
皆さん、こんにちは~☆ シアです。
本サイトでは、今まで「Twitter Cards Meta」プラグインを使ってTwitterカードを導入していましたが、この度Facebook用のOGPを設定するために、テンプレートのヘッダーにmetaタグを直接記述することにしました。
今回は、Facebook用のOGP及びTwitterカードのメタタグをプラグインなしで生成する方法を紹介します。
1. こんなmetaタグを出力させることができます
<!-- OGP -->
<meta content="article" property="og:type"/>
<meta content="【脱プラグイン作戦】Twitterカードのmeta設定をプラグインなしで設定してみよう(ついでにFacebook用OGPも設定)" property="og:title"/>
<meta content="https://chronoir.net/twitter-cards-ogp-without-plugin/" property="og:url"/>
<meta content="
皆さん、こんにちは~☆ シアです。
本サイトでは、今まで「Twitter Cards Meta」プラグインを使ってTwitterカードを導入していましたが、この度Facebook用のOGPを設定" property="og:description"/>
<meta content="Chronoir.net" property="og:site_name"/>
<meta content="https://chronoir.net/wp-content/uploads/2016/11/ogp.png" property="og:image"/>
<!-- Facebook -->
<meta content="[FacebookのアカウントのID]" property="fb:admins"/>
<!-- Twitterカード -->
<meta name="twitter:card" content="summary"/>
<meta name="twitter:title" content="【脱プラグイン作戦】Twitterカードのmeta設定をプラグインなしで設定してみよう(ついでにFacebook用OGPも設定)"/>
<meta name="twitter:url" content="https://chronoir.net/twitter-cards-ogp-without-plugin/"/>
<meta name="twitter:text:description" content="
皆さん、こんにちは~☆ シアです。
本サイトでは、今まで「Twitter Cards Meta」プラグインを使ってTwitterカードを導入していましたが、この度Facebook用のOGPを設定するために、テンプレートのヘッダーに直接記述することにしました。
今回は、Facebook用のOGP及びTwitterカードをプラグインなしで導入する方法を紹介します。
1. "/>
<meta name="twitter:site" content="@xiia_chronoir"/>
<meta name="twitter:creator" content="@xiia_chronoir"/>
<meta name="twitter:image" content="https://chronoir.net/wp-content/uploads/2016/11/ogp.png"/>

Twitterカード
1.1. OGPとは
OGP(Open Graph Protcol)とは、FacebookやGoogle+などのSNSでWebサイトやページの内容を伝えるためのプロトコルです。例えば、Facebookで共有するとサイトのタイトルや概要、URL、アイキャッチ画像などが、フィード上に表示されます。
2. OGPメタタグ用のPHPテンプレートを作成
まずは、Header.phpにあるheadタグにOGP用のプレフィックスを追加します。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#">XHTMLの場合、htmlタグに名前空間を追加します。
<html <?php language_attributes(); ?> xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">次に、OGPメタタグ用のPHPテンプレートを作成していきましょう。
<?php if (is_single() || is_page() ){ /* 単一記事または固定ページの場合 */ ?>
<meta property="og:type" content="article"/>
<meta property="og:title" content="<?php echo the_title(); ?>"/>
<meta property="og:url" content="<?php echo the_permalink(); ?>"/>
<meta property="og:description" content="<?php echo mb_substr(get_the_excerpt(), 0, 100); ?>"/>
<?php } else { /* それ以外(記事一覧など)の場合 */ ?>
<meta property="og:type" content="website"/>
<meta property="og:title" content="<?php echo bloginfo('name'); ?>"/>
<meta property="og:url" content="<?php echo bloginfo('url'); ?>"/>
<meta property="og:description" content="<?php echo bloginfo('description'); ?>"/>
<?php } ?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>"/>| プロパティ | 内容 | 必須 |
|---|---|---|
| og:type | Webページの種類が入ります。(website / blog / articleなど) | ○ |
| og:title | Webページのタイトルが入ります。 | ○ |
| og:url | WebページのURLが入ります。 | ○ |
| og:description | Webページの概要(100文字まで)が入ります。 | |
| og;site_name | Webサイトの名前が入ります。 | |
| og:image | 画像のURLが入ります。 | ○ |
ここでは、「単一記事 or 固定ぺージ」と「それ以外」で分けて、前者には記事の情報を、後者には本サイトの情報を設定するようにします。
現在アクセスしているWebページが単一記事かどうかはis_single関数で、固定ページかどうかはis_page関数で判別できます。
| プロパティ | 単一記事 or 固定ぺージ | それ以外 |
|---|---|---|
| og:type | article | website |
| og:title | 記事のタイトル | サイト名 |
| og:url | 記事のパーマリンク | サイトのURL |
| og:description | 記事の概要 | サイトの概要 |
| og;site_name | サイト名 | サイト名 |
| og:image | アイキャッチ画像、記事内の画像 | デフォルトの画像 |
サイト名、サイトのURL、サイトの概要はbloginfo関数を呼び出し、パラメーターにそれぞれ「name」、「url」、「description」を指定して取得します。
記事のタイトルはthe_title関数、記事のパーマリンクはthe_permalink関数、記事の概要はget_the_excerpt関数で取得できます。
2.1. 記事の概要が上手く取得できない場合
get_the_excerpt関数で記事の概要を上手く取得できない場合、以下のコードに書き換えてみてください。
<?php
$desc=trim(get_the_excerpt());
$desc=strip_shortcodes($post->post_content);
if ($desc == null) {
$desc = get_the_content();
$desc = str_replace(']]>',']]>', $desc);
$desc=strip_shortcodes($desc);
}
$desc=strip_tags($desc);
$desc=esc_attr($desc);
?>
<?php if (is_single() || is_page() ){ /* 単一記事または固定ページの場合 */ ?>
<meta property="og:type" content="article"/>
<meta property="og:title" content="<?php echo the_title(); ?>"/>
<meta property="og:url" content="<?php echo the_permalink(); ?>"/>
<meta property="og:description" content="<?php echo mb_substr($desc, 0, 100); ?>"/>
<?php } else { /* それ以外(記事一覧など)の場合 */ ?>
<meta property="og:type" content="website"/>
<meta property="og:title" content="<?php echo bloginfo('name'); ?>"/>
<meta property="og:url" content="<?php echo bloginfo('url'); ?>"/>
<meta property="og:description" content="<?php echo bloginfo('description'); ?>"/>
<?php } ?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>"/>◆ 参考
2.2. og:imageを設定
今度はOGPで指定する画像のURLを設定してみましょう。
単一記事や固定ページの場合、まずアイキャッチ画像があるかどうかチェックし、あればそれを、なければ記事内の最初の画像のURL指定します。画像がない時と単一記事及び固定ページ以外の時は、デフォルトとして用意した画像のURLを指定します。
<?php
$str = $post->post_content;
$searchPattern = '/\<img.*?src=(["\'])(.+?)\1.*?\>/i';
if (is_single() || is_page() ){ // 単一記事または固定ページの場合
if (has_post_thumbnail()){ // アイキャッチ画像が設定されている場合
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'"/>';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) { // 記事内に画像がある場合
echo '<meta property="og:image" content="'.$imgurl[2].'">';echo "\n";
} else { // 記事内に画像がない場合、デフォルトの画像を指定します。
echo '<meta property="og:image" content="https://chronoir.net/wp-content/uploads/images/Chronoir-logo.png"/>';echo "\n";
}
} else { // それ以外(記事一覧など)の場合、デフォルトの画像を指定します。
echo '<meta property="og:image" content="https://chronoir.net/wp-content/uploads/images/Chronoir-logo.png"/>';echo "\n";
}
?>アイキャッチ画像が設定されているかどうかは、has_post_thumbnail関数で判別し、get_post_thumbnail_id関数でアイキャッチ画像のIDを取得します。そのIDをwp_get_attachment_image_src関数の引数に指定し、アイキャッチ画像のURLを取得することができます。
記事内の最初の画像のURLは正規表現を使って取得します。
これで、OGPのメタタグを生成できるようになりました。
3. Facebook用のOGPメタタグを設定してみよう
Facebook用のOGPを設定する時は、さらに「fb:admin」または「fb:app_id」のいずれかを設定する必要があります。
| プロパティ | 内容 |
|---|---|
| fb:admin | FacebookのユーザーアカウントのIDが入ります。 |
| fb:app_id | FacebookアプリのIDが入ります。 |
<meta property="fb:admin" content="[FacebookのユーザーアカウントのID]" />
<meta property="fb:app_id" content="[FacebookアプリのID]" />4. Twitterカード用のOGPメタタグを設定
さて、ここからが本題(!?)Twitterカード用のOGPメタタグをプラグインなしで実装していきます。
<meta name="twitter:card" content="summary"/>
<?php if (is_single() || is_page() ){ /* 単一記事または固定ページの場合 */ ?>
<meta name="twitter:title" content="<?php echo the_title(); ?>"/>
<meta name="twitter:url" content="<?php echo the_permalink(); ?>"/>
<meta name="twitter:text:description" content="<?php echo mb_substr(get_the_excerpt(), 0, 200); ?>"/>
<?php } else { /* それ以外(記事一覧など)の場合 */ ?>
<meta name="twitter:title" content="<?php echo get_bloginfo('name'); ?>"/>
<meta name="twitter:url" content="<?php echo get_bloginfo('url'); ?>"/>
<meta name="twitter:text:description" content="<?php echo get_bloginfo('description'); ?>"/>
<?php } ?>
<meta name="twitter:site" content="@xiia_chronoir"/>| プロパティ | 内容 | 対応するogタグ | 必須 |
|---|---|---|---|
| twitter:card | Twitterカードの種類が入ります。(summary / summary_large_imageなど) | ○ | |
| twitter:title | Webページのタイトルが入ります。 | og:title | ○ |
| twitter:url | WebページのURLが入ります。 | og:url | ○ |
| twitter:text:description | Webページの概要(200文字まで)が入ります。 | og:description | |
| twitter:image | 画像のURLが入ります。 | og:image | ○ |
| twitter:site | サイト用のTwitterアカウント名が入ります。 | ||
| twitter:creator | 記事執筆者のTwitterアカウント名が入ります。 |
4.1. 記事執筆者のTwitterアカウント名を取得するには
twitter:creatorについて、WordPressに登録しているユーザーアカウントにTwitterアカウントと関連付けて、記事から執筆者のTwitterアカウント名を取得します。
Twitterのシェア用ツイートのviaを記事執筆者のユーザー名にしてみよう
<?php
$post = get_post($post_id);
if ($post){
$author = get_userdata($post->post_author);
if($author->twitter != '') {
echo '<meta name="twitter:creator" content="@'.$author->twitter.'"/>';echo "\n";
} else {
echo '<meta name="twitter:creator" content="@xiia_chronoir"/>';echo "\n";
}
} else {
echo '<meta name="twitter:creator" content="@xiia_chronoir"/>';echo "\n";
}
?>4.2. twitter:imageを設定
画像のURLは、OGPと同じような形で設定します。変数はog:imageの時に宣言済みのものをそのまま利用することができます。
<?php
if (is_single() || is_page() ){
if (has_post_thumbnail()){
echo '<meta name="twitter:image" content="'.$image[0].'"/>';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {
echo '<meta name="twitter:image" content="'.$imgurl[2].'">';echo "\n";
} else {
echo '<meta name="twitter:image" content="https://chronoir.net/wp-content/uploads/images/Chronoir-logo.png"/>';echo "\n";
}
} else {
echo '<meta name="twitter:image" content="https://chronoir.net/wp-content/uploads/images/Chronoir-logo.png"/>';echo "\n";
}
?>これで、Twitterカードの設定は完了です。なお、Twitterカードのメタタグを生成するプラグインが有効になっている場合、無効にしておきましょう。
5. 検証ツールでデバッグ
5.1. Facebook
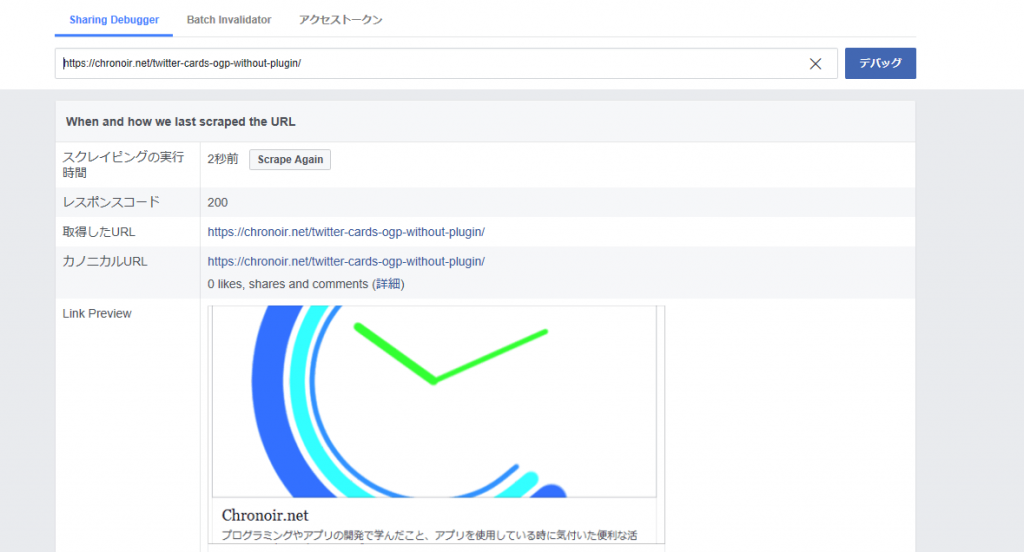
FacebookのOGPを確認する時は、Facebook for developersから行います。
Sharring Debuggerにアクセス(Facebookにサインインしていない時はサインインしましょう)し、入力ボックスに記事のURLを入力して、「デバッグ」ボタンをクリックします。すると、FacebookのOGPのプレビューが表示されますので、正しく表示されるか確認します。

5.2. Twitter
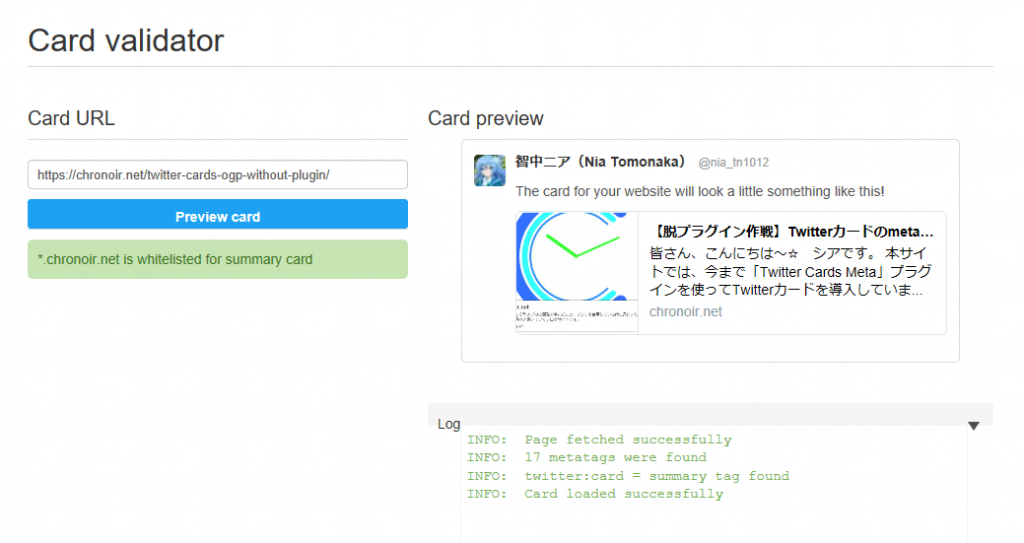
Twitterカードを確認する時は、Twitter Developerから行います。
Card validatorにアクセス(Twitterにサインインしていない時はサインインしましょう)し、Card URLの下にある欄に記事のURLを入力して、「Preview Card」ボタンをクリックします。すると、Card previewにTwitterカードのプレビューが表示されますので、正しく表示されるか確認します(下のLogメッセージも確認しましょう)。

6. おわりに
いかがでしたか。
今回は、Twitterカード用のメタタグをプラグインなしで実装し、ついでにFacebook用のOGPメタタグも追加しました。これにて、本サイトで使用しているプラグインを1つ減らすことができました。
とはいえ、本サイトにはまだ20個近くのプラグインが稼働しています(笑)。ソーシャルボタンやページナビ、パンくずリストなど、テーマに統合可能な機能はプラグインレスにしていきたいですね。
それでは、See you~☆





コメント