guten-Bubble」と入力すると見つけやすいです。

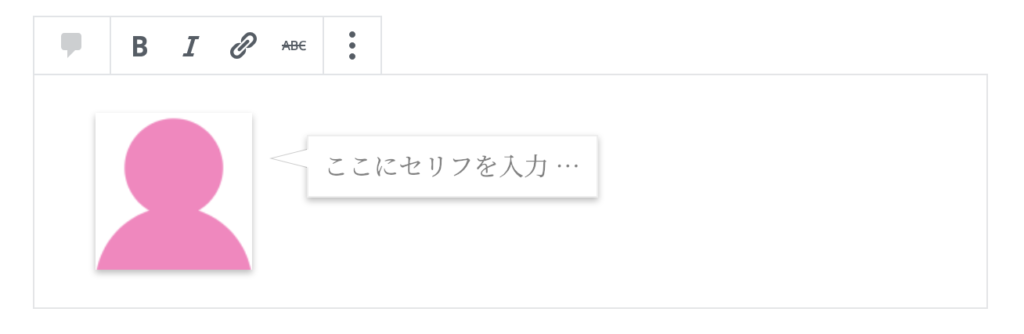
吹き出しのところにある「ここにセリフを入力 …(Enter serif here …)」の部分にセリフを入力することができます。

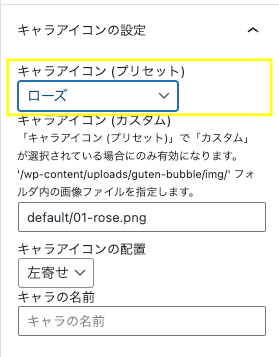
キャラアイコンを変更する時は、「キャラアイコン(プリセット)(Character icon(preset))」のドロップダウンから選択します。

3.1. 好きなキャラアイコン画像を使いたい!
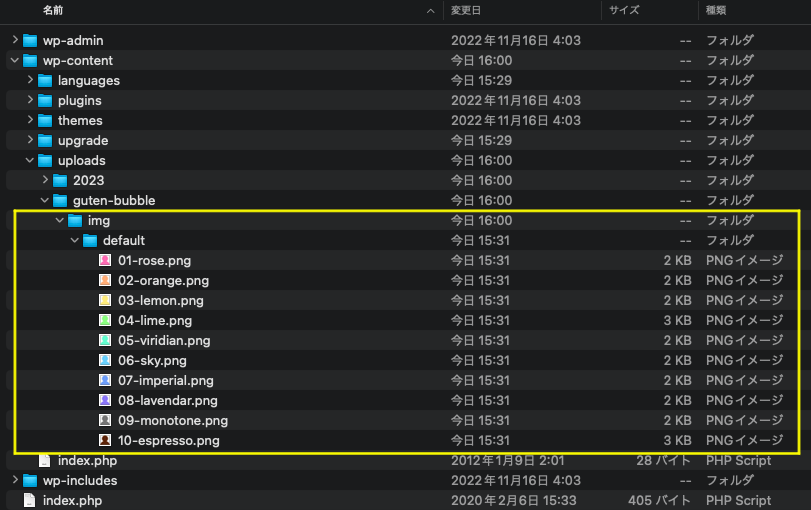
Guten-Bubbleプラグインを有効化すると、wp-content/uploadsディレクトリ内に「guten-bubble」フォルダが新規作成されます。その中の「img」フォルダがGuten-Bubbleのキャラアイコン画像フォルダです。

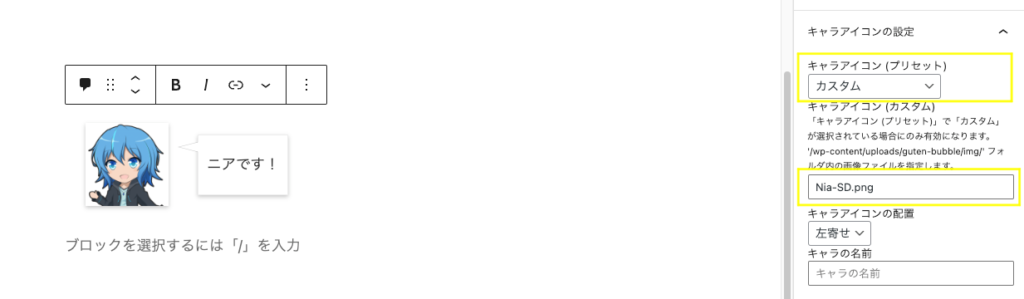
好きなキャラアイコン画像を、wp-content/uploads/guten-bubble/imgフォルダにアップロードし、「キャラアイコン(プリセット)(Character icon(preset))」を「カスタム」にして、「キャラアイコン(カスタム)(Character icon(custom))」にアップロード済みのキャラアイコン画像のファイル名を入力することで、好きなキャラアイコンを使用することができます。


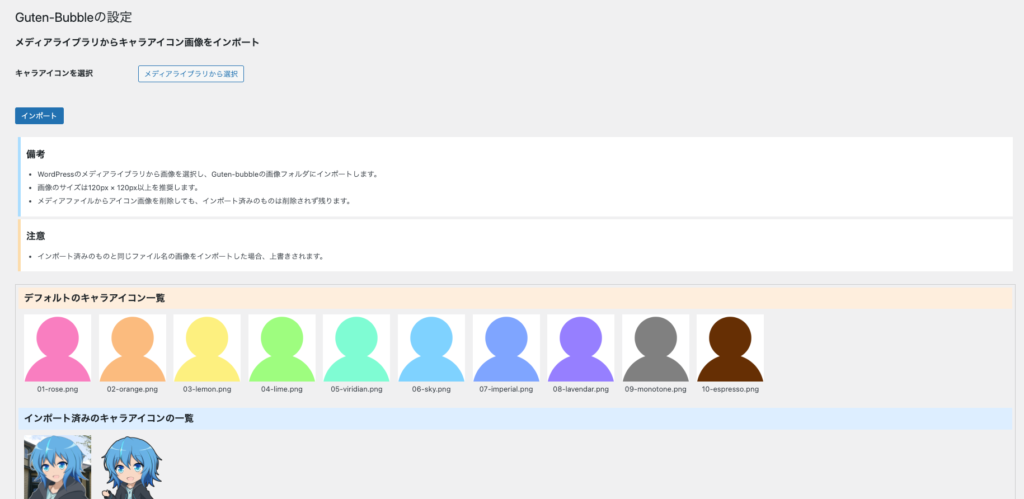
もしくは、WordPressの管理者ページにある「設定」>「Guten-bubble」の設定ページより、メディアライブラリにアップロード済みの画像を選択して、Guten-bubbleにインポート(wp-content/uploads/guten-bubble/imgフォルダ にコピー)することができます。

3.2. キャラの名前を表示する
3.3. 吹き出しのテーマカラーを設定する
Guten-Bubbleには、以下の14種類のテーマカラーが用意されています。「テーマカラー(Theme color)」のドロップダウンより選択できます。
- デフォルト
- ベーシック(ローズ、オレンジ、レモン、ライム、ビリジアン、スカイブルー、インペリアルブルー、ラベンダー、モノトーン、エスプレッソ)
- Bootstrap風(Success、Info、Warning、Danger)
ベーシックカラー
ちなみに私こと、ニアがいつも使用しているテーマカラーは「スカイブルー」です。
Bootstrap風
これは「Bootstrap風(Success)」
3.4. 吹き出しの向きと種別
「キャラアイコンの位置(Character icon alignment)」でキャラアイコンの位置と吹き出し向きを、「吹き出しのしっぽのタイプ(Speech bubble tail type)」で「Speaking」or「Thinking」に選択できます。
本サイトでは、基本的に左寄せがメインです。
本サイトでゲストキャラが登場する時は、右寄せにしています。
3.5. キャラアイコンと吹き出しの装飾
「影を付ける(Drop shadow)」のトグルスイッチをオンにすると、キャラアイコンと吹き出しに影が付きます。
「キャラアイコンの角丸設定(Character icon corner radius)」や「吹き出しの角丸設定(Speech bubble corner radius)」で、キャラアイコンや吹き出しの角をそれぞれ丸みを付けることができます。
なんか、iOSアプリのアイコンみたいだね!
「アイコンのネガ化(Icon negation)」のトグルスイッチをオンにすると、キャラアイコンがネガ反転します。
3.6. 吹き出しテキストのフォントサイズ
「吹き出しテキストのフォントサイズ(Speech bubble text font size)」で、吹き出しテキストのフォントサイズを設定できます。
| 項目 | サイズ | 備考 |
|---|---|---|
| デフォルト(Default) | テーマに準ずる | |
| 小(Small) | 1.0rem | ver. 0.9.1で追加 |
| 中(Middle) | 1.125rem | ver. 0.9.1で追加 |
| 大(Large) | 1.75rem | ver. 0.9.1で追加 |
| 特大(Extra Large) | 2.25rem | ver. 0.9.1で追加 |
| 超特大(Ex Extra Large) | 3.75rem | ver. 0.9.1で追加 |
| (レガシー)極小 ((Legacy) Extra Small) | 10px | ver. 0.8.1: 「極小(Extra Small)」 |
| (レガシー)小 ((Legacy) Small) | 12px | ver. 0.8.1: 「小(Small)」 |
| (レガシー)中 ((Legacy) Middle) | 16px | ver. 0.8.1: 「中(Middle)」 |
| (レガシー)大 ((Legacy) Large) | 24px | ver. 0.8.1: 「大(Large)」 |
| (レガシー)特大 ((Legacy) Extra Large) | 32px | ver. 0.8.1: 「特大(Extra Large)」 |
| カスタム(Custom) | px、em、rem単位で任意のサイズを入力 | ver. 0.9.1よりem、rem単位でも指定可能に |
(ここでは1.5rem)
px!
あまりにも大きすぎると、ページに収まり切らなくなるので気を付けましょう。
3.7. アニメーション
「アニメーション(Animation)」のドロップダウンから、キャラアイコンのアニメーションを選択できます。
回転(Spin)
振り子(Pendulum)
振動(Snake)
バウンド(Bound)
3.8. よく使うものは「再利用可能ブロック」に保存しておこう!
Gutenbergエディタにある「再利用可能ブロック」機能を使用して、よく使う吹き出しブロックを保存しておくと、作業が効率的になり便利です。
特に3.1.でアップロードしたキャラを使用している時は、都度キャラアイコン (カスタム)にファイル名を入力する手間が省けるメリットがあります。
再利用可能ブロックに保存したいブロックを選択して、「再利用ブロックを作成」(再利用ブロックに追加)を選択します。

名前を付けて、保存ボタンを押すと、保存完了です。

先ほど保存したブロックは「再利用可能」のカテゴリーにいます。そこから記事に追加することができます。


セリフなどを変更したい時は、「通常のブロックへ変換」を選択します。

4. おわりに
今回は、WordPress 5.0以降のGutenbergエディタ対応の吹き出し表示プラグインの作ったお話と紹介をしました。
今回で初めて、Gutenbergエディタのカスタムブロックを作ってみて、カスタムブロックの構成自体はスムーズにできたのですが、ブロックのバリデーションでコケまくりました。
あと、WordPressのプラグインを公式に上げるのに、Subversionを使用するので、Gitとの違いで戸惑ったり・・・、色々苦労しました(汗)。
今回、CSSのコーディングに使用したSassがとても便利でした。一度使い始めたら元に戻れませぬ。
JavaScriptの方は、今回はES5系でコーディングしましたが、いずれはReact+TypeScriptでコーディングしたいですね。
[END]
バージョン履歴
- 0.9.2:
- readme.txtなどでバージョン番号に誤りがあったので、修正しました。コード自体は、ver. 0.9.1と同じです。
- 0.9.1:
- 吹き出しテキストのフォントサイズのプロパティをアップグレードしました(ver. 0.8.1の時点で設定済みのブロックは、アップデート後にマイグレーションされます)。
- 一部のCSSを修正しました。
- (※)この記事にて、吹き出しのテーマカラーの「エスプレッソ(Espresso)」が抜けていたので修正しました。「エスプレッソ(Espresso)」自体は、ver. 0.8.1よりあります。
- 0.8.1:
- 初版リリース



















コメント